web(html运行)设置字体大小、样式及字体名称
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS列表属性综合应用</title><style type="text/css">h3{text-align: center;color: #3300ff;}hr{color: #6
·
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS列表属性综合应用</title>
<style type="text/css">
h3{text-align: center;color: #3300ff;}
hr{color: #660066;}
#p1{font-size: 20px;font-style: normal;font-family: 宋体;}
#p2{font-size: 200%;font-style: italic;font-family: 楷书,隶书;}
#p3{font-size:x-small;font-style: oblique;font-family: 楷书,宋体;}
#p4{font-size:xx-large;font-style: oblique;font-family: 黑体,隶书,楷体_gb2312;}
</style>
</head>
<body>
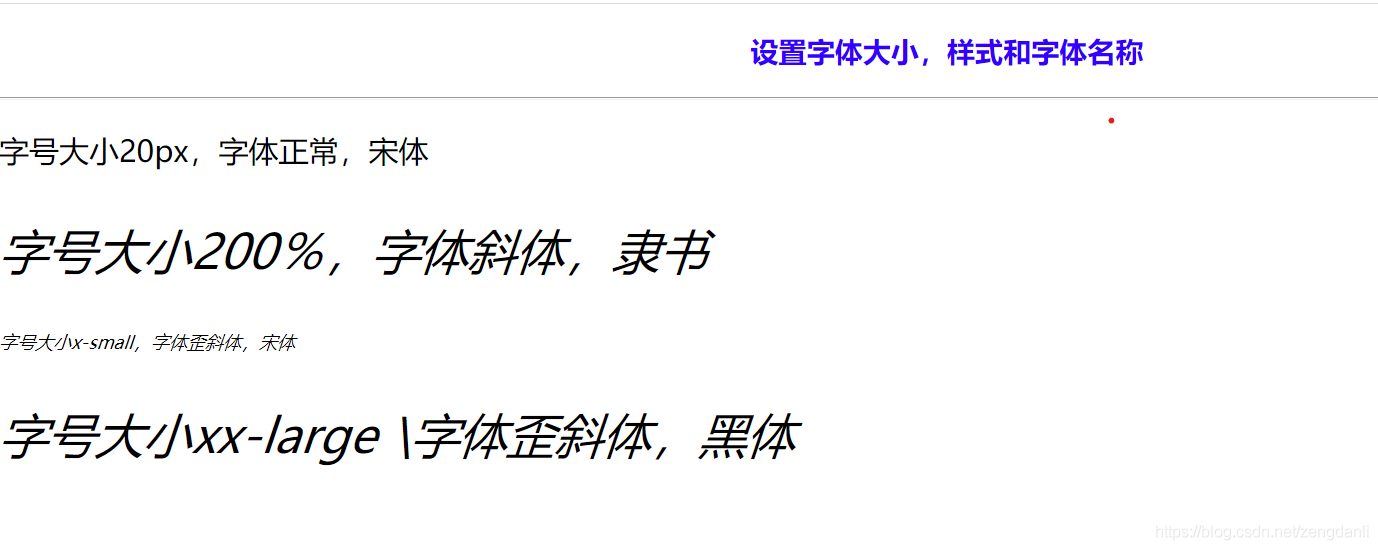
<h3>设置字体大小、样式及字体名称</h3>
<hr>
<p id="p1">字号大小20px、字体正常、宋体</p>
<p id="p2">字号大小200%、字体斜体、隶书</p>
<p id="p3">字号大小x-small、字体歪斜体、宋体</p>
<p id="p4">字号大小xx-large\字体歪斜体、黑体</p>
</body>
</html>

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)