Uncaught TypeError: Cannot read properties of null (reading ‘$el‘)
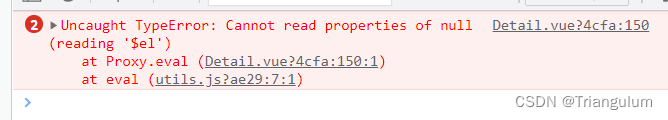
TypeError: Cannot read property ‘$el‘ of undefinedUncaught TypeError: Cannot read properties of null (reading ‘$el’)at Proxy.eval (Detail.vue?4cfa:150:1)at eval (utils.js?ae29:7:1)报错信息如上图。导致报错的代码如下图,下
·
TypeError: Cannot read property ‘$el‘ of undefined
Uncaught TypeError: Cannot read properties of null (reading ‘$el’)
at Proxy.eval (Detail.vue?4cfa:150:1)
at eval (utils.js?ae29:7:1)

报错信息如上图。
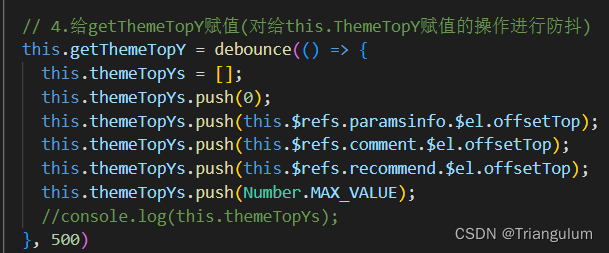
导致报错的代码如下图,下图代码是写在created里面的。原因是在created函数中通过$el获取某个组件元素报错。

看到网上提供的解决方法是说不能在created函数中获取元素,元素还没渲染,需要到mouted函数获取。
但实际上,把代码写到mouted函数内依然无法获取得到el。
虽然写在created函数中会报错,但实际上不影响功能的执行。
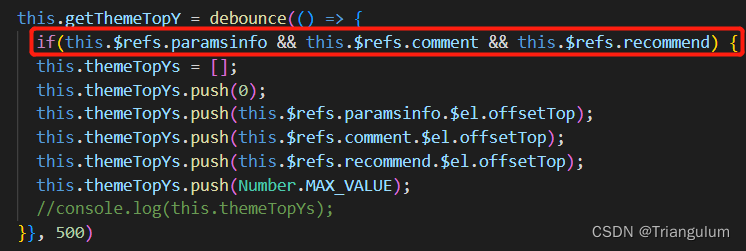
所以目前的解决办法是:依然在created函数中执行,但加上if判断,先判断是否存在,如果不存在则不执行。
if(this.$refs.paramsinfo && this.$refs.comment && this.$refs.recommend) {
具体代码
}
修改后的代码就不报错了,功能也正常:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)