学成在线案例(完整代码)
头部区域分四个模块:logo(图片)导航栏(无序列表)搜索(文本输入框、button按钮)用户(图片)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><met
·
头部区域
分四个模块:
- logo(图片)
- 导航栏(无序列表)
- 搜索(文本输入框、button按钮)
- 用户(图片)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线案例</title>
<!-- 引用css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="dj">
<img src="/第一个案例学成在线/images/pvp.png" alt="">
</div>
<!-- 头部区域 -->
<div class="heard w">
<!-- logo显示 -->
<div class="logo">
<img src="/第一个案例学成在线/images/logo_03.png" alt="">
</div>
<!-- 文字显示 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="search">
<!-- 文本框 value 是在文本框显示 -->
<input type="text" value="输入关键词">
<button></button>
</div>
<div class="user">
<!-- 小头标区域 -->
<img src="/第一个案例学成在线/images/tou.png" alt="" style="vertical-align:middle;"> ID-爱学习
</div>
</div>
<!-- 头部区域结束 -->
banner部分

<!-- banner部分开始 -->
<div class="banner">
<!-- 版心部分 -->
<div class="w">
<div class="subnav">
<ul>
<!-- > ⁢ 这两符号 > < -->
<!-- 点击栏 -->
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">后端开发 <span> > </span></a></li>
<li><a href="#">移动开发 <span> > </span></a></li>
<li><a href="#">人工智能 <span> > </span></a></li>
<li><a href="#">商业预测 <span> > </span></a></li>
<li><a href="#">云计算&大数据 <span> > </span></a></li>
<li><a href="#">运维&测试 <span> > </span></a></li>
<li><a href="#">UI设计 <span> > </span></a></li>
<li><a href="#">产品 <span> > </span></a></li>
</ul>
</div>
<!-- 课程模块 -->
<div class="course">
<h2>我的课程</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计
</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 英语
</h4>
<p>正在学习-使用短语</p>
</li>
<li>
<h4>继续学习 数学
</h4>
<p>正在学习-使用函数</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- banner部分结束 -->
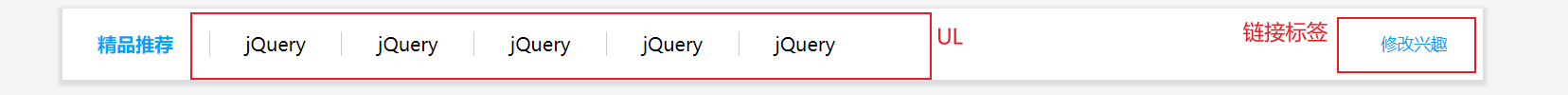
精品推荐模块

<!-- 精品推荐开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li>
<a href="#">JQuery</a>
</li>
<li>
<a href="#">Java</a>
</li>
<li>
<a href="#">Web</a>
</li>
<li>
<a href="#">MySQL</a>
</li>
<li>
<a href="#">英语</a>
</li>
<li>
<a href="#">数学</a>
</li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐结束-->
box核心内容区域

<!-- 核心内容开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul>
<!-- 为什么不用背景图片 永背景的话要多嵌套一层盒子 -->
<li>
<em><img src="/第一个案例学成在线/images/HOT.png" alt=""></em>
<img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li>
<em><img src="/第一个案例学成在线/images/NEW.png" alt=""></em>
<img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li>
<em><img src="/第一个案例学成在线/images/NEW.png" alt=""></em>
<img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/图层 133.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
<li><img src="/第一个案例学成在线/images/高级 • 1125人在学习.png" alt="">
<!-- <h4>Think PHP 5.0 博客系统实战项目演练 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div> -->
</li>
<li><img src="/第一个案例学成在线/images/图层 143.png" alt="">
<h4>Cocos2d-x 引擎源码中的纹理优化 </h4>
<div class="info">
<span>高级 </span> • 1125人在学习
</div>
</li>
</ul>
</div>
<!-- 清除浮动 -->
<div class="clear"></div>
<!-- 核心内容结束 -->
footer模块

<!-- 尾部部分 开始 -->
<div class="footer">
<div class="w">
<div class="left">
<img src="/第一个案例学成在线/images/学成在线.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载app</a>
</div>
<div class="right">
<dl>
<dt>关于学成网</dt>
<dd><a href="#"> 关于</a></dd>
<dd><a href="#"> 管理团队</a></dd>
<dd><a href="#"> 工作机会</a></dd>
<dd><a href="#"> 客户服务</a></dd>
<dd><a href="#"> 帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#"> 关于</a></dd>
<dd><a href="#"> 管理团队</a></dd>
<dd><a href="#"> 工作机会</a></dd>
<dd><a href="#"> 客户服务</a></dd>
<dd><a href="#"> 帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#"> 关于</a></dd>
<dd><a href="#"> 管理团队</a></dd>
<dd><a href="#"> 工作机会</a></dd>
<dd><a href="#"> 客户服务</a></dd>
<dd><a href="#"> 帮助</a></dd>
</dl>
</div>
</div>
</div>
<!-- 尾部部分 结束 -->
style.css: 样式如下
* {
margin: 0;
padding: 0;
}
body {
background-color: #f3f5f7;
/* height: 4000px; */
}
li {
/* 清除小圆点 */
list-style: none;
}
body .dj {
position: fixed;
top: 100px;
right: 40px;
}
a {
/* 清楚超链接下划线 */
text-decoration: none;
}
.w {
width: 1200px;
margin: auto;
}
.heard {
height: 42px;
/* background-color: white; */
margin: 30px auto;
}
.logo {
/* 浮动一浮全浮 */
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
margin: 0 15px;
float: left;
}
.nav ul li a {
/* 转换块级元素 */
display: block;
height: 42px;
/* 是文字撑开盒子 */
padding: 0 10px;
/* 文字居中 */
line-height: 42px;
/* 文字大小 */
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
/* 鼠标点中标签 点中后样式 */
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* 搜索栏 */
.search {
float: left;
height: 42px;
width: 412px;
background-color: skyblue;
/* 向左移 */
margin-left: 60px;
}
.search input {
float: left;
width: 340px;
height: 40px;
/* 盒子框 */
border: 1px solid #00a4ff;
border-right: 0;
font-size: 14px;
color: #bfbfbf;
/* 这一行会撑开文本框 */
padding-left: 20px;
}
/* 行内块他们中间都有一点缝隙 我们加浮动 */
.search button {
float: left;
width: 50px;
height: 42px;
/* button 里默认都有一个边框 我们要把边框去掉 */
border: 0;
/* 背景图片 */
background: url(/第一个案例学成在线/images/搜索框.png);
}
.user {
float: right;
margin-right: 30px;
/* 文字居中 */
list-style: 42px;
font-size: 14px;
color: #666;
}
/* banner区域 */
.banner {
height: 420px;
background-color: #1C036C;
}
.banner .w {
height: 420px;
/* 背景图 不重复 靠上 居中 */
background: url(/第一个案例学成在线/images/banner2.png) no-repeat top center
}
.subnav {
float: left;
height: 420px;
width: 190px;
/* 背景半透明 */
background: rgba(0, 0, 0, .3);
}
.subnav ul li {
height: 45px;
/* 文字居中 */
line-height: 45px;
/* a标签不能直接加padding margin */
padding: 0 20px;
}
.subnav ul li a {
/* 字体大小 */
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: royalblue;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #ffffff;
/* 浮动的盒子不会有内外边距塌陷合并的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
font-size: 18px;
/* 文字居中 */
text-align: center;
line-height: 48px;
color: #fff;
}
.course .bd {
padding: 0 20px;
}
.course .bd ul li {
/* 上下距离 */
padding: 13px 0;
/* 下边框实线 */
border-bottom: 1px solid #ccc;
}
.course .bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.course .bd ul li p {
font-size: 14px;
color: #a5a5a5;
}
.bd .more {
/* 行内元素没有大小 要转块级元素 */
display: block;
height: 38px;
margin-top: 5px;
border: 1px solid #00a4ff;
color: royalblue;
/* 文字居中对齐 */
text-align: center;
line-height: 38px;
font-size: 16px;
/* 文字加粗 */
font-weight: 700;
}
/* <!-- 精品推荐开始 --> */
.goods {
height: 60px;
background-color: #ffffff;
margin-top: 10px;
/* 加阴影部分 */
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, .3);
/* 行高会继承给3个孩子 */
line-height: 60px
}
.goods ul {
float: left;
margin-left: 40px;
}
.goods ul li {
float: left;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul li a {
/* 自己把自己的盒子撑开 */
padding: 0 30px;
font-size: 16px;
color: #050505;
/* 盒子 左边框 */
border-left: 1px solid #ccc;
}
.goods .mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box .box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
margin-left: 10px;
}
.box .box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul {
/* 把li 的父亲ul 设置比较宽 那么就不会点下来 */
width: 1300px;
}
.box-bd ul li {
/* 子绝父相 */
position: relative;
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
}
.box-bd ul li>img {
/* 保证子元素和父元素一样宽 */
width: 100%;
}
.box-bd ul li em {
position: absolute;
top: 8px;
right: -4px;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
/* 文字不加粗 */
font-weight: 400;
}
.box-bd .info {
margin: 20px 20px 20px 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
.footer {
height: 415px;
background-color: #ffffff;
}
/* 清除浮动 */
.clear {
clear: both;
}
.footer .w {
/* 用margin-top: ;因为嵌套盒子没有浮动会使盒子外边距合并 */
padding-top: 35px;
}
.right {
float: right;
}
.right dl {
float: left;
margin-left: 100px;
}
.right dl dt {
font-size: 18px;
color: #333;
/* 向下走8px */
margin-bottom: 8px;
}
.right dl dd a {
font-size: 12px;
color: #333;
}
.left p {
font-size: 12px;
color: #666;
/* 上下左右 */
margin: 20px 0 15px 0;
}
.left .app {
/* 转块级元素 */
display: block;
width: 118px;
height: 33px;
/* 加个实线框 */
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
font-size: 16px;
color: #00a4ff;
}
.left {
float: left;
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)