
vant Weapp组件库中 自定义修改van-button 按钮宽高大小
原本的按钮尺寸支持large、normal、small、mini四种尺寸,默认为normal。<van-button type="primary" size="large">大号按钮</van-button><van-button type="primary" size="normal">普通按钮</van-button><van-button
·
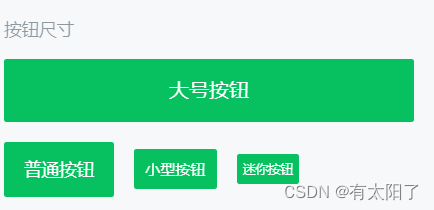
原本的按钮尺寸
支持large、normal、small、mini四种尺寸,默认为normal。
<van-button type="primary" size="large">大号按钮</van-button>
<van-button type="primary" size="normal">普通按钮</van-button>
<van-button type="primary" size="small">小型按钮</van-button>
<van-button type="primary" size="mini">迷你按钮</van-button>效果:

但是费解的一点的是在项目中会发现这三种尺寸都不适用,而自定义修改后按钮没有任何效果。
解决方式:
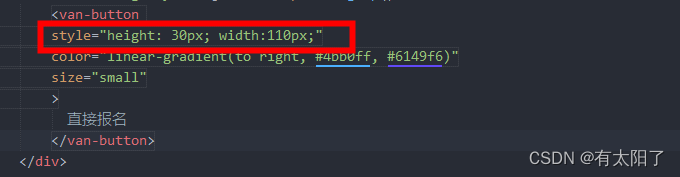
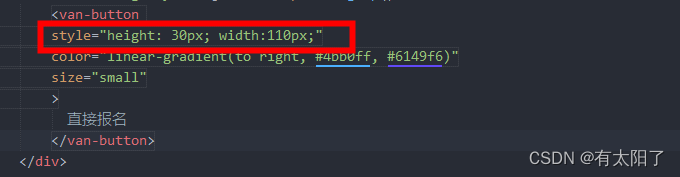
使用内联样式直接在元素上修改


原因:
组件库已给定尺寸大小,在<style></style>内写入的样式优先级没有没有库中定义的样式优先级高,而且有过HTML5+css的基础的同学应该都知道css样式中内联样式引入的优先级级高于其他样式引入方式,因此可以修改Vant组件
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)