
HTML5期末大作业:宠物主题网站设计——酷酷动物主题响应式网页(5页) HTML+CSS+JavaScript
HTML5期末大作业:宠物主题网站设计——酷酷动物主题响应式网页(5页) HTML+CSS+JavaScript期末作业HTML代码 学生网页课程设计期末作业下载web网页设计制作成品1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~3.
HTML5期末大作业:宠物主题网站设计——酷酷动物主题响应式网页(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。总共5个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
一、作品展示
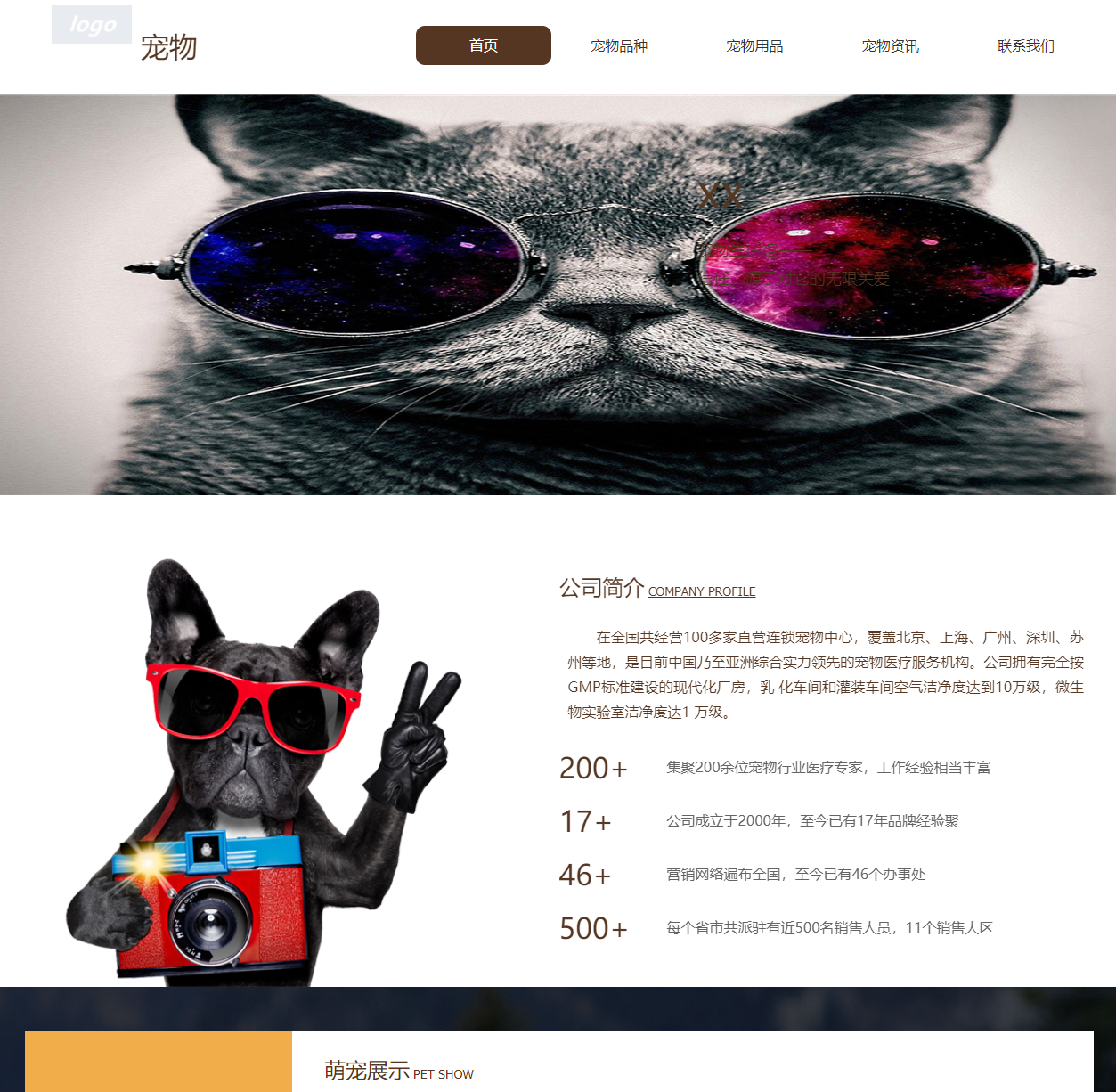
1.首页

2.宠物品种

3.宠物用品

4.联系我们

二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!-- 启用极速模式(webkit) -->
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<!-- -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="KeyWords" content="首页">
<meta name="description" content="首页">
<title></title>
<link rel="shortcut icon" type="image/x-icon" href="img/upimages/favicon.ico" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name='apple-touch-fullscreen' content='yes' />
<meta name="full-screen" content="yes">
<!-- SEO友好提示 -->
<meta name="applicable-device" content="pc,mobile">
<script src="../../s207js.nicebox.cn/exusers/login_html_v9_diy.php@idweb=1488&langid=0&UPermission=all"></script>
</head>
<body>
<script type="text/javascript">var Default_isFT = 0;</script>
<script type="text/javascript" src="js/comm/transform.js"></script>
<div id="comm_layout_header" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="image_style_01_1527063016828" class="view style_01 image none wow rollIn" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle CompatibleImg">
<a href='index.html@pageid=16279' target="">
<img class="picSet link-type-" src="img/upimages/pkgimg/22.png" title="" alt="描述" id="imageModeShow"/>
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="text_style_01_1527069108468" class="view style_01 text none lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
<a href="chongwupinzhong.html@pageid=16280" target='' style='color:inherit' class='link-type-1-'>萌宠展示</a>
</div>
</div>
<div id="text_style_01_1527584050519" class="view style_01 text none lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
PET SHOW
</div>
</div>
<div id="image_style_03_1527070647799" class="view style_03 image none wow rollIn" data-wow-duration='1s' data-wow-delay='0.5s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle_3 CompatibleImg">
<a href='chongwupinzhong.html@pageid=16280' target="">
<img class="imgSet" src="img/upimages/pkgimg/20200523185102425.jpg" title="" alt="萨摩耶" id="imageModeShow"/>
<div class="tipsText">
<span>萨摩耶</span>
</div>
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="image_style_03_1527070446077" class="view style_03 image none wow rollIn" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle_3 CompatibleImg">
<a href='chongwupinzhong.html@pageid=16280' target="">
<img class="imgSet" src="img/upimages/pkgimg/20200523184758742.jpg" title="" alt="金毛犬" id="imageModeShow"/>
<div class="tipsText">
<span>金毛犬</span>
</div>
</a>
</div>
<!-- 新加的js -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="layout_1527127382547" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
</div>
</div>
<div id="layout_1527069212584" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="text_style_01_1527127363826" class="view style_01 text none wow fadeIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
<a href="chongwuyongpin.html@pageid=16281" target='' style='color:inherit' class='link-type-1-'>产品中心</a>
</div>
</div>
<div id="text_style_01_1527127453838" class="view style_01 text none wow fadeIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
PRODUCT CENTER
</div>
</div>
<div id="image_style_11_1527128652268" class="view style_11 image none wow fadeIn lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle_11">
<input type='hidden' id='current_page_1527128652268' value="8"/>
<input type='hidden' id='show_per_page_1527128652268' value="8"/>
<ul id="content_1527128652268">
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/92_72g1.png" alt="皮质牵引套装" style="display:none;">
<div style="background:url('img/upimages/pkgimg/92_72g1.png');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/92_72g1.png" alt="皮质牵引套装"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">皮质牵引套装</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/90_fsq6.png" alt="蓝色金属镶钻宠物项圈" style="display:none;">
<div style="background:url('img/upimages/pkgimg/90_fsq6.png');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/90_fsq6.png" alt="蓝色金属镶钻宠物项圈"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">蓝色金属镶钻宠物项圈</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/86_mcj8.png" alt="金属镶钻宠物项圈" style="display:none;">
<div style="background:url('img/upimages/pkgimg/86_mcj8.png');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/86_mcj8.png" alt="金属镶钻宠物项圈"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">金属镶钻宠物项圈</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/cahnpin11.jpg" alt="宠物用品宠物脱毛梳" style="display:none;">
<div style="background:url('img/upimages/pkgimg/cahnpin11.jpg');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/cahnpin11.jpg" alt="宠物用品宠物脱毛梳"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">宠物用品宠物脱毛梳</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/chanpin33.jpg" alt="中大型狗狗用品狗食盆" style="display:none;">
<div style="background:url('img/upimages/pkgimg/chanpin33.jpg');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/chanpin33.jpg" alt="中大型狗狗用品狗食盆"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">中大型狗狗用品狗食盆</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/chapin44.jpg" alt="幼犬磨牙耐咬棉绳结玩具球" style="display:none;">
<div style="background:url('img/upimages/pkgimg/chapin44.jpg');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/chapin44.jpg" alt="幼犬磨牙耐咬棉绳结玩具球"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">幼犬磨牙耐咬棉绳结玩具球</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/cahnpin22.jpg" alt="狗狗猫咪铃铛项圈宠物狗颈圈" style="display:none;">
<div style="background:url('img/upimages/pkgimg/cahnpin22.jpg');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/cahnpin22.jpg" alt="狗狗猫咪铃铛项圈宠物狗颈圈"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">狗狗猫咪铃铛项圈宠物狗颈圈</p>
</li>
<li class="imgItems">
<a href="javascript:;">
<img class="noimgLoadLate" src="img/upimages/pkgimg/91cahnpin55.jpg" alt="涤纶反光牵引胸背带" style="display:none;">
<div style="background:url('img/upimages/pkgimg/91cahnpin55.jpg');" class="theimgdiv"></div>
<!-- <img src="img/upimages/pkgimg/91cahnpin55.jpg" alt="涤纶反光牵引胸背带"> --></a>
<div class="ratio" style="margin-top:100%;"></div>
<p class="theimgtext titSet">涤纶反光牵引胸背带</p>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script type="text/javascript">
if($(".theimgtext")){
$(".theimgdiv").css("height","calc(100% - 30px)");
}else{
$(".theimgdiv").css("height","100%");
}
</script>
</div>
</div>
</div>
</div>
<div id="layout_1527127363271" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
</div>
</div>
<div id="layout_1527127453295" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="text_style_01_1527129769869" class="view style_01 text none wow pulse lockHeightView" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
动物是人类的朋友。宠物之恋,在于关爱
</div>
</div>
</div>
</div>
<div id="layout_1527130103092" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
</div>
</div>
<div id="layout_1527148614130" class="layout none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div class="view_contents">
<div id="div_a_includeBlock_1527148617835" class="view a_includeBlock div none includeView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="div" class="view_contents" >
<div id="newsList_style_07_1527131283647" class="view style_07 newsList none wow fadeIn" data-wow-duration='1s' data-wow-delay='0.25s' data-wow-offset='0' data-wow-iteration='1'>
<div names="newsList" class="view_contents" >
<div class="boxNewsListStyle_7">
<ul>
<li class="modSet" style="display:block">
<div class="newPic imgSet">
<a href="xinwenxiangqing.html@newsid=19755" target="_self"><img class="News_img" src="img/upimages/wximg/199058_wx.jpg" ></a>
<div class="zTm" style="margin-top:100%"></div>
</div>
<div class="newCont twoBgSet">
<div class="newTitle">
<a class="titleSet" href="xinwenxiangqing.html@newsid=19755" target="_self" >幼犬为什么容易得犬瘟和细小</a>
</div>
<div class="newDetail detailSet pc">据《温哥华太阳报》6月16日消息,日本是世界上人口出生率最低但寿命却相对...</div>
<div class="newDetail detailSet pad">据《温哥华太阳报》6月16日消息,日本是世界上人口出生率最低但寿命却相对...</div>
<div class="newDetail detailSet mobile">据《温哥华太阳报》6月16日消息,日本是世界上人口出生率最低但寿命却相对...</div>
</div>
</li>
</div>
</div>
<div id="image_logo_1527132054498" class="view logo image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="logoStyle modSet">
<a href='index.html' target="_self"><img class="imgSet" src="img/logo.png@1528104262" title="" alt="" style="width:100%; height:auto"/></a>
</div> </div>
</div>
<div id="image_style_01_1527132054502" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="img/footer/z_09/8b8d0c78bde65e37200ccc6b66c4c9de.png" title="" alt="描述" id="imageModeShow"/>
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="text_style_02_1527132054508" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
电话:xxx
</div>
</div>
<div id="text_style_02_1527132054510" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
动物是人类的朋友。在这里,每一个热爱宠物的人 不但能找到他们想要的,而且能得到比他们想要的更多。
</div>
</div>
<div id="dh_style_03_1527132054520" class="view style_03 dh none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="dh" class="view_contents" >
<div class="menuStyle_3">
<div class="ddsmoothmenu-v">
<ul class="menuUl01 columnSet">
<li id="hot" class="menuLi01 mainMenuSet">
<a href="index.html">首页</a>
</li>
<li class="menuLi01 mainMenuSet">
<a href="chongwupinzhong.html">宠物品种</a>
</li>
<li class="menuLi01 mainMenuSet">
<a href="chongwuyongpin.html">宠物用品</a>
</li>
<li class="menuLi01 mainMenuSet">
<a href="chongwuzixun.html">宠物资讯</a>
</li>
<li class="menuLi01 mainMenuSet">
<a href="lianxiwomen.html">联系我们</a>
</li>
</ul>
</div>
<div class="mobi_top" onclick="setDhListen('style_03',this,'mobi_top')">
<i class="icoFont">=</i>
</div>
<div class="mobi_main">
<div class="mobi_title"><i class="m_icoFont" onclick="setDhListen('style_03',this,'m_icoFont')">×</i></div>
<div class="header_nav">
<div class="header_scroll">
<ul class="mobi_menuUl01">
<li class="mobi_menuLi01">
<div class="mobi_border"><a href="index.html">首页</a>
</li>
<li class="mobi_menuLi01">
<div class="mobi_border"><a href="chongwupinzhong.html">宠物品种</a>
</li>
<li class="mobi_menuLi01">
<div class="mobi_border"><a href="chongwuyongpin.html">宠物用品</a>
</li>
<li class="mobi_menuLi01">
<div class="mobi_border"><a href="chongwuzixun.html">宠物资讯</a>
</li>
<li class="mobi_menuLi01">
<div class="mobi_border"><a href="lianxiwomen.html">联系我们</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 菜单区域 End-->
</div>
</div>
<div id="text_style_01_1527132250701" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
关于我们
</div>
</div>
<div id="text_style_01_1527132353164" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
菜单
</div>
</div>
<div id="text_style_01_1527132372321" class="view style_01 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
二维码
</div>
</div>
<div id="image_style_01_1527156594672" class="view style_01 image none" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="image" class="view_contents" >
<div class="imgStyle CompatibleImg">
<a href='javascript:;' target="">
<img class="picSet link-type-" src="img/upimages/pkgimg/3333.png" title="" alt="描述" id="imageModeShow"/>
</a>
</div>
<!-- 新加的js -->
</div>
</div>
<div id="text_style_02_1527156664466" class="view style_02 text none lockHeightView" data-wow-duration='0s' data-wow-delay='0s' data-wow-offset='0' data-wow-iteration='1'>
<div names="text" class="view_contents" >
地址:xxx
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(function(){
sendBatch(batchArr);
});
</script>
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !

六、更多源码
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)