
vue 实现图片预览放大以及缩小
1.在vue的环境下实现图片放大缩小,可以使用viewerjs效果图:关于viewerjs的使用:1)首先安装依赖npm i v-viewer --save2)全局注册(在main.js)以及引用css//导入图片预览viewer组件以及cssimport Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'Vue.use(Viewer);
·
1.在vue的环境下实现图片放大缩小,可以使用viewerjs
效果图:

关于 viewerjs的使用:
1)首先安装依赖
npm i v-viewer --save2)全局注册(在main.js)以及引用css
//导入图片预览viewer组件以及css
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer);
Viewer.setDefaults({
Options: { "inline": true, "button": true, "navbar": true, "title": true, "toolbar": true, "tooltip": true, "movable": true, "zoomable": true, "rotatable": true, "scalable": true, "transition": true, "fullscreen": true, "keyboard": true, "url": "data-source" }
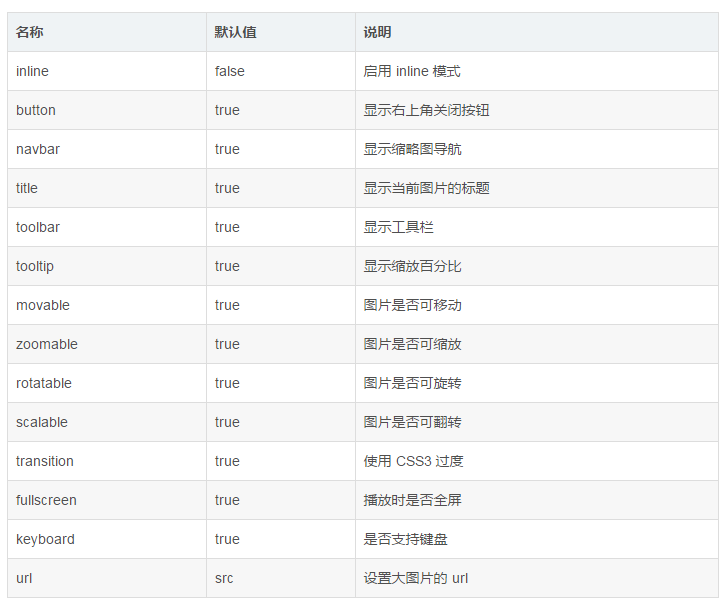
});关于viewerjs中setDeafaults的配置下面有一张表,大家可以参考一下

这些工作都做完以后,然后可以在components(公共组件)文件下新建一个文件夹,命名看个人习惯,再新建一个以xxx.vue文件(同上,命名不做具体要求看个人习惯)。
在xxx.vue中写入
<template>
<div class="content">
<!-- <h1>Viewer图片预览插件</h1> -->
<viewer :images="viewerList">
<img
v-for="src in viewerList"
:src="src.icon"
:key="src.id"
style="width: 50px; height: 50px; margin-right: 5px"
/>
</viewer>
</div>
</template>
<script>
export default {
props: {
viewerList: {
type: Array,
default: [],
},
},
mounted() {},
data() {
return {};
},
};
</script>
<style>
</style>因为已经全局注册过了,可以直接使用<viewer>标签 然后这个作为子组件。viewer绑定的一定要为数组,不然是会报错的(避坑)。当这些都准备好的就可以在“父页面”使用了。在父页面不要忘了引用以及注册
import viewer from "../../../components/viewer/viewer-preview.vue";
export default {
name: "business",
components: { viewer },
}仅展示了关键代码,其他的data(){ return{ } }等等按需写入。注册完以后在需要用到的地方直接写入,数据的都是通过父传子props的方式
<Table :columns="figurenHeader" :data="figurenData">
<template slot-scope="{ row }" slot="img">
<div style="margin-top: 10px">
<viewer :viewerList="row.iconUrlList"></viewer>
</div>
</template>
</Table>因为使用的是table里面的插槽,所以传入的数据为row.iconUrlList. 这样整个工作就算是结束了。
大神勿喷,欢迎交流并指正。谢谢。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)