VSCode基本介绍及安装相关+插件集合
一、 美观类1.CodeSnapCodeSnap可以轻松生成高分辨率,精美的代码图片。使用方式很简单:使用命令将 Codesnap 调出,复制要作为输出的一部分的代码,保存图像到本地。2 .emojisense:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣。3.Material ThemeMaterial Theme为 VScode 安装不同的主题,允许你根据自己
VSCode基本介绍及安装相关
一、 简单介绍
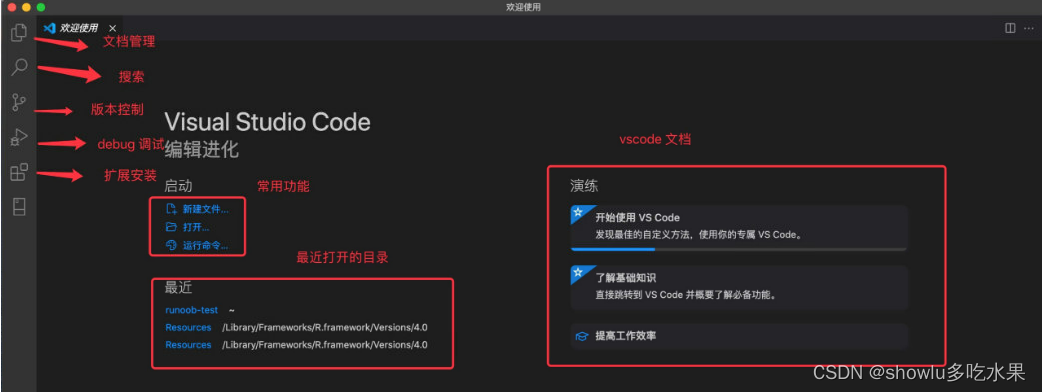
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,可选择Windows、Linux、macOS的不同系统对应安装。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能,VSCode 使用 Monaco Editor 作为其底层的代码编辑器。
VSCode 默认支持多种编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言,对于部分语言可以使用 IntelliSense。它也支持调试 Node.js 程序,和 GitHub 的 Atom一样,VSCode 也基于 Electron 框架构建。它还支持同时打开多个目录,并将信息保存在工作区中以便复用,允许用户更改文件的代码页、换行符和编程语言等。
作为跨平台的编辑器,它是Linux系统开发中最受开发者欢迎的开发环境。

二、 安装相关
(1)网址:
VScode 官网地址:https://code.visualstudio.com/
VScode 官方文档地址:https://code.visualstudio.com/docs
下载页面: https://code.visualstudio.com/download
VScode 扩展说明文档参考:https://code.visualstudio.com/docs/editor/extension-marketplace
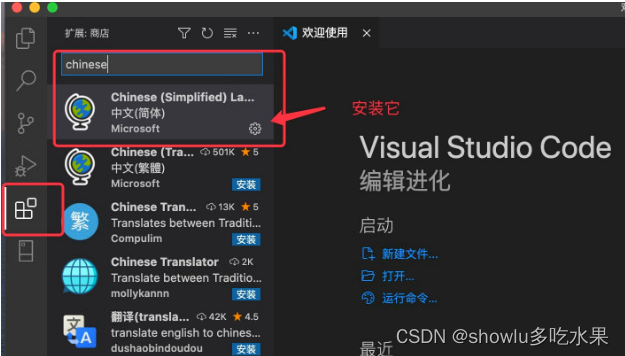
(2)安装汉化包
VScode 安装汉化包很简单,先打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以:

插件集合
一、 美观类
1.CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片。

使用方式很简单:使用命令将 Codesnap 调出,复制要作为输出的一部分的代码,保存图像到本地。
2 .emojisense:
emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣。
 3.Material Theme
3.Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。

4.Bookmarks
Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。

5.Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。

6.Beautify
Beautify使得代码格式化。

7.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

二、编程类(前端)
1 .Vetur
Vetur为Vue项目提供语法高亮、智能感知等。

2.Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。

3.formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。
 4.Live Server
4.Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。
 5.Debugger for Chrome
5.Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。

三、编程类(C/C++)
1 .C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。

2.C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。

3.CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。

四、效率类
1. Git Graph
Git Graph可视化你的Git提交流程。

2.SVN
SVN可视化你的提交流程。

3. koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。

4.Code Runne
Code Runner用于直接运行多种语言的代码片段或文件。

5.Material Icon Theme
Material Icon Theme使得文件显示不同的文件图标,文件结构清晰。
 6.Path Intellisense
6.Path Intellisense
Path Intellisense可以自动识别文件和图片路径。

7.Draw.io Integration
Draw.io Integration可以画流程图。
 8.代码拼写检查器
8.代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序,此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)