
HTML5期末大作业:校园二手书交易网站
校园二手书交易网站,html大作业,flex布局,期末作业
·
1、作品介绍
HTML期末大学生网页设计作业,使用flex响应式布局的校园二手书交易网站,关注公众号(coding加油站)领取。
2、知识应用:采用Div+CSS、鼠标hover、导航栏效果、轮播图、表单、二级三级页面,登录界面等,基本期末作业所需的知识点全覆盖。
3. 内容介绍:
《校园二手书交易网站》共有9个页面,主要的界面有
login.html【登陆页】

核心代码:
<!DOCTYPE html>
<html>
<head>
<title>校园二手书交易平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div id="login-container">
<h3>校园二手书交易平台</h3>
<form>
<input type="text" name="userName" class="userName" placeholder="学号"><br />
<input type="password" name="password" class="password" placeholder="密码"><br />
<a class="forgetPass" href="#">忘记密码?</a><br />
<button class="loginBtn">
<a href="index.html">登录</a>
</button><br />
</form>
</div>
</body>
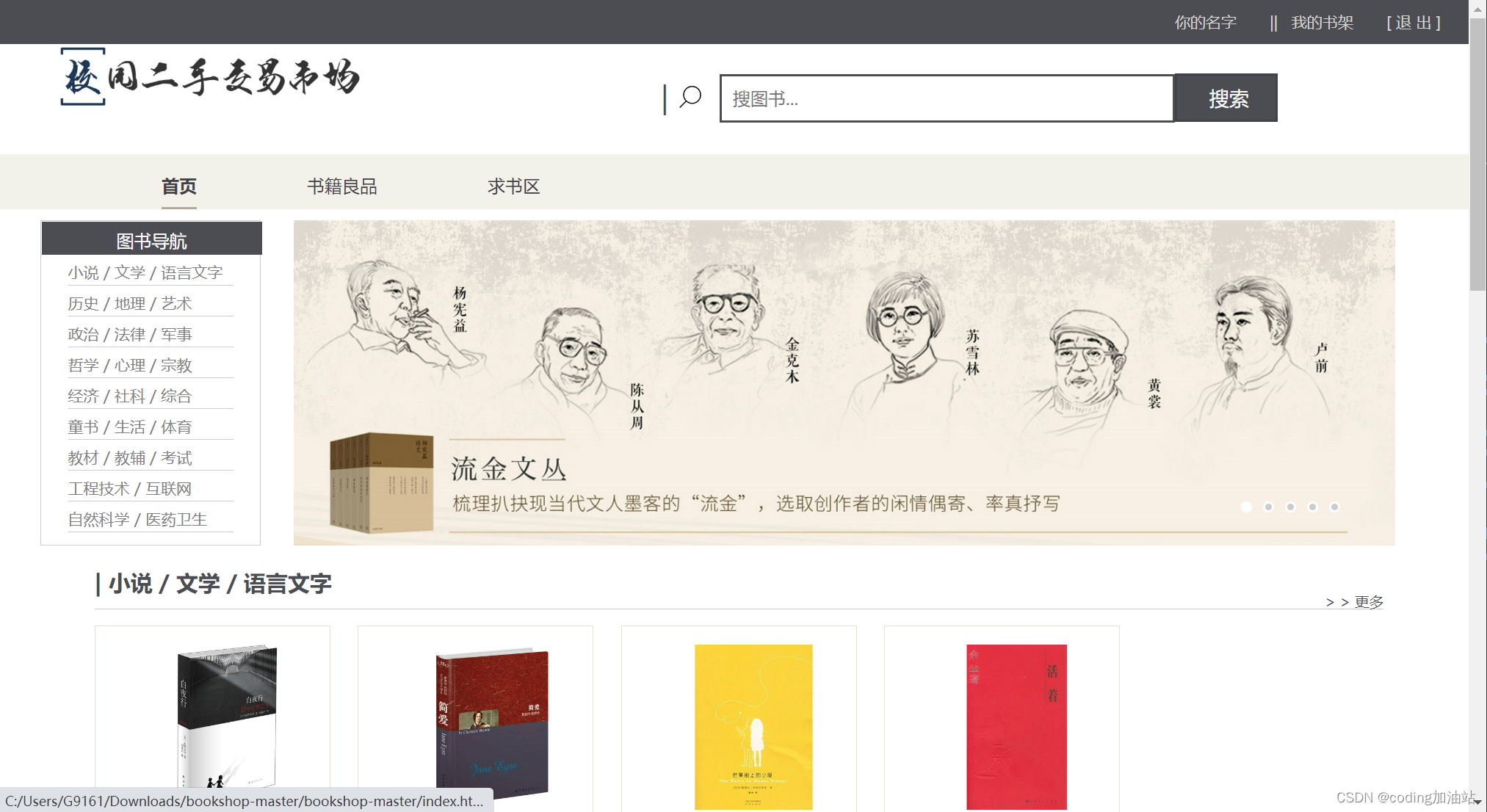
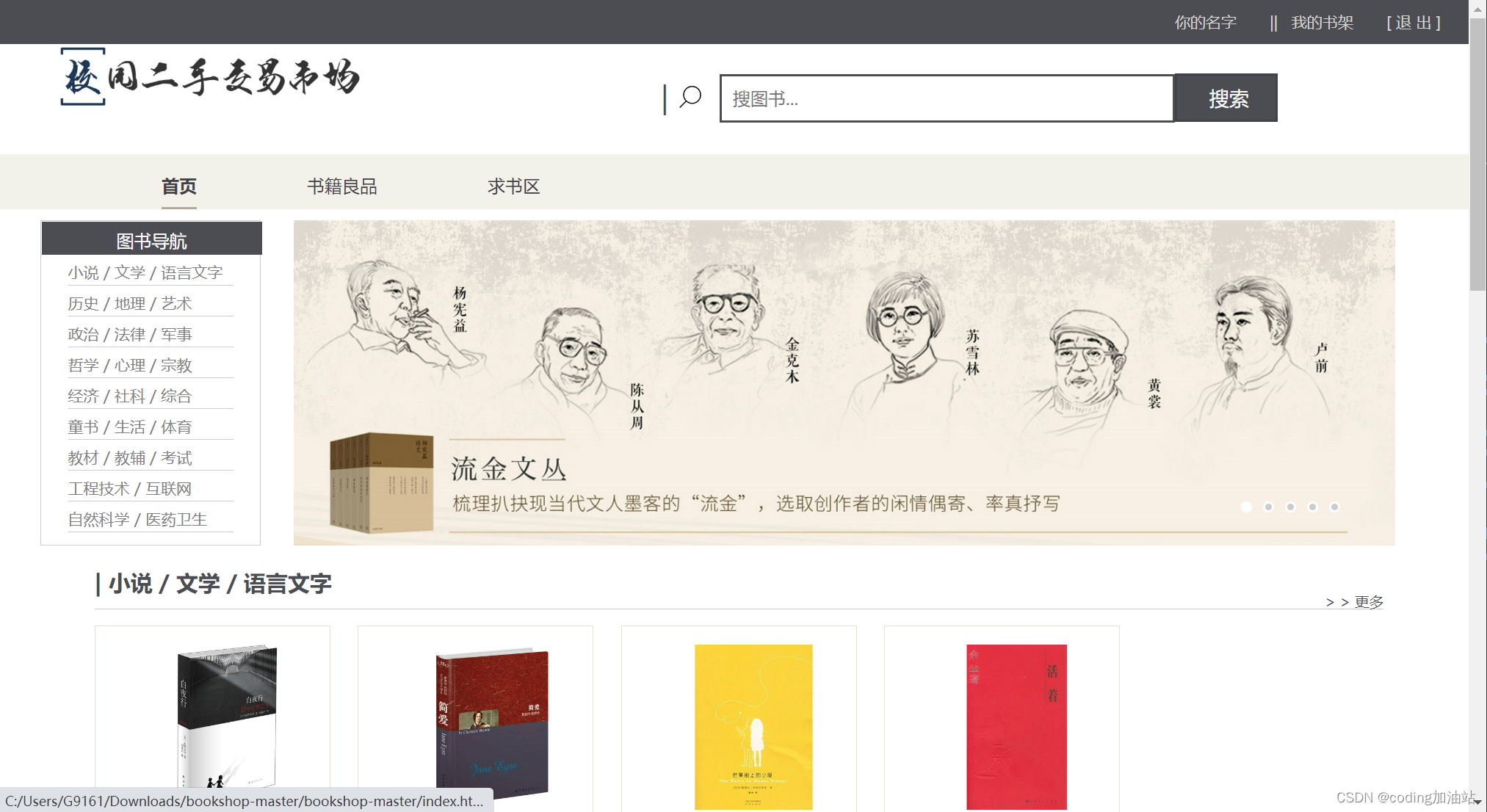
</html>index.html【首页】
首页主要有轮播图,导航显示,搜索框等

核心代码:
<header class="navbar">
<div class="nav-info">
<a href="#" class="username">你的名字</a>
<a href="myBookself.html" class="bookshelf">|| 我的书架</a>
<a href="login.html" class="logout">[ 退 出 ]</a>
</div> <!-- nav-info -->
<form class="nav-search">
<a href="index.html"><img class="logo" src="img/logo2.png"></a>
<div class="search-form">
<a href="#" class="search-logo">| <img src="img/search.png"></a>
<input type="search" class="searchIn" placeholder="搜图书...">
<button class="searchBtn">搜索</button>
</div>
</form><!-- nav-search -->
<ul class="menu">
<li><a class="active" href="index.html">首页</a></li>
<li><a href="bookStore.html">书籍良品</a></li>
<li><a href="askBook.html">求书区</a></li>
</ul>
</header>
<!-- 轮播 -->
<div class="carousel">
<div class="book-guide">
<h4>图书导航</h4>
<ul class="book-class">
<li><a href="#article" title="article">小说 / 文学 / 语言文字</a></li>
<li><a href="#technology" title="technology">历史 / 地理 / 艺术</a></li>
<li><a href="#">政治 / 法律 / 军事</a></li>
<li><a href="#">哲学 / 心理 / 宗教</a></li>
<li><a href="#">经济 / 社科 / 综合</a></li>
<li><a href="#">童书 / 生活 / 体育</a></li>
<li><a href="#">教材 / 教辅 / 考试</a></li>
<li><a href="#technology" title="technology">工程技术 / 互联网</a></li>
<li><a href="#">自然科学 / 医药卫生</a></li>
</ul>
</div><!-- book-guide -->
<div class="slider">
<div class="slider-img">
<ul class="slider-img-ul">
<li><img src="img/carousel/5.jpg"></li>
<li><img src="img/carousel/1.jpg"></li>
<li><img src="img/carousel/2.jpg"></li>
<li><img src="img/carousel/3.jpg"></li>
<li><img src="img/carousel/4.jpg"></li>
<li><img src="img/carousel/5.jpg"></li>
<li><img src="img/carousel/1.jpg"></li>
</ul>
</div>
</div><!-- slider -->
</div><!-- carousel -->
<!-- 图书分类 -->
<div id="container">
<div class="book-part" id="article">
<h3 class="book-title"><a href="#">| 小说 / 文学 / 语言文字</a></h3>
<a class="more" href="#"> > > 更多</a>
<ul class="book-lists">
<li class="book-list">
<a href="bookDetail.html" class="book-pic">
<img src="img/book-list/article/1.jpg">
</a>
<a href="bookDetail.html" class="book-info">
<h5 class="book-name">白夜行</h5>
<span class="book-detail">东野圭吾 著 / 南海出版公司 / 2008-09 / 平装</span>
</a>
<span class="book-price">¥12.9
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="bookDetail.html" class="book-pic">
<img src="img/book-list/article/2.jpg">
</a>
<a href="bookDetail.html" class="book-info">
<h5 class="book-name">简爱</h5>
<span class="book-detail">夏洛特·勃朗特 著 / 世界图书出版公司 / 2011-10 / 平装</span>
</a>
<span class="book-price">¥13.8
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="bookDetail.html" class="book-pic">
<img src="img/book-list/article/3.jpg">
</a>
<a href="bookDetail.html" class="book-info">
<h5 class="book-name">芒果街上的小屋</h5>
<span class="book-detail">桑德拉·希斯内罗丝、潘帕 著 / 译林出版社 / 2006-06 / 平装</span>
</a>
<span class="book-price">¥10.8
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
bookStore.html【书籍列表页】
书籍列表有菜单弹窗,以及一些书籍的信息,可以点击书籍进入详情页

核心代码:
<div id="book-menu-toggle">
查 看 菜 单
<div id="toggle-btn"></div>
</div>
<div id="book-container">
<h3 class="book-title"><a href="#">| 所有二手书</a></h3>
<ul class="book-lists">
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/1.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">白夜行</h5>
<span class="book-detail">东野圭吾 著 / 南海出版公司 / 2008-09 / 平装</span>
</a>
<span class="book-price">¥12.9
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/2.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">简爱</h5>
<span class="book-detail">夏洛特·勃朗特 著 / 世界图书出版公司 / 2011-10 / 平装</span>
</a>
<span class="book-price">¥13.8
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/3.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">芒果街上的小屋</h5>
<span class="book-detail">桑德拉·希斯内罗丝、潘帕 著 / 译林出版社 / 2006-06 / 平装</span>
</a>
<span class="book-price">¥10.8
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/4.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">活着</h5>
<span class="book-detail">余华 作者 / 上海文艺出版社 / 2004-05 / 平装</span>
</a>
<span class="book-price">¥12.1
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/5.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">羊脂球</h5>
<span class="book-detail">莫泊桑 著;柳鸣九 译 / 北京燕山出版社 / 2005-07 / 平装</span>
</a>
<span class="book-price">¥11.2
<a href="#" class="book-buy">立即下单</a>
</span>
</li>
<li class="book-list">
<a href="#" class="book-pic">
<img src="img/book-list/article/5.jpg">
</a>
<a href="#" class="book-info">
<h5 class="book-name">羊脂球</h5>
<span class="book-detail">莫泊桑 著;柳鸣九 译 / 北京燕山出版社 / 2005-07 / 平装</span>
</a>
<span class="book-price">¥11.2
<a href="#" class="book-buy">立即下单</a>
</span>
</li>bookDetail.html【书籍详情页】
书籍详情页展示书籍的详情

核心代码:
<div id="book-info">
<span class="book-name">目送</span>
<span class="book-publish">龙应台 著 / 生活·读书·新知三联书店 / 2009-09 / 平装</span>
<span class="book-price">
<p>售价 <a class="final-price">¥13.00</a></p>
<p>定价 <a class="orignal-price">¥39.00 </a></p>
<p>品相 <a class="condition">八五品</a></p>
</span>
<span class="book-descr">
<p>商品描述<a class="book-desc">有点水印,但并不影响阅读</a></p>
<p>上书时间<a class="upload-time">2018-03-20</a></p>
</span>
<span class="buy-now">立即联系卖家进行购买</span>
</div> <!-- book-info-end -->
<div id="seller-info">
<a class="seller-name">DanielLin</a>
<span class="seller-span1">
联系<a class="seller-chat">在线联系</a>
</span>
<span class="seller-span2">
<p>电话<a class="seller-num">132-1234-1234</a></p>
<p>宿舍<a class="seller-adr">22栋B区888</a></p>
<p>好评率<a class="seller-appraise">90.5%</a></p>
</span>
<span class="seller-span3">
<p>[ 去看看卖家的二手书 ]</p>
</span>
</div><!-- seller-info-end -->
<div id="book-content">
<span
class="book-tip">目送共由七十四篇散文组成,是为一本极具亲情、感人至深的文集。由父亲的逝世、母亲的苍老、儿子的离开、朋友的牵挂、兄弟的携手共行,写出失败和脆弱、失落和放手,写出缠绵不舍和绝然的虚无。正如作者所说:“我慢慢地、慢慢地了解到,所谓父女母子一场,只不过意味着,你和他的缘分就是今生今世不断地在目送他的背影。</span>
</div> myBookself.html【我的书架页】
核心代码:
<!-- 个人信息 -->
<div class="person-info">
<p>
<a href="#" class="name">你的名字</a>
</p>
<p>
<a href="#" class="sex">女</a><img src="img/girl.png" id="sex-pic">
</p>
<p class="set">
<a href="#" class="edit">编辑个人主页</a>
<img class="set-icon" src="img/setting.png">
</p>
<div class="contact">
<p>
<span class="call-icon"></span>
联 系:
<a href="#" class="num">13222221111</a>
</p>
<p>
<span class="address-icon"></span>
住 址:<a href="#" class="address">22栋B区777</a>
</p>
<p>
<span class="major-icon"></span>
年级专业:<a href="#" class="major">15级信息管理与信息系统</a>
</p>
</div>
</div><!-- person-info-end -->
<!-- 书摊和求书选项卡 -->
<div class="card-btn">
<span title="sell-book" id="sell-btn" class="active">我的书摊</span>
<span title="ask-book" id="ask-btn">我的求书</span>
<p class="upload-icon"></p>
<a id="sell-upload" href="#">上传书至书摊</a>
<a id="ask-upload" href="#">上传求书信息</a>
<a id="delete-book" href="#">删除二手书</a>
</div>
<!-- 我的书摊 -->
<div id="container">
<div id="sell-book">
<ul class="book-ul">
<li class="book-list">
<p class="book-pic">
<img src="img/book-list/article/1.jpg">
</p>
<h5 class="book-name">白夜行</h5>
<form>
<input type="text" name="book-id" class="book-id" value="2">
</form>
<span class="delete-btn"></span>
<a href="editBook.html"><span class="edit-btn"></span></a>
<div class="book-detail">
<p>原 价:<span class="original-price">¥52.0</span></p>
<p>售 价:<span class="book-price">¥12.9</span></p>
<p>品 相:<span class="book-condition">八五品</span></p>
<p>商品描述:<span class="book-desc">有点水印,但并不影响阅读</span></p>
</div>
</li>
<li class="book-list">
<p class="book-pic">
<img src="img/book-list/article/1.jpg">
</p>
<h5 class="book-name">白夜行</h5>
<form>
<input type="text" name="book-id" class="book-id" value="3">
</form>
<span class="delete-btn"></span>
<span class="edit-btn"></span>
<div class="book-detail">
<p>原 价:<span class="original-price">¥52.0</span></p>
<p>售 价:<span class="book-price">¥12.9</span></p>
<p>品 相:<span class="book-condition">八五品</span></p>
<p>商品描述:<span class="book-desc">有点水印,但并不影响阅读</span></p>
</div>
</li>这里只展示部分网页和部分代码, 如需全部代码,关注公众号(coding加油站)领取。
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容









所有评论(0)