
vue实现中英文切换
简单的使用(应用场景:15个以内页面的中英文切换)1、安装 vue-i18n依赖yarn add vue-i18n或者 npm install vue-i18n --save-dev2、在src/components下新建文件夹language,并在文件夹language下新建zh.js及en.js【src/components/language/zh.js】module.exports = {l
·
简单的使用(应用场景:15个以内页面的中英文切换)
1、安装 vue-i18n依赖
yarn add vue-i18n 或者 npm install vue-i18n --save-dev2、在src/components下新建文件夹language,并在文件夹language下新建zh.js及en.js
【src/components/language/zh.js】
module.exports = {
language: {
name: 'English'
},
user: {
login:'登录',
register:'注册',
loginUsername:'请输入邮箱/手机号',
}
}
【src/components/language/en.js】
module.exports = {
language: {
name: '中文'
},
user: {
login:'login',
register:'register',
loginUsername:'please input email or phone',
}
}3、在main.js下引入及注册vue-i18n
//中英文切换
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n=new VueI18n({
locale:localStorage.getItem('languageSet')||'zh', //从localStorage里获取用户中英文选择,没有则默认中文
messages:{
'zh':require('./components/language/zh'),
'en':require('./components/language/en')
}
})
new Vue({
el: '#app',
router,
i18n, //把 i18n 挂载到 vue 根实例上
components: {
App
},
render: h => h(App),
})4、在dom里使用 $t(' '),若在js里使用则 this.$t(' ')
<template>
<span>{{$t('user.login')}}</span> //登录
<input type="text" :placeholder="$t('user.loginUsername')" v-model="username" /> //输入用户名
<div @click="changeLanguage()">{{$t('language.name')}}</div> //切换中英文的按钮
</template>
<script>
methods:{
changeLanguage(){
this.$i18n.locale=='zh'?this.$i18n.locale='en':this.$i18n.locale='zh' //设置中英文模式
localStorage.setItem('languageSet',this.$i18n.locale) //将用户设置存储到localStorage以便用户下次打开时使用此设置
},
remind(){
this.$toast(this.$t('user.loginUsername'))
}
}
<script>复杂一点的(应用场景:整个项目大量页面需要做中英文切换)
就是基于上面的基础把文件做一下整理而已。有基础可以自己做整理的,可以略过。
1、安装 vue-i18n依赖
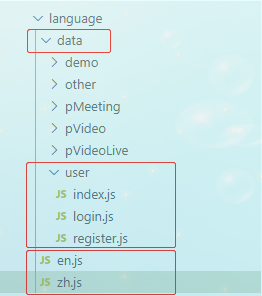
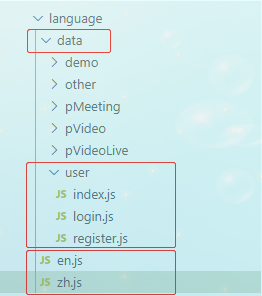
yarn add vue-i18n 或者 npm install vue-i18n --save-dev2、在src/components下新建文件夹language,在文件夹language下新建文件zh.js、en.js以及文件夹data
一、data文件夹下新建文件夹user,user文件夹下新建login.js,register.js,index.js
【src/components/language/data/user/login.js】 //登录页面中英文翻译文件
const info={
ZH: { //中文翻译
login: "登录",
loginUsername: "请输入用户名",
wxLogin: "微信登录",
},
EN: { //英文翻译
login: "Login",
loginUsername: "Please input username",
wxLogin:'Login by WeChat',
}
}
export default info //需要暴露出去
【src/components/language/data/user/register.js】 //注册页面中英文翻译文件
const info={
ZH: {
register: "注册",
phoneRegister: "短信注册",
emailRegister: "邮箱注册",
},
EN: {
register: "Register",
phoneRegister: "Register by phone",
emailRegister: "Register by email",
}
}
export default info
【src/components/language/data/user/index.js】 //登录及注册等翻译文件的汇总,在此页汇总一个模块(如这里的user用户模块)的翻译文件并暴露出去
import Login from "./login"
import Register from './register'
export default{
Login,
Register
}
二、在文件zh.js、en.js下填入以下内容
【src/components/language/zh.js】 //中文翻译最终汇总页,将所有模块在此页引入并暴露出去,在main.js全局注册后即可全局使用
import User from "./data/user/index" //用户模块翻译文件引入
import Video from "./data/video/index" //视频模块翻译文件引入
const zh = {
language: {
name: 'English'
},
user: {
login: User.Login.ZH,
register: User.Register.ZH
},
video: {
videoPlay: Video.VideoPlay.ZH,
videoList: Video.VideoList.ZH
},
}
export default zh //暴露出去
【src/components/language/en.js】 //英文翻译最终汇总页(同上)
import User from "./data/user/index"
import Video from "./data/video/index"
const en = {
language: {
name: '中文'
},
user: {
login: User.Login.EN,
register: User.Register.EN
},
video: {
videoPlay: Video.VideoPlay.EN,
videoList: Video.VideoList.EN
},
}
export default en3、在main.js下引入及挂载vue-i18n,挂载根实例后即可全局使用
//中英文切换
import ZH from '@/components/language/zh.js' //中文最终汇总暴露的信息
import EN from '@/components/language/en.js' //英文
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n=new VueI18n({
locale:localStorage.getItem('languageSet')||'zh', //从localStorage里获取用户中英文选择,没有则默认中文
messages:{
'zh': ZH,
'en': EN
}
})
new Vue({
el: '#app',
router,
i18n, //把 i18n 挂载到 vue 根实例上
components: {
App
},
render: h => h(App),
})4、在dom里使用 $t(' '),若在js里使用则 this.$t(' ')
<template>
<span>{{$t('user.login.wxLogin')}}</span> //微信登录
<input type="text" :placeholder="$t('user.login.loginUsername')" v-model="username" /> //输入用户名
<div @click="changeLanguage()">{{$t('language.name')}}</div> //切换中英文的按钮
</template>
<script>
methods:{
changeLanguage(){
this.$i18n.locale=='zh'?this.$i18n.locale='en':this.$i18n.locale='zh' //设置中英文模式
localStorage.setItem('languageSet',this.$i18n.locale) //将用户设置存储到localStorage以便用户下次打开时使用此设置
},
remind(){
this.$toast(this.$t('video.videoPlay.warningText'))
}
}
<script>cript>
Tips:根据以上方法整理后,以后只需要在language/data文件夹下建立各个模块的文件夹(里面包含一个index.js以及此模块下各个页面的翻译数据文件)
填入中英文翻译数据,并在zh.js和en.js下引入即可在页面中使用。

更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)