html怎么让整体向上,css怎么将图片往上移?
在css的内容中有 2D 效果,也就是图片移动的效果,下面本篇文章分享如何做出通过控制 2D效果实现动态图片上下移动(沿 Y 轴移动)和注意事项。首先我们写一个页面的 html 架构,两个 div 存放相同的图片,以此 两个 div 作为对比,查看效果;先写出两个 div 的样式,其实两个div都是一样了,为了方便对比,只是边框颜色不同(另外,如果想让 两个div 这样的块级元素在同一行,需要用
在css的内容中有 2D 效果,也就是图片移动的效果,下面本篇文章分享如何做出通过控制 2D效果实现动态图片上下移动(沿 Y 轴移动)和注意事项。

首先我们写一个页面的 html 架构,两个 div 存放相同的图片,以此 两个 div 作为对比,查看效果;

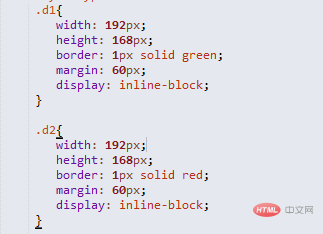
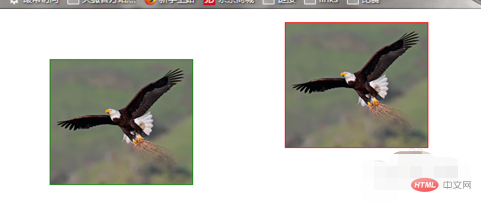
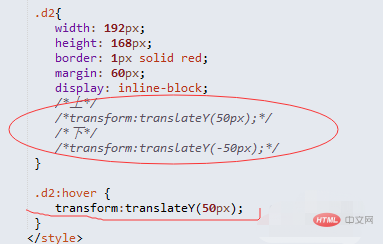
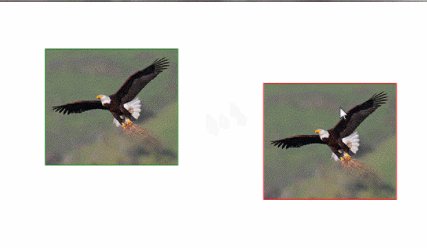
先写出两个 div 的样式,其实两个div都是一样了,为了方便对比,只是边框颜色不同(另外,如果想让 两个div 这样的块级元素在同一行,需要用 display:inli-block,让他们变为行内块元素);效果如 图二;


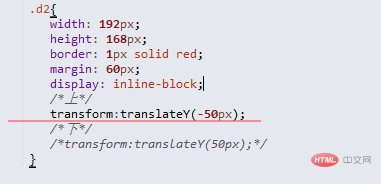
然后我们开始,通过 transform:translateY( px)控制上下移动,注意这里值是负的时,div 上向上移动 的;效果如图二;


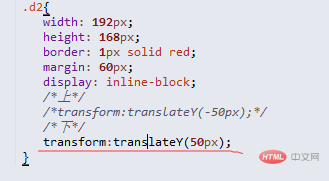
如果是为了控制向下的话,就需要 transform:translate(px);这个是正值;Y轴的方向如图二所示;


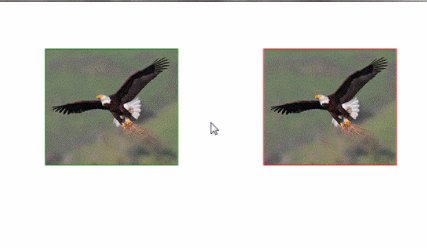
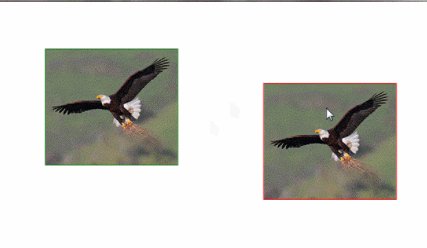
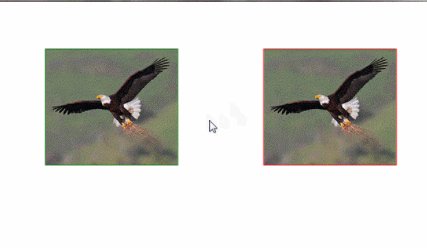
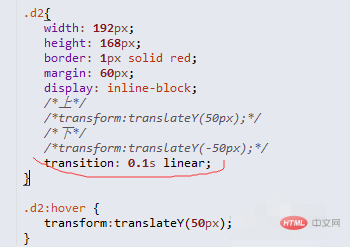
然后我们将 d2 的控制上下的属性注释掉,写一个 .d2:hover 这个伪类属性,控制鼠标移上触发效果;


但是上面的属性这样看着一顿一顿的,不够平滑;这时我们在 d2 ,中加上过渡属性 transition:0.1s linear;然后实现这个 图二的效果;


更多web前端知识,请查阅 HTML中文网 !!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)