
html简单的网页制作
html制作简单的网页
·
1.用html做一个简单的网页,需要注意布局,布局就需要好好运用css
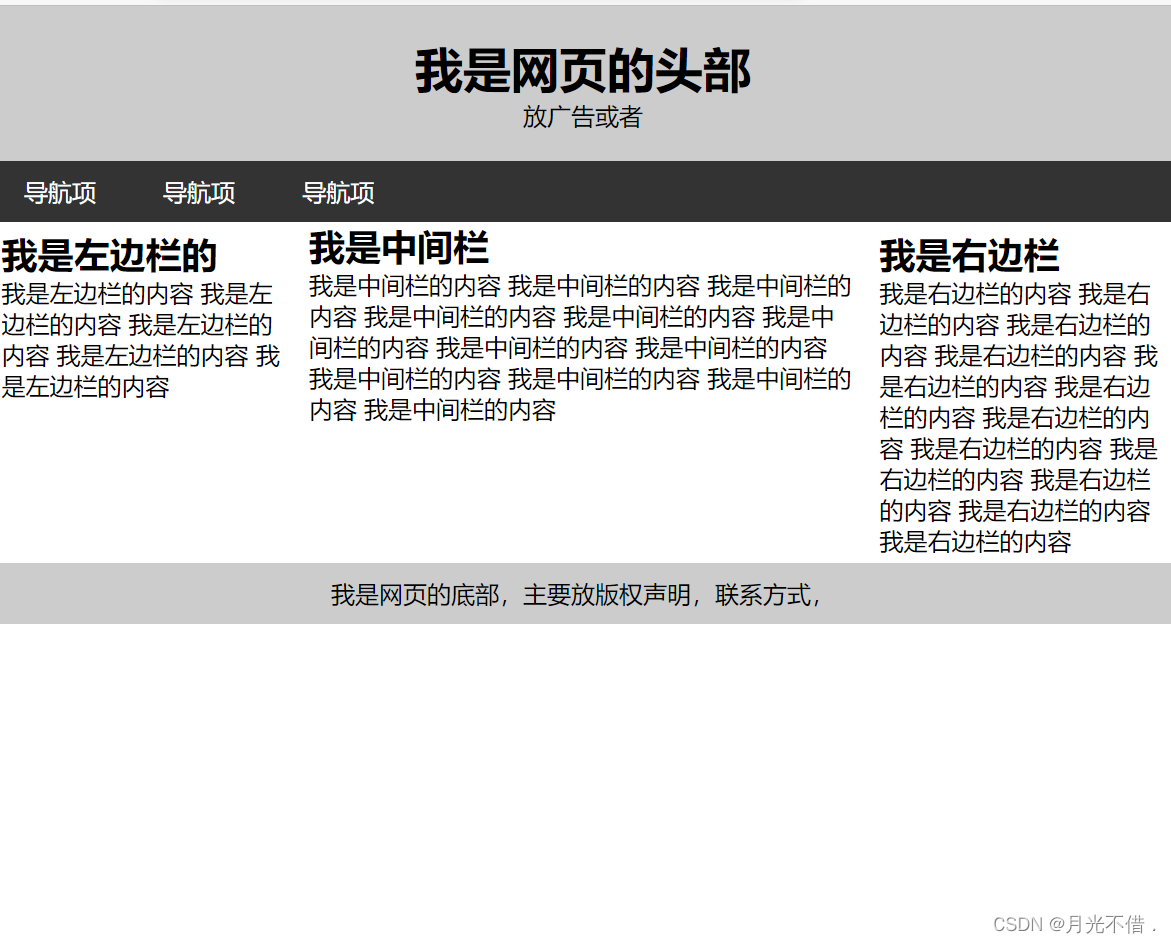
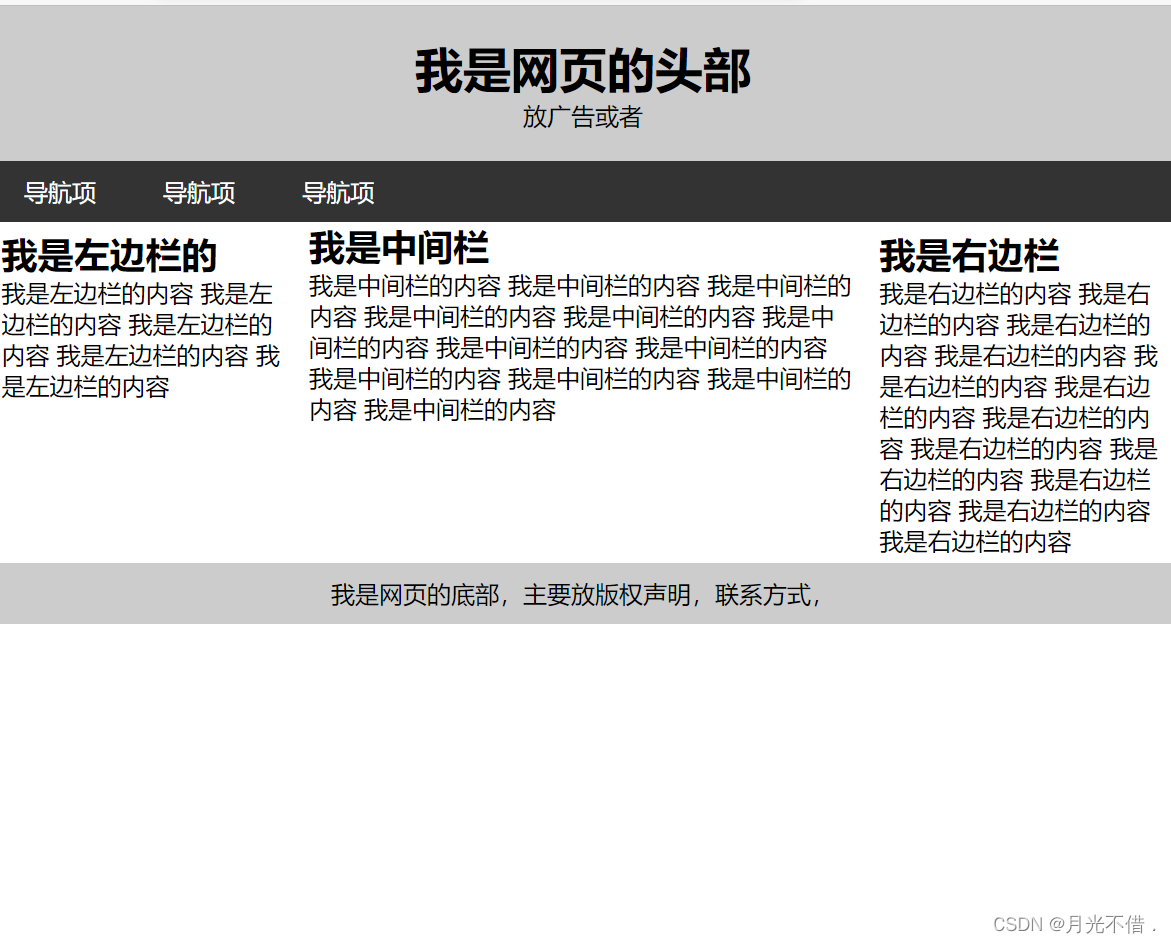
下面是我做的一个页面效果图:

还有一些不够完善的地方,需要继续摸索努力。下面上代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="">
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
.main{
width: 100%;
margin: auto;
}
.header,.nav,.container,.footer{
float: left;
width: 100%;
box-sizing: border-box;
}
.header{
background: #ccc;
padding: 20px;
text-align: center;
}
.nav{
background: #333;
}
.nav a {
color: #fff;
padding: 10px 20px;
display: inline-block;
}
.nav a hover{
background: #bbb;
color: #000;
}
.lside{
width: 200px;
float: left;
}
.rside{
width: 200px;
float: right;
}
.content{
margin: 0px 205px;
height: 100%;
}
.lside,.rside,.content{
padding: 5px;
box-sizing: border-box;
}
.footer{
padding: 10px;
background: #ccc;
text-align: center;
}
@media screen and (max-width:700px){
.lside,.rside,.content{
width: 100%;
margin: 0px;
}
}
</style>
</head>
<body >
<div class="main">
<div class="header">
<h1>我是网页的头部</h1>
<p>放广告或者</p>
</div>
<div class="nav">
<a href="">导航项</a>
<a href="">导航项</a>
<a href="">导航项</a>
</div>
<div class="contatiner">
<div class="lside">
<h2>我是左边栏的</h2>
<p>
我是左边栏的内容
我是左边栏的内容
我是左边栏的内容
我是左边栏的内容
我是左边栏的内容
</p>
</div>
<div class="rside">
<h2>我是右边栏</h2>
<p>
我是右边栏的内容 我是右边栏的内容 我是右边栏的内容
我是右边栏的内容 我是右边栏的内容 我是右边栏的内容
我是右边栏的内容 我是右边栏的内容 我是右边栏的内容
我是右边栏的内容 我是右边栏的内容 我是右边栏的内容
</p>
</div>
<div class="content">
<h2>我是中间栏</h2>
<p>
我是中间栏的内容 我是中间栏的内容 我是中间栏的内容
我是中间栏的内容 我是中间栏的内容 我是中间栏的内容
我是中间栏的内容 我是中间栏的内容 我是中间栏的内容
我是中间栏的内容 我是中间栏的内容 我是中间栏的内容
</p>
</div>
</div>
<div class="footer">
<p>我是网页的底部,主要放版权声明,联系方式,</p>
</div>
</div>
</body>
</html>
注意:css初始化样式是让项目在各个浏览器上达到一样的效果
*{
margin: 0;
padding: 0;
}
.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)