html5多行文本框是什么,HTML textarea(多行文本框)标签功能简介说明
摘要:下文讲述html中textarea多行文本框标签的功能简介说明,如下所示:textarea(多行文本框)标签功能说明textarea标签在html代码中的功能:接收一行或多行文本框的输入input标签只可接收一行文本的输入textarea标签属性说明及使用注意事项:1.name属性,此属性必须输入,如果不定义此属性,此数据无法被后台request获取;2.rows属性,用于设置文本框可视的行
摘要:
下文讲述html中textarea多行文本框标签的功能简介说明,如下所示:
textarea(多行文本框)标签功能说明
textarea标签在html代码中的功能:
接收一行或多行文本框的输入
input标签只可接收一行文本的输入
textarea标签属性说明及使用注意事项:
1.name属性,此属性必须输入,如果不定义此属性,此数据无法被后台request获取;
2.rows属性,用于设置文本框可视的行数
3.cols属性,用于设置文本框可视的列数
4.disabled属性,设置文本框是否可用
5.form(html5),设置文本框所属一个表单还是多个表单
6.maxlength,设置文本框可输入的最大字符数
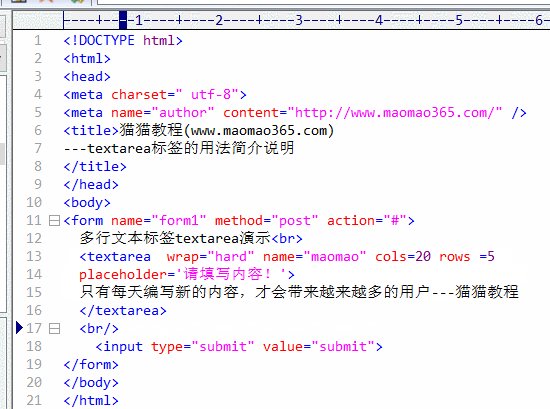
7.placeholder(HTML5),在文本框中放入提示信息,当文本框中没有值并且没有获取焦点时,文本框中显示此信息
8.readonly,文本域设置为只读
9.required(HTML5),设置文本域内容是必填项
10.autofocus(HTML5),设置文本域在页面加载后自动获取焦点
11..wrap(HTML5),设置当在表单中提交时,文本区域中的文本的换行方式
————-textarea标签注意事项——————–
此文本框无法使用value属性设置其初始值
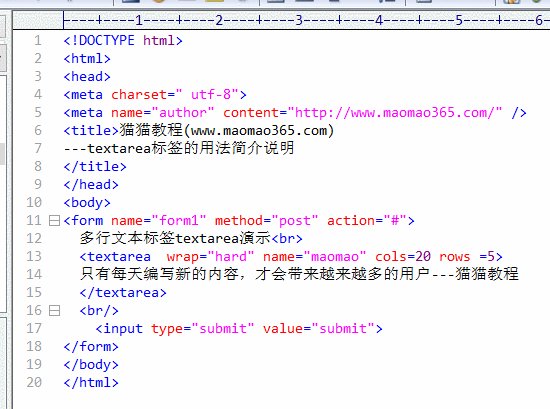
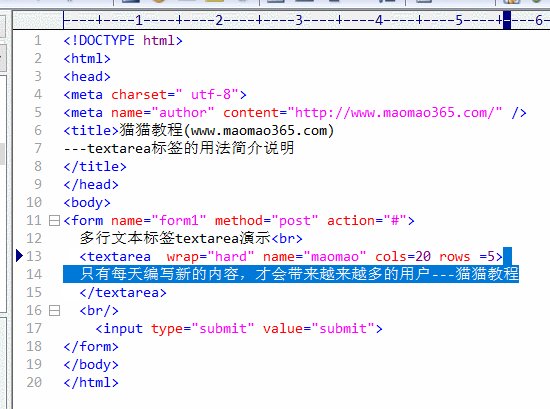
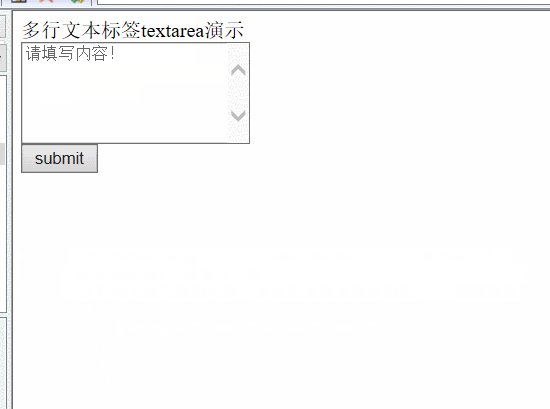
textarea(多行文本框)标签举例说明
猫猫教程(www.maomao365.com)---textarea标签的用法简介说明
多行文本标签textarea演示
只有每天编写新的内容,才会带来越来越多的用户---猫猫教程

html textarea标签举例说明
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)