
Vue开发实例(05)之搭建项目主页面头部、导航、主体等页面布局
作者简介作者名:编程界明世隐简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!引言Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!即使你并非前端开发人
作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【04】更换项目入口
► 下一篇【06】Vue3注册Element-ui报错解决
概述
因为很多项目都是类似管理系统的界面,最上面是头部、左边是导航菜单、右边是主体页面、下方是Footer的框架结构,所以在学习过程中,我们也就按照这个方式来搭建,就比如下面这样的,今天就类似搭建一个这样的框架结构。

Container 布局容器介绍
用于布局的容器组件,方便快速搭建页面的基本结构:
| 组件名 | 描述 |
|---|---|
| <el-container> | 外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列, 否则会水平左右排列。 |
| <el-header> | 顶栏容器。 |
| <el-aside> | 侧边栏容器。 |
| <el-main> | 主要区域容器。 |
| <el-footer> | 底栏容器。 |
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>。
创建布局
修改上节中的Index.vue代码如下:
<template>
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
<script>
export default {
name: 'Index',
props: {
msg: String
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
}
body > .el-container {
margin-bottom: 40px;
}
</style>
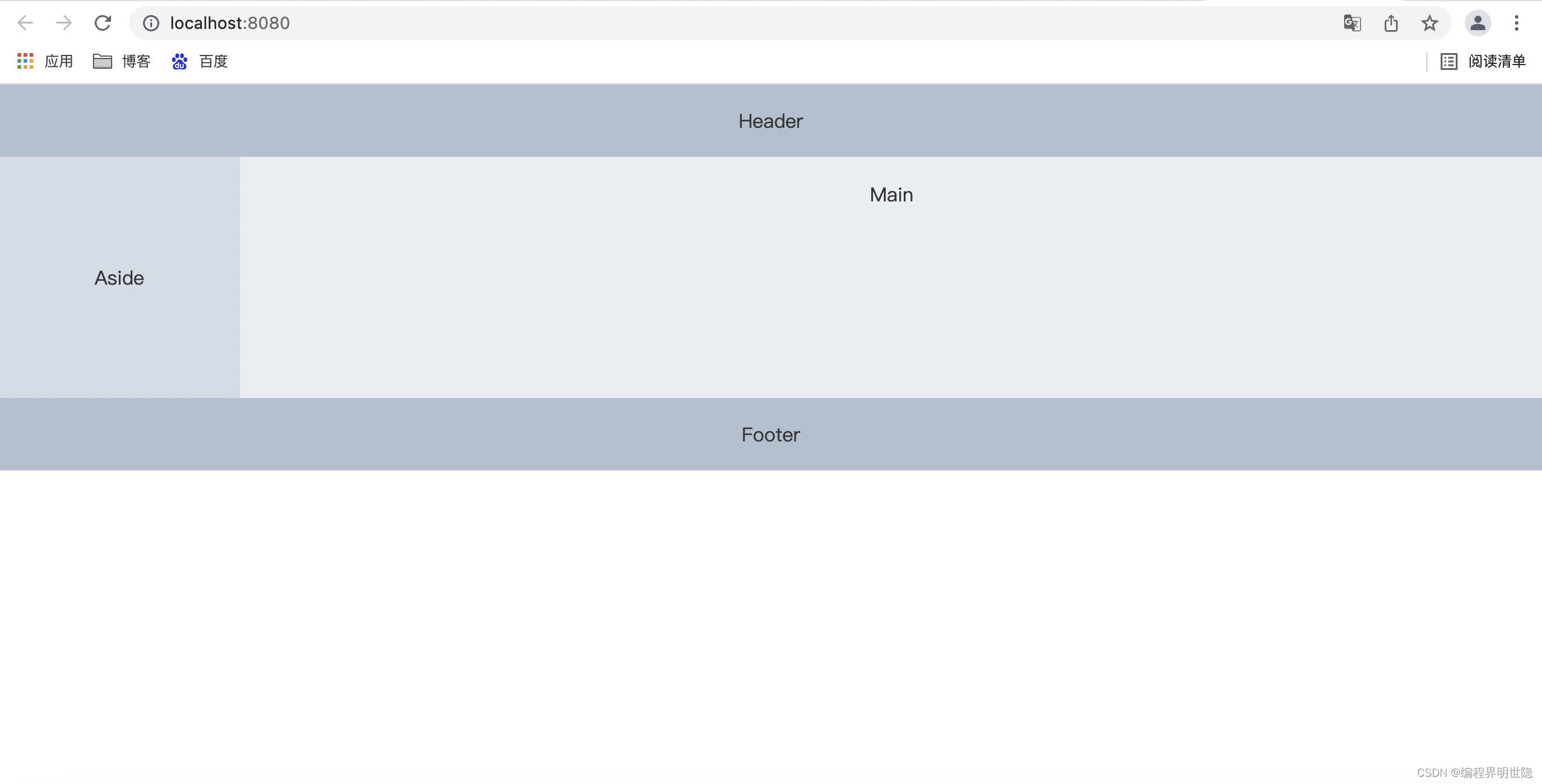
查看页面效果:

有个问题,就是footer下方还有很大的空白
原因:布局器没有铺满
布局器铺满屏幕
- 创建全局css文件
在src–assets–css创建global.css 文件,代码如下:
*{
margin:0;
padding:0;
box-sizing: border-box;
height: 100%;
}
这里主要是用到了:height: 100%;
其他的是为了把其他空格占位去除,为后面的代码做准备。
- 在main.js 中注册此全局的css文件
import ‘@/assets/css/global.css’;
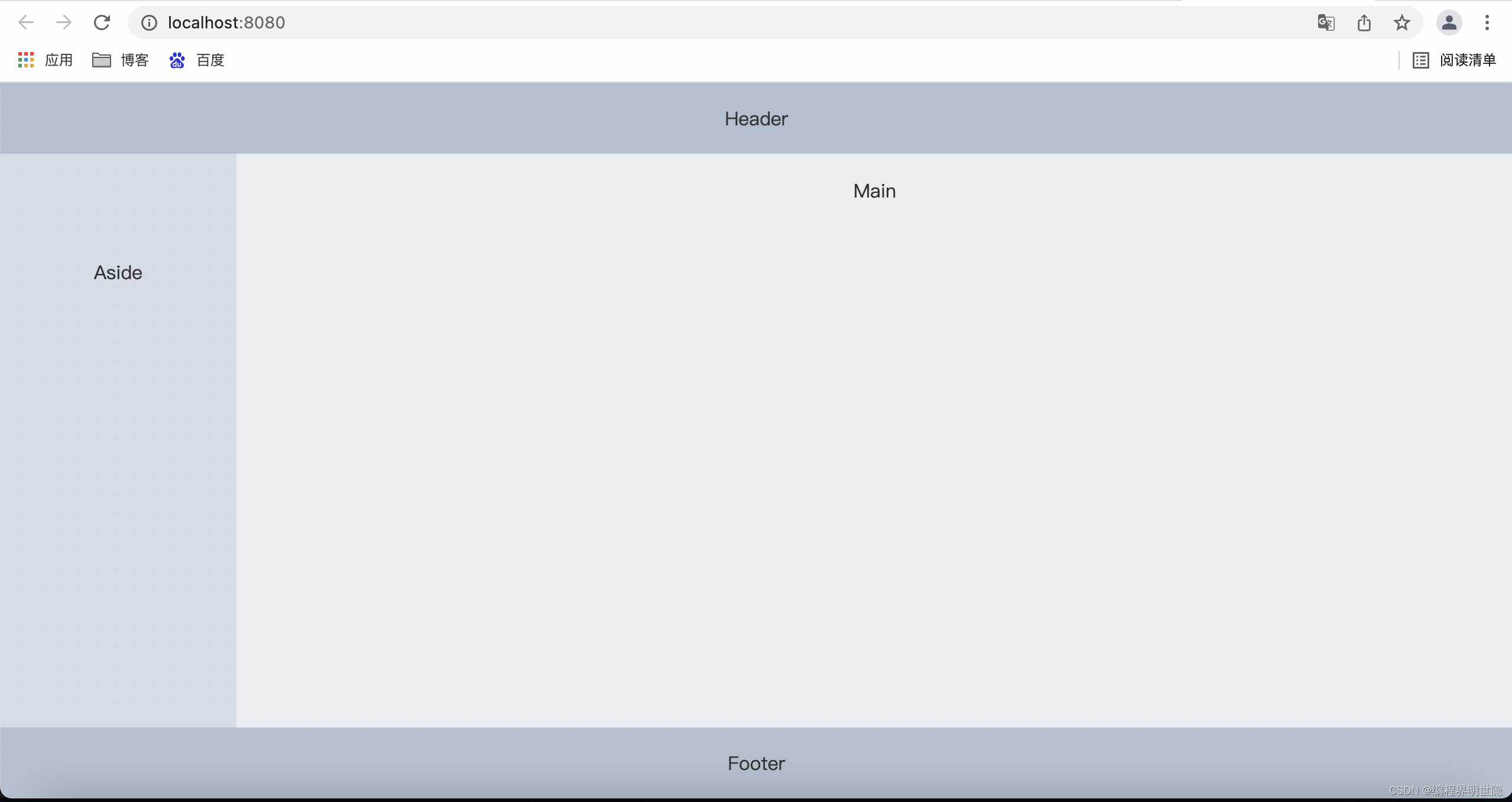
- 圆满解决

创建Header页面
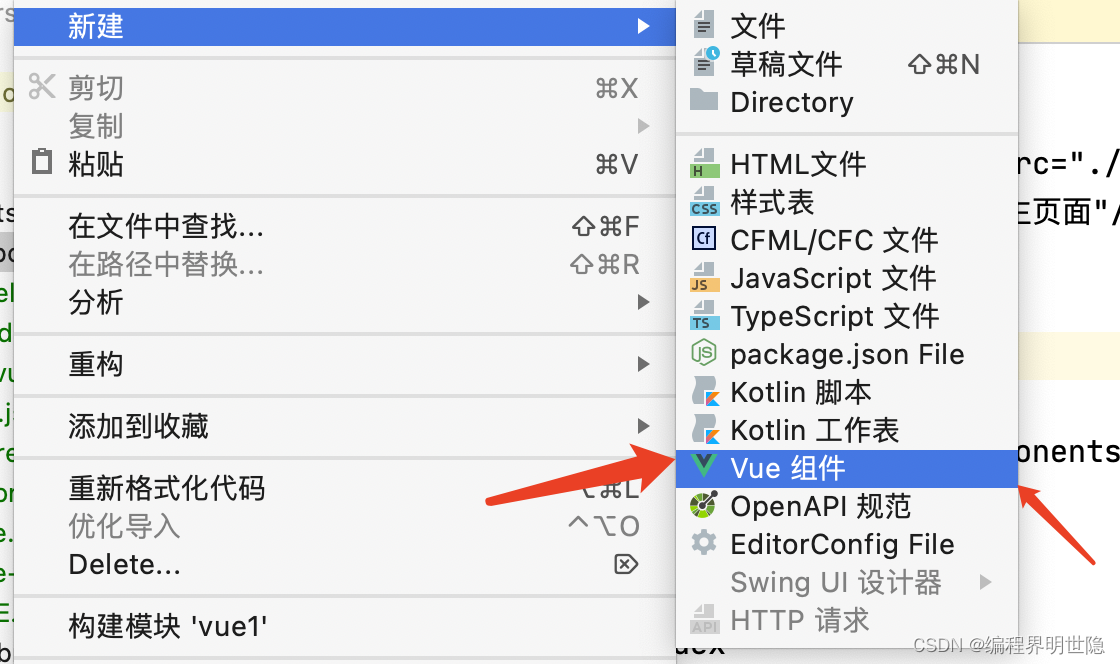
- 新建一个Header.vue,如果你的IDEA在新建的时候没有Vue,则表示你需要安装Vue的插件,很简单参考我之前的一篇文章《IDEA常用插件》,建议先下载好,再本地安装,然后重启IDEA就可以了。

- 编写代码 Header.vue
采用flex布局,讲头部分成左、中、右3个部分。
<template>
<div style="display:flex;">
<div style="width: 200px;">头部</div>
<div style="flex:1"></div>
<div style="width: 100px;">欢迎</div>
</div>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style>
- 修改Index.vue
- 使用 import Header from “./Header”;
- 在export中加入 components: {Header}
- 在template的el-header中使用 Header 组件
完整代码如下:
<template>
<div>
<el-container>
<el-header><Header/></el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
<script>
import Header from "./Header";
export default {
name: 'Index',
components:{Header},
props: {
msg: String
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
}
body > .el-container {
margin-bottom: 40px;
}
</style>
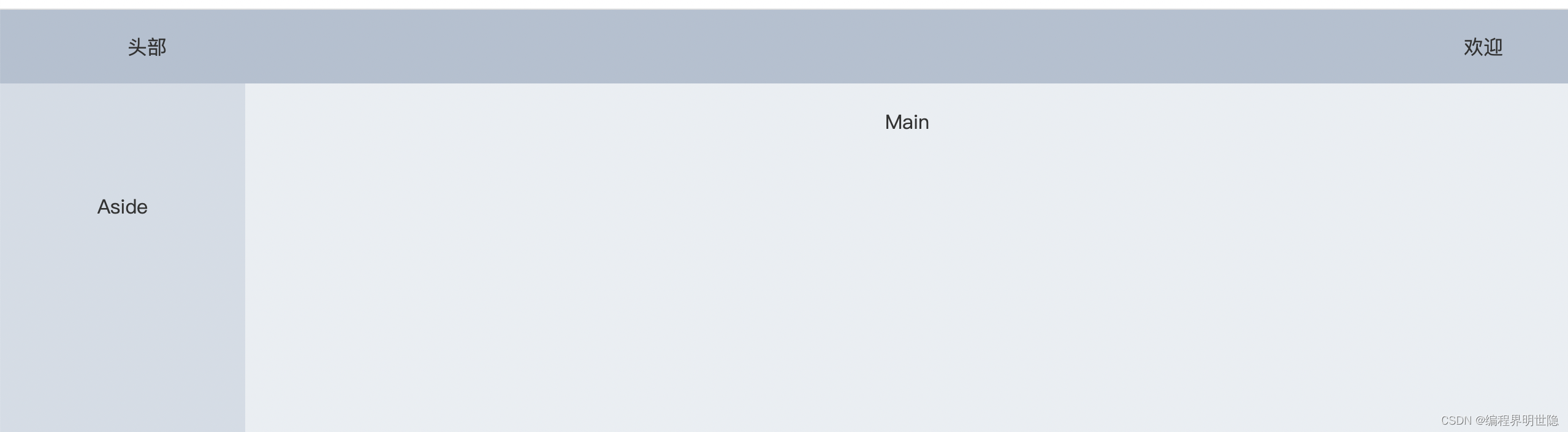
运行效果,头部页面已经加载进来了

这次先说到这里,下节在 Header上实现具体的一些东西。
小结
这节总结了“搭建项目主页面头部、导航、主体等页面布局”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【04】更换项目入口
► 下一篇【06】Vue3注册Element-ui报错解决
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)