19个免费好用的CSS代码样式生成器工具
整理编辑 |杨小爱CSS 生成器可以帮助每个开发人员的生活变得轻松,提升工作效率,因为它可以立即实现大部分 CSS 效果,如阴影、边框、按钮颜色/形状等等。在本文中,我将分享 19个实用的 CSS 代码生成器,每个开发人员都会发现它们在他们的日常工作中很有用。01、Neumorphism.io地址:https://neumorphism.io/#e0e0e0有了它,我们...

整理编辑 | 杨小爱
CSS 生成器可以帮助每个开发人员的生活变得轻松,提升工作效率,因为它可以立即实现大部分 CSS 效果,如阴影、边框、按钮颜色/形状等等。
在本文中,我将分享 19个实用的 CSS 代码生成器,每个开发人员都会发现它们在他们的日常工作中很有用。
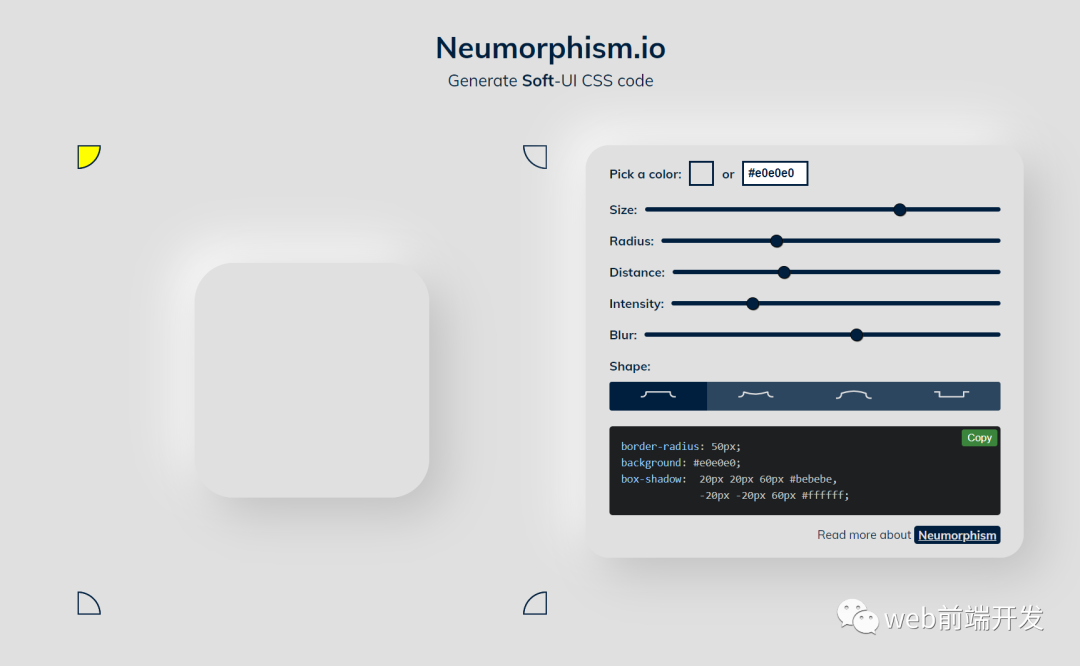
01、Neumorphism.io
地址:https://neumorphism.io/#e0e0e0

有了它,我们可以立即为设计页面快速生成 CSS 代码。
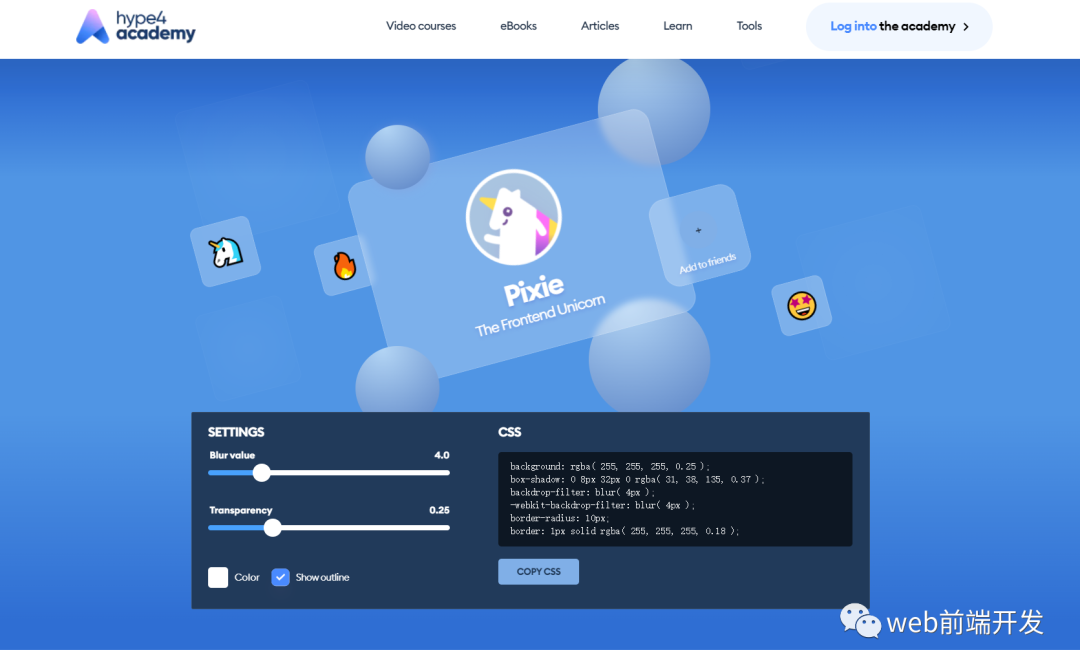
02、透明玻璃态生成器
地址:https://hype4.academy/tools/glassmorphism-generator

使用这个玻璃态Web CSS 生成工具,我们可以在几秒钟内生成 CSS 代码。
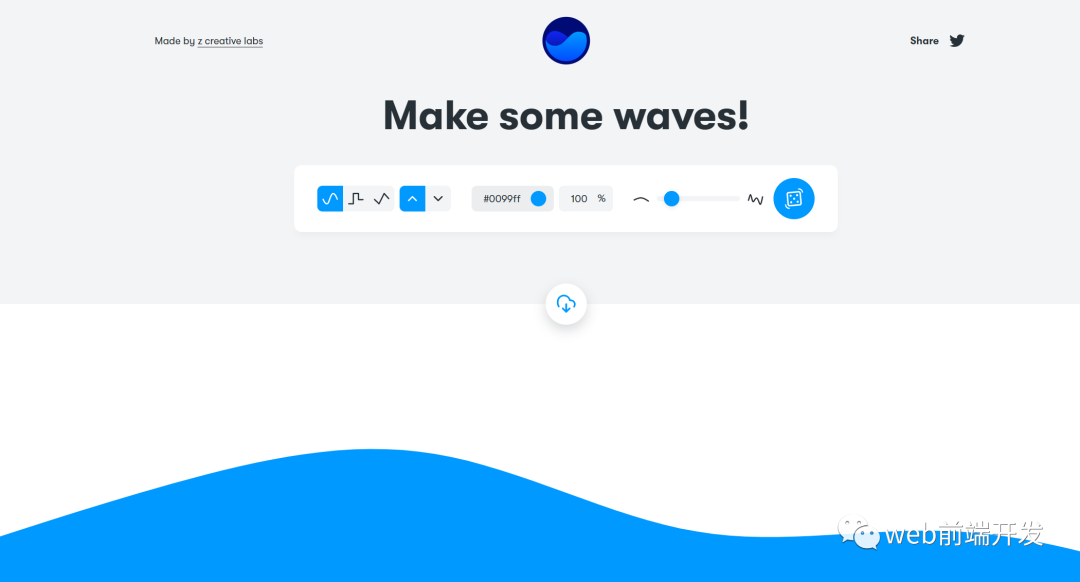
03、波浪效果CSS生成器
地址:https://getwaves.io/

使用此工具,可以为 Wave Pattern 生成 SVG 代码。
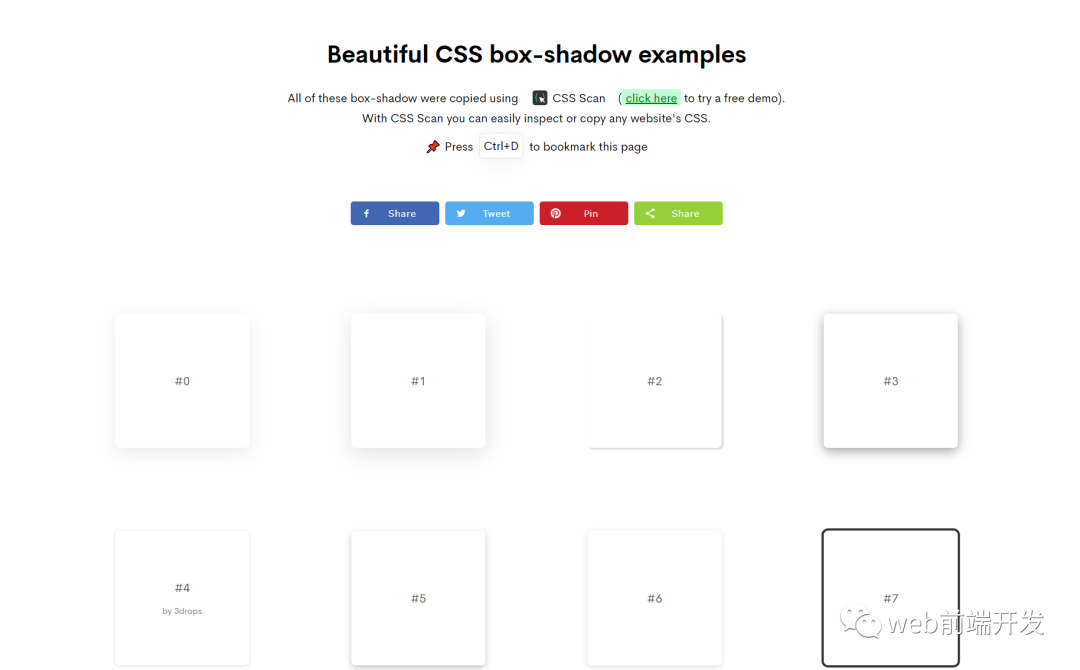
04、盒子阴影示例
地址:https://getcssscan.com/css-box-shadow-examples

有了这个,我们可以很容易地为项目找到 box-shadow 样式的 CSS 代码。
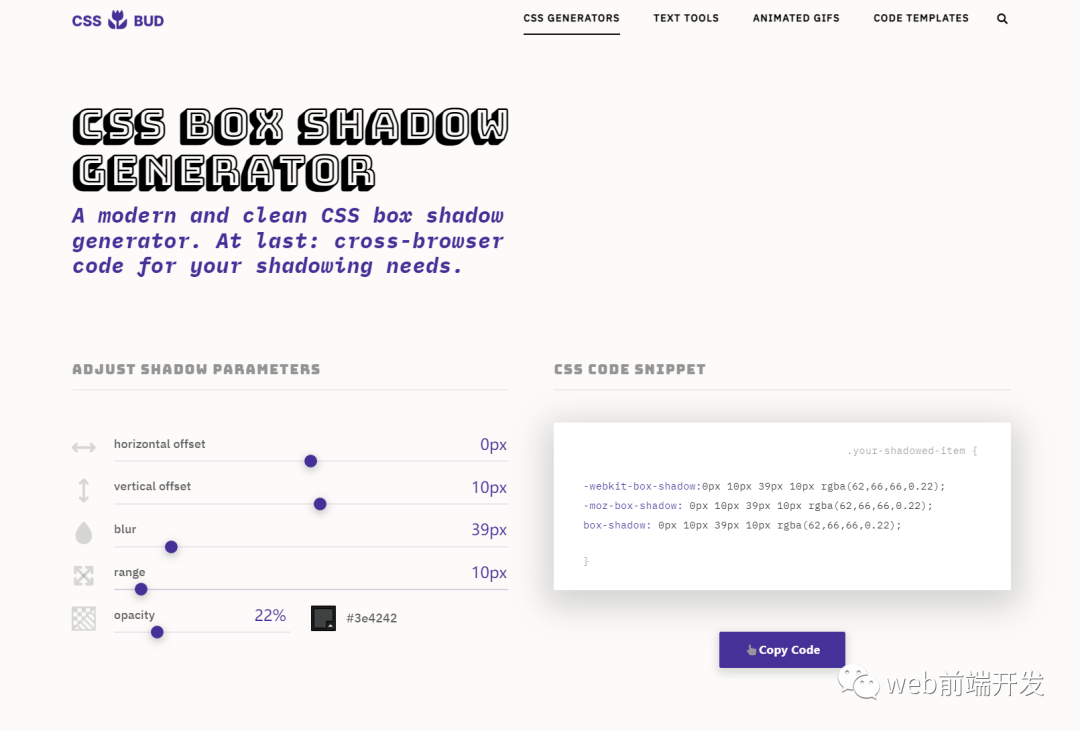
05、盒子阴影生成器
地址:http://cssbud.com/css-generator/css-box-shadow-generator/

有了这个,我们只需点击几下就可以为我们的网页设计生成 CSS 框阴影代码。
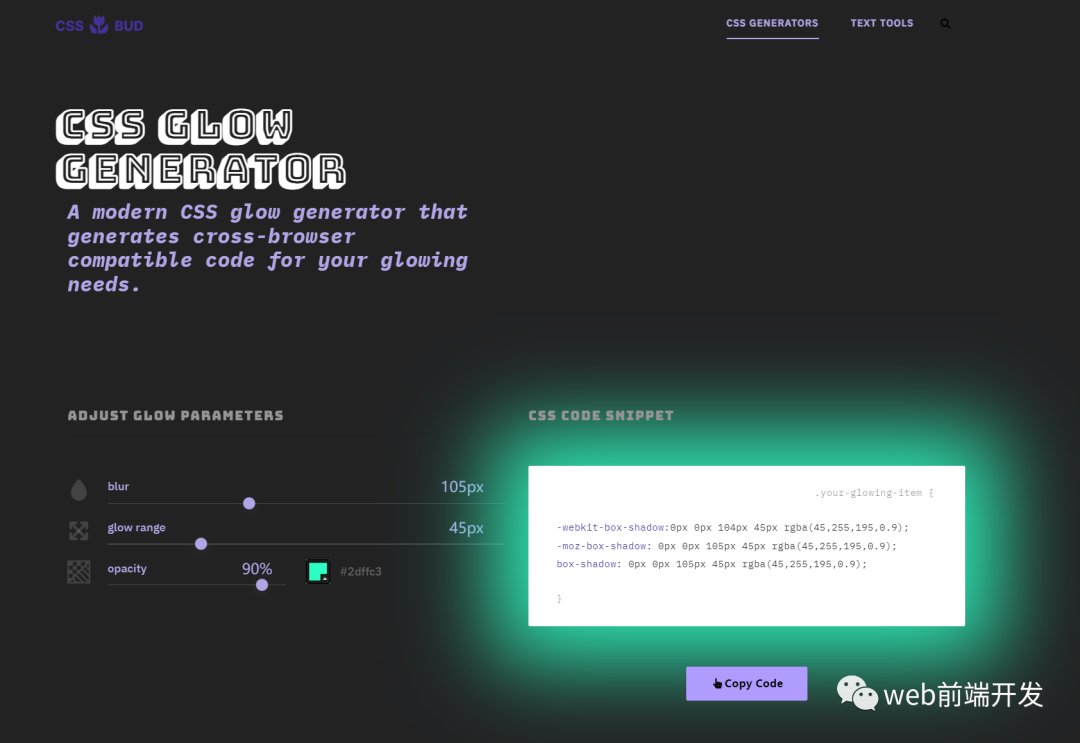
06、CSS 发光发生器
地址:http://cssbud.com/css-generator/css-glow-generator/

使用此工具,可以生成与跨浏览器兼容的 Awesome Modern 发光 CSS Box-shadow 代码。
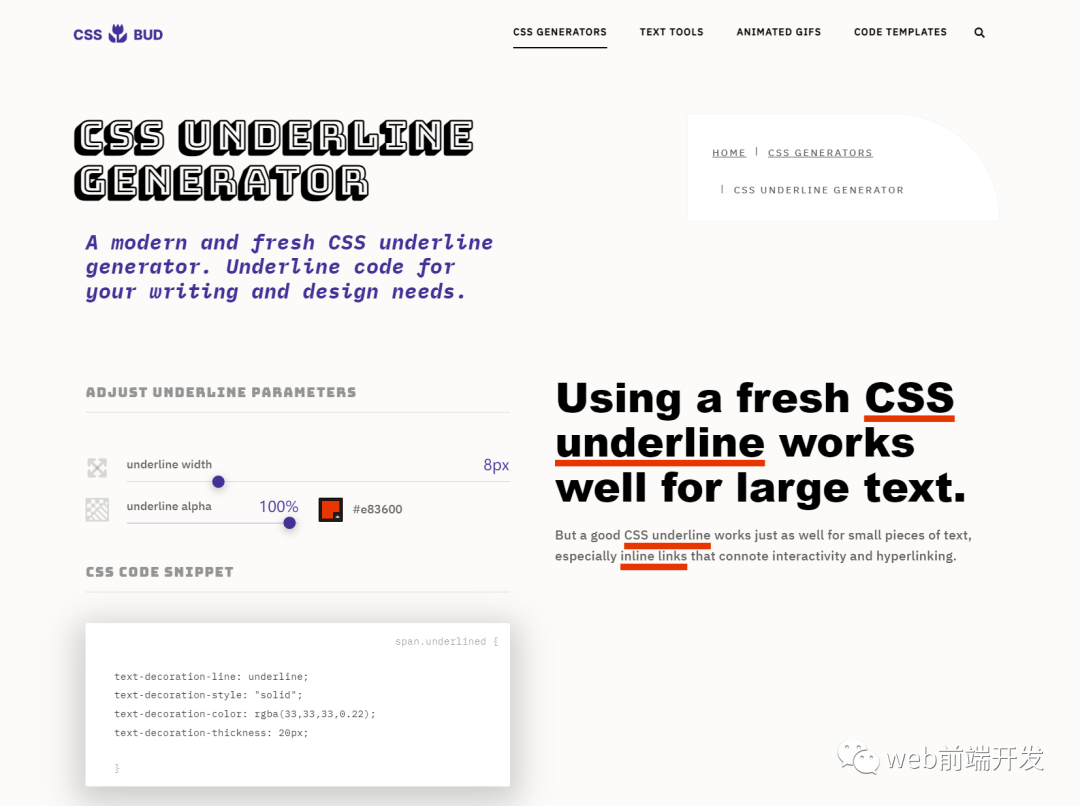
07、CSS 下划线生成器
地址:http://cssbud.com/css-generator/css-underline-generator/
使用此工具,我们可以为标题和段落文本生成现代外观下划线效果的 CSS 代码。
这也是网页设计的现代趋势之一。
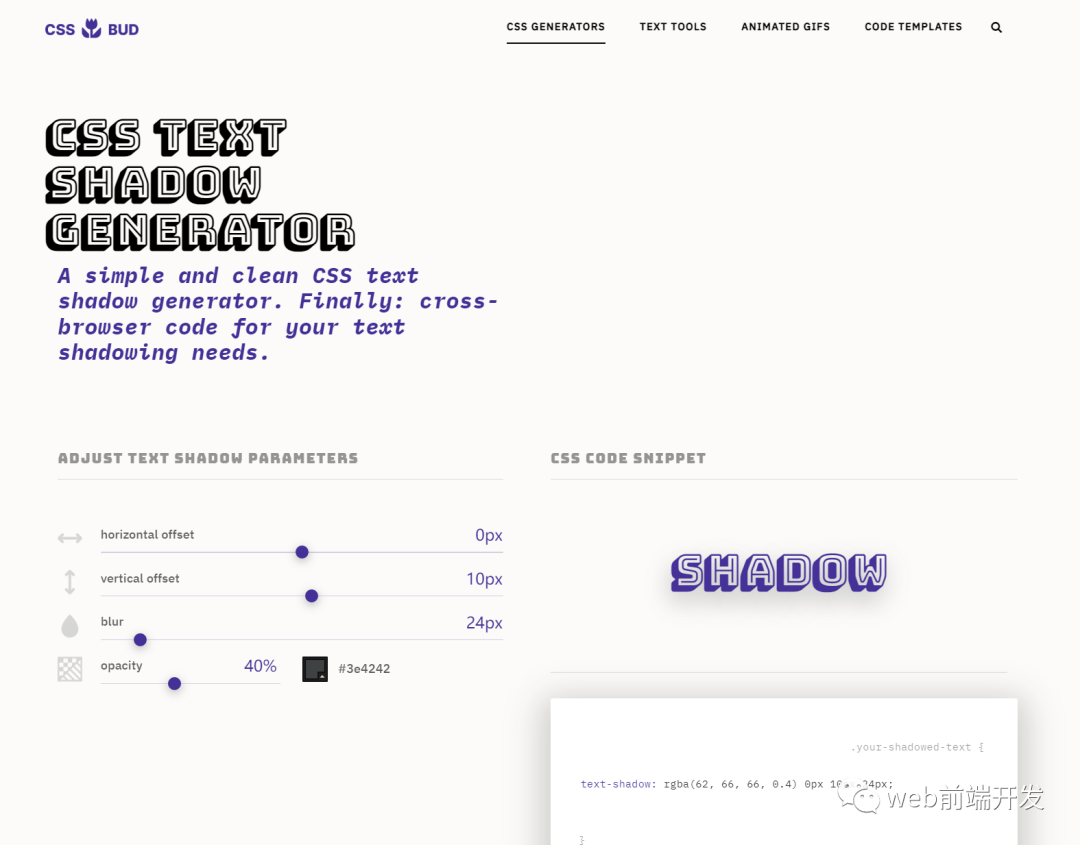
08、CSS 文本阴影生成器
地址:http://cssbud.com/css-generator/css-text-shadow-generator/

使用此工具,可以为文本生成阴影。
通过一些简单的点击,您可以为文本生成完整的 box-shadow 代码。
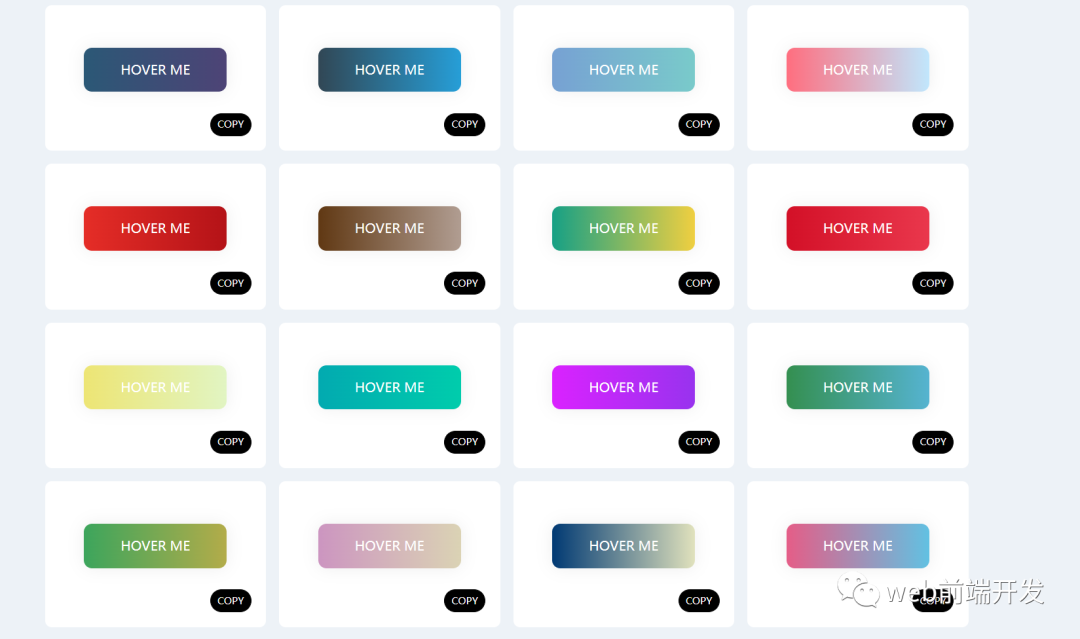
09、渐变颜色按钮
地址:https://gradientbuttons.colorion.co/

可以从这里找到几乎所有渐变颜色图案按钮的组合。
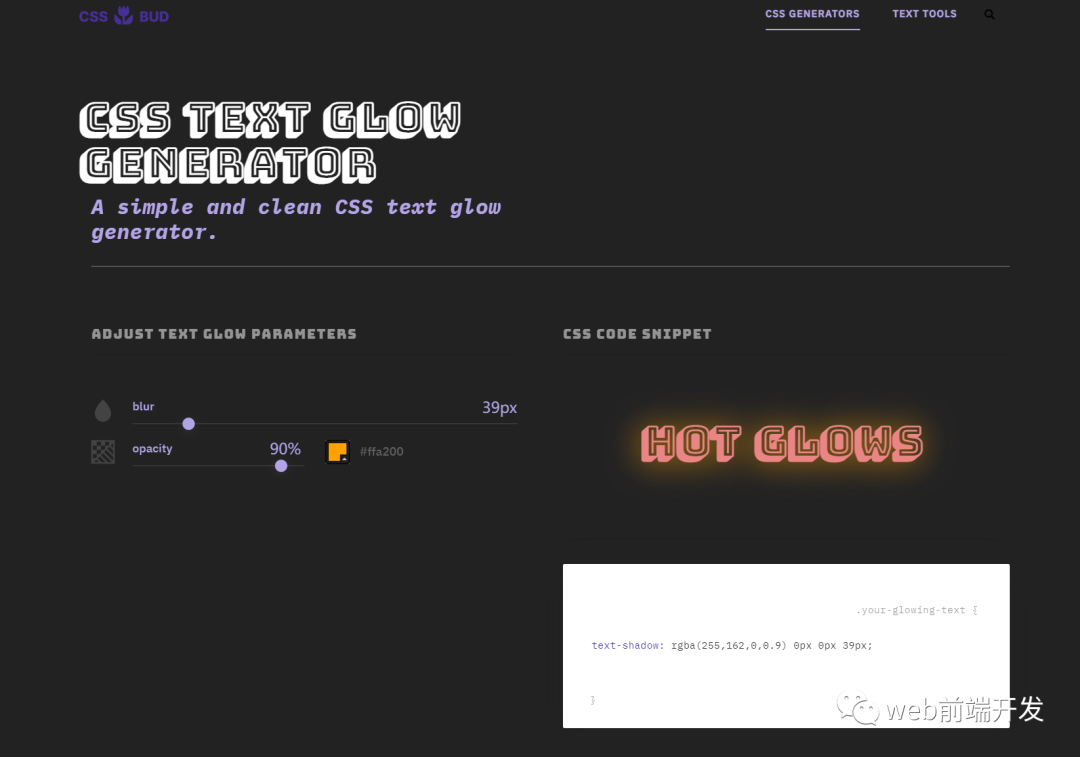
10、CSS 文本发光生成器
地址:http://cssbud.com/css-generator/css-text-glow-generator/

与 CSS Glow Generator 一样,可以使用此工具简单地为文本生成 Glow 效果。
11、调色板生成器
地址:https://mycolor.space

使用这个 my-color-space,可以一键生成调色板。
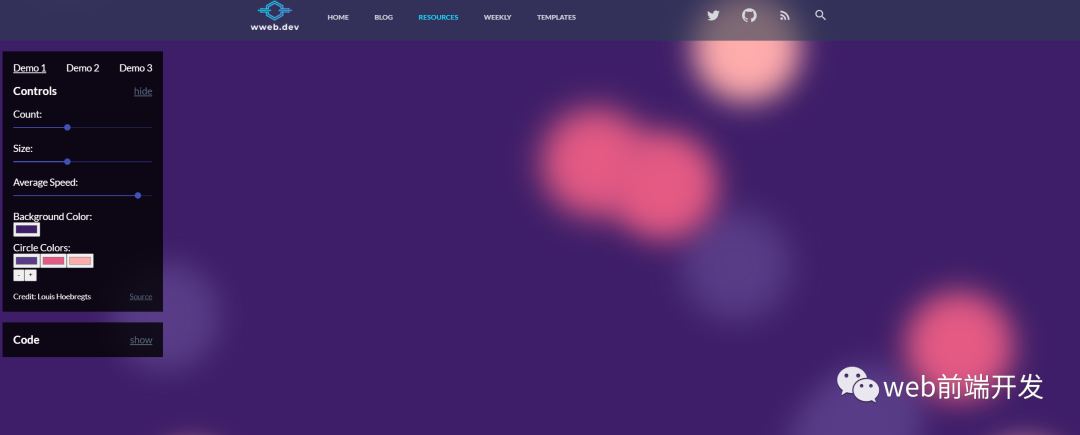
12、 CSS 动画背景生成器
地址:https://wweb.dev/resources/animated-css-background-generator

最好的工具之一是CSS 动画背景生成器,该工具具有三种样式的动画背景。
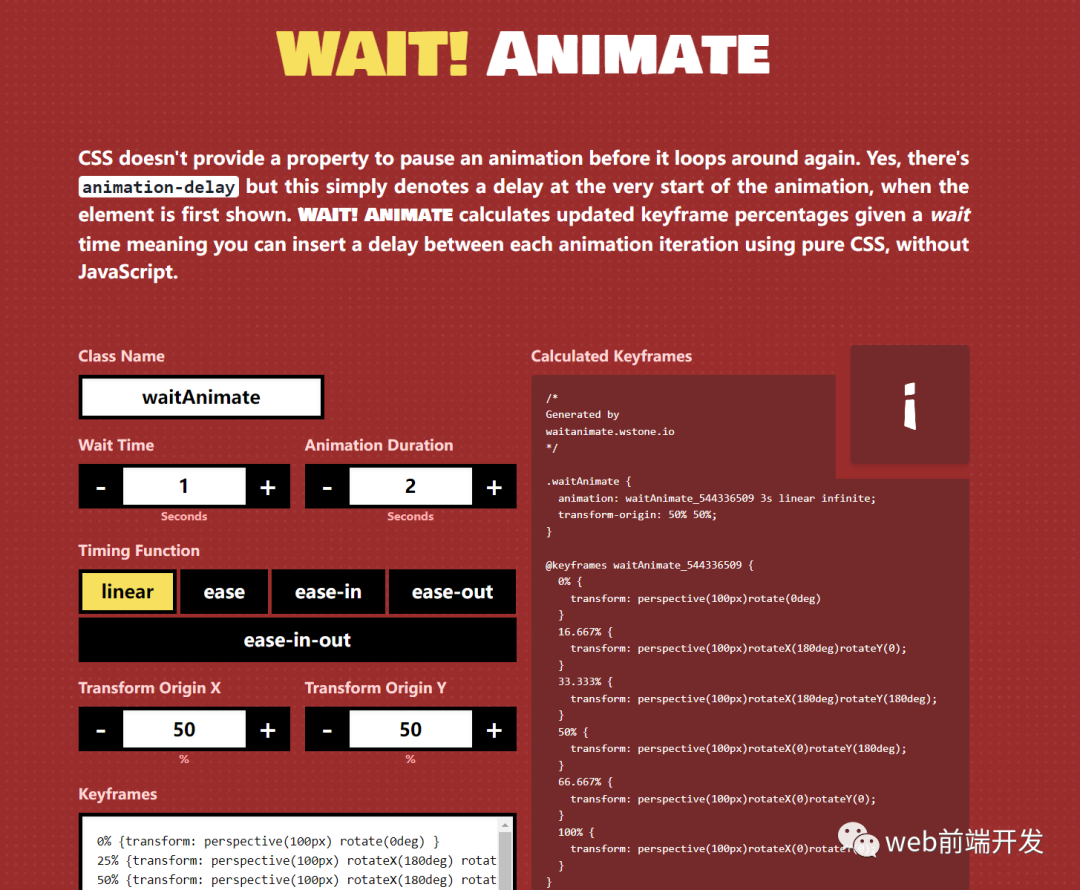
13、图标的动画关键帧代码
地址:https://waitanimate.wstone.uk/

这是一个 CSS 动画代码生成器工具。有了这个,我们可以为图标生成 CSS 动画关键帧代码。但是,如果能更聪明地思考,可以将它与任何 HTML 元素一起使用。
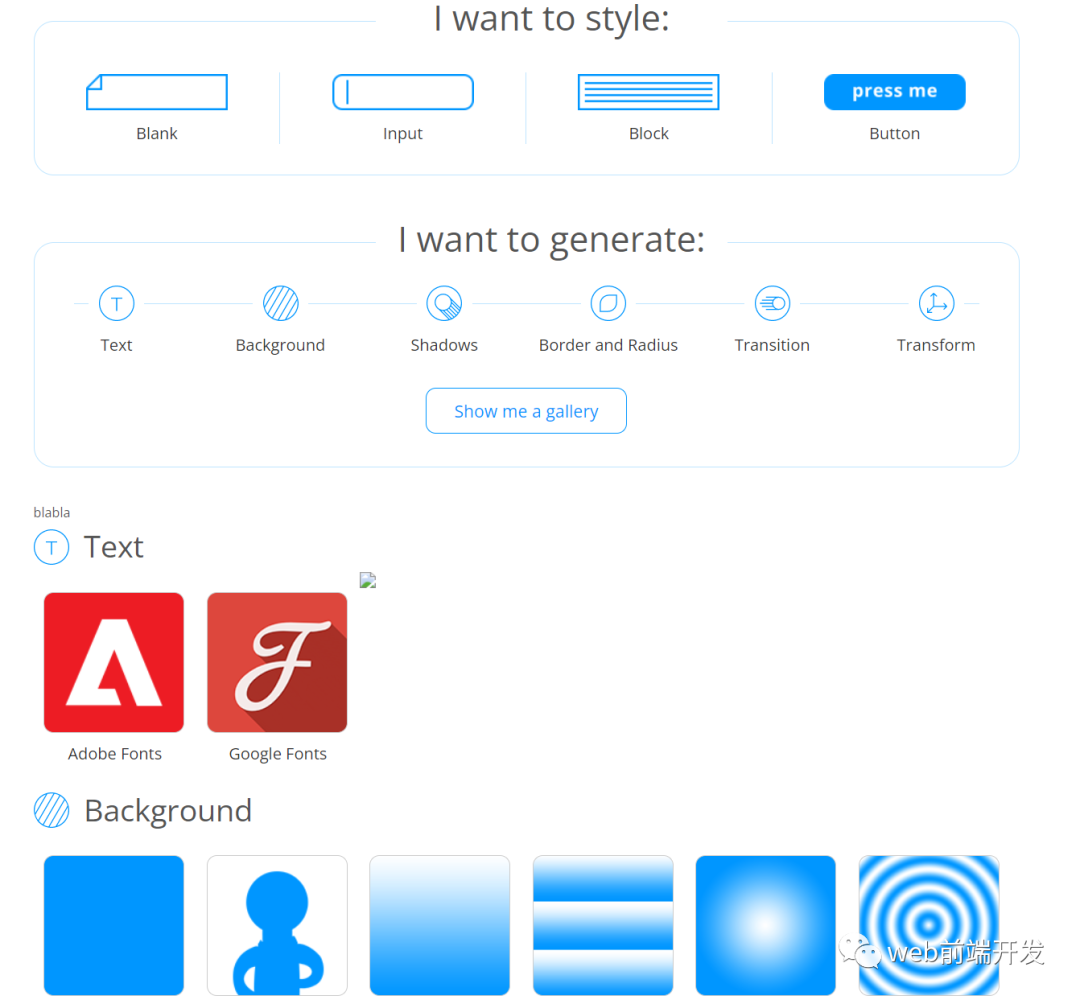
14、EnjoyCss
地址:https://enjoycss.com

由于使用了这个工具,这个工具是一种一体化的 CSS 代码生成器工具。
可以为背景、阴影、边框半径、过渡生成 CSS 代码,并为过渡生成 CSS 代码。
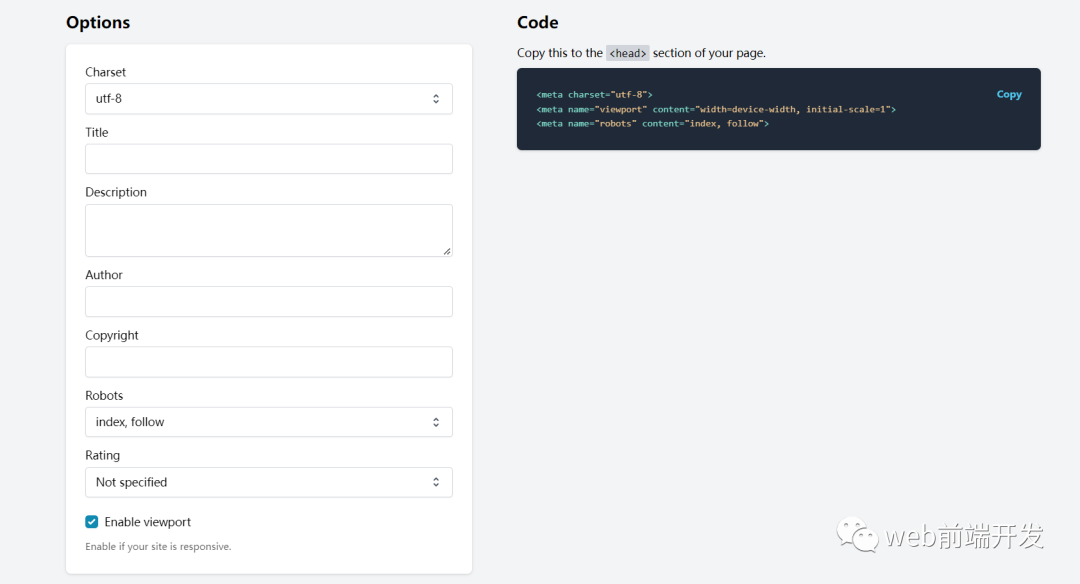
15、元标签生成器
地址:https://webcode.tools/generators/meta-tags

这是列表中另一个方便的工具,即 Meta 标签生成器工具。使用此工具,我们可以快速为我们的网站生成元标记。
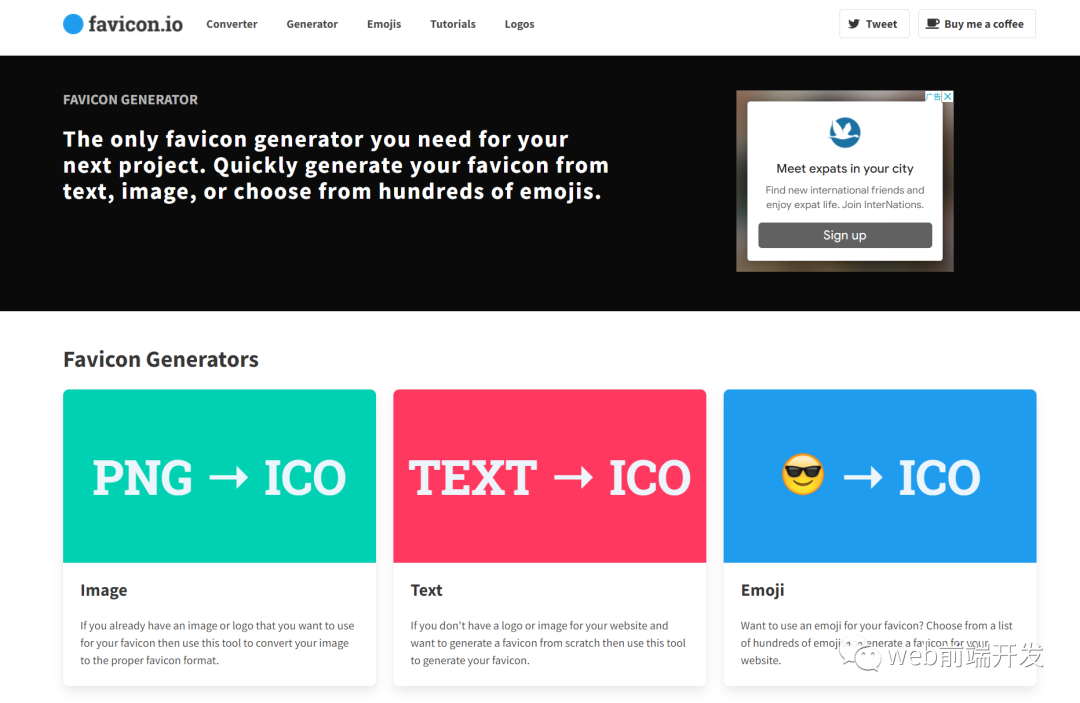
16、网站图标生成器
地址:https://favicon.io/

使用此工具,可以生成带有调整的网站图标 SVG 代码、生成基于文本的网站图标或生成基于表情符号的网站图标。
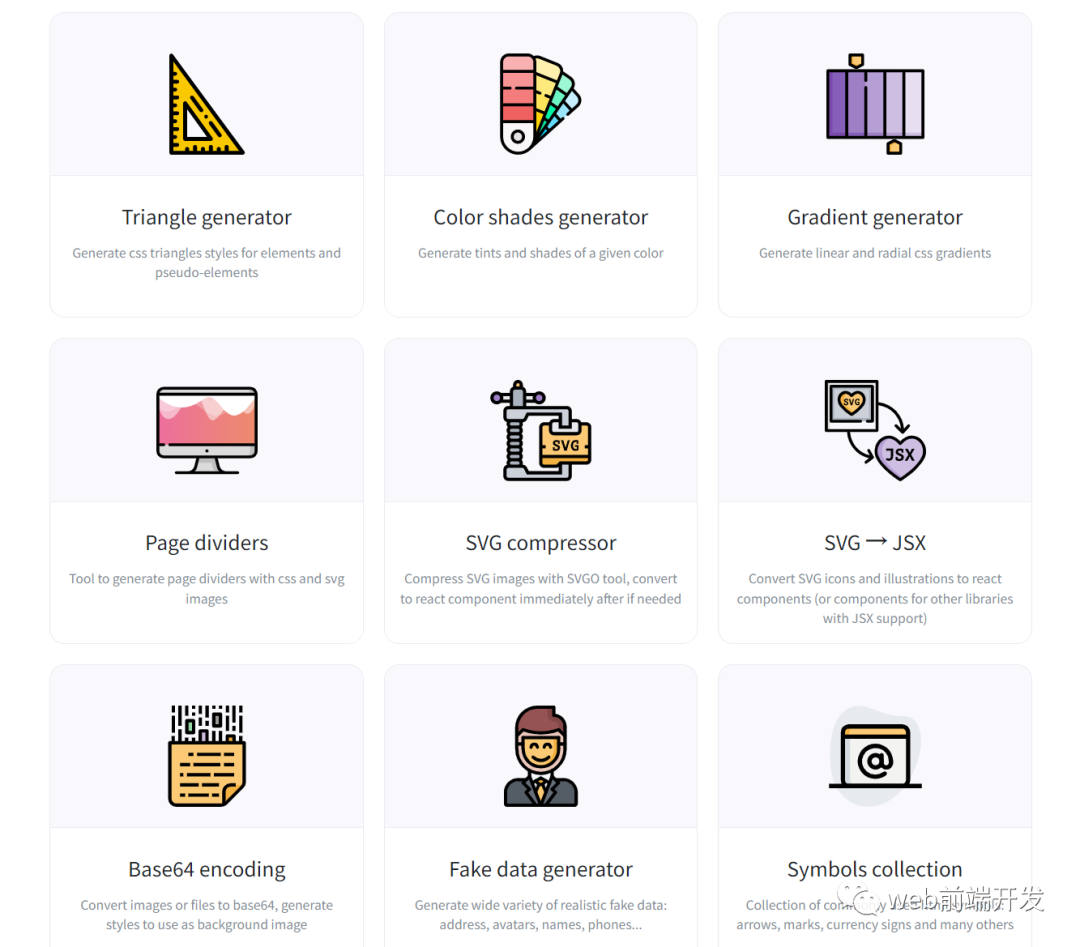
17、Omatsuri
地址:https://omatsuri.app
收集不同的发电机,让您的生活更轻松。

18、Cssduotone
地址:https://cssduotone.com/

最好的双色调 CSS 代码生成器之一。如果在做与 Duotone 设计相关的事情,那么这里就是您的最佳选择。
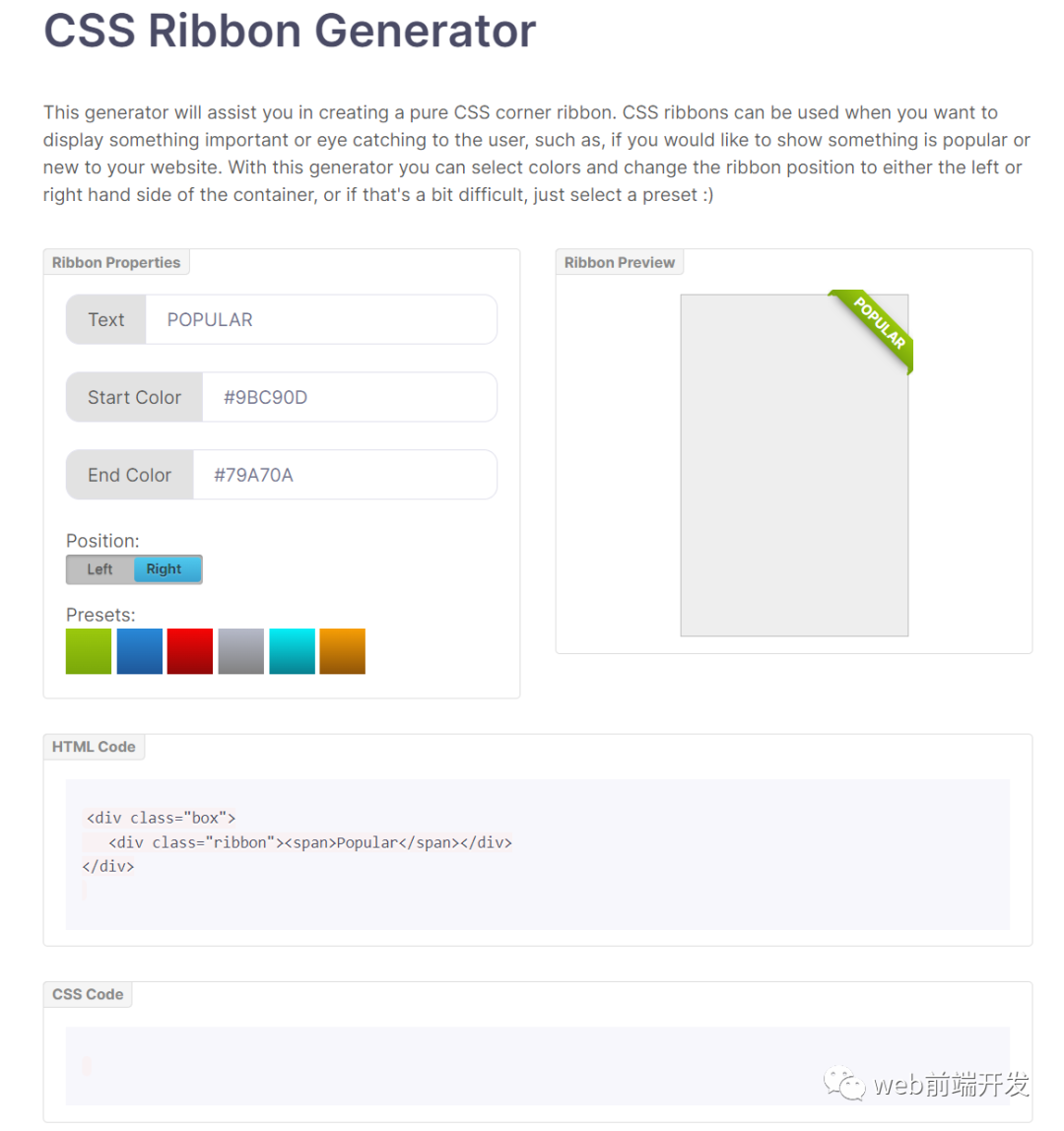
19、Css功能生成器
地址:cssportal.com/css-ribbon-generator/

这是为 CSS 功能区样式生成 CSS 代码的正确工具。这个工具值得一试。
总结
以上就是今天分享的19个关于CSS代码生成器的工具,希望对你有用,如果你觉得有用的话,请记得分享给你身边做开发的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()


更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容









所有评论(0)