react中使用antd的过程即踩坑(警告信息)
1.在使用react-antd,Table组件时报警告,虽然不影响效果但是,对于强迫症的人来说是无法接受的。react-dom.development.js?cada:506 Warning: Encountered two children with the same key, `null`. Keys should be unique so that components maintain..
1.在使用react-antd,Table组件时报警告,虽然不影响效果但是,对于强迫症的人来说是无法接受的。
react-dom.development.js?cada:506 Warning: Encountered two children with the same key, `null`. Keys should be unique so that components maintain their identity across updates. Non-unique keys may cause children to be duplicated and/or omitted — the behavior is unsupported and could change in a future version.

警告信息是:react-dom.development.js?cada:506警告:遇到两个具有相同key“null”的子项。键应该是唯一的,以便组件在更新期间保持其标识。非唯一键可能导致子项重复和/或被忽略-该行为不受支持,并且可能在将来的版本中更改。
这个就是说在组件渲染时子项应该加上key值,并且是唯一的,而且有的key为空,必须有key值且是唯一的(最好别用index下标来当key值)
warning.js?8bf6:6 Warning: [antd: Table] Each record in dataSource of table should have a unique `key` prop, or set `rowKey` of Table to an unique primary key, see https://u.ant.design/table-row-key
warning.js?8bf6:6 Warning: Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key.

这个也是key值的警告解决方案就是给Table加上rowKey={(r, i) => (r.id)}这个属性就好了,如果还有的话就是Table的cloum里没加key选项加上就好了
<Table columns={this.state.columns}
scroll={{ y: 620 }}
defaultExpandAllRows={this.state.RowStatus}
dataSource={this.state.data}
rowKey={(r, i) => (r.id)}
pagination={{
onChange: this.onChange,
defaultCurrent:1,
total:2,
showQuickJumper:true,
pageSize:1,
current:1,
showTotal: (total, range) => `共${total}页/${range}条数据`
}}
/>columns: [
{
title: '序号',
align: 'left',
width: '20%',
key: 's', //不要认为序号就不加key值了,就是随便写一个也要加上
render: (text, record, index) => {
return (<div>{index + 1}</div >)
},
},
{
title: 'id',
dataIndex: 'id',
key: 'id',
align: 'left',
width: '20%',
render: (text, record) => {
return (<div>{record.id}</div >)
},
}
]react-antd Table警告![]() https://blog.csdn.net/weixin_44058725/article/details/124480637
https://blog.csdn.net/weixin_44058725/article/details/124480637
2.使用版本过低有些废弃的使用了也会有警告
Warning: Please use `require("history").createHashHistory` instead of `require("history/createHashHistory")`. Support for the latter will be removed in the next major release.
警告:请使用'require(“history”).createHashHistory`而不是'require(“history/createHashHistory”)`。对后者的支持将在下一个主要版本中删除。
Warning: [antd: LocaleProvider] `LocaleProvider` is deprecated. Please use `locale` with `ConfigProvider` instead: http://u.ant.design/locale
警告:[antd:LocaleProvider]“LocaleProvider”已弃用。请将“locale”与“ConfigProvider”一起使用:http://u.ant.design/locale
这些警告只需按警告的提示改就好或者更新版
3.使用时间类别组件(DatePicker等)给其赋值(setFieldsValues)不符合其类型的值,会报Uncaught TypeError:valve locale is not a function at CalenderWrapper.
解决方法
setFieldsValues({
date:moment(date) //需要用moment转一下,直接赋值可能会报这个错误
})4.Warning:Failed prop type: Invalid prop `selectedValue` of type `string` supplied to `DateInput` expected `Object`
DateInput提供得value属性值应该为string类型,而传入的是object类型。
//这样写会有警告
<RangePicker value={['','']} onChange={this.onChangeDate}/>
//正确写法
<RangePicker value={''} onChange={this.onChangeDate}/> Warning: Failed prop type: Invalid prop `span` of type `string` supplied to `Col`, expected `number`
Col的span属性值应该为number类型,而传入的是string类型
//这样有警告
<Row gutter={16}>
<Col span={'7'}>
<div >col-6</div>
</Col>
</Row>
//这样就没有
<Row gutter={16}>
<Col span={7}>
<div >col-6</div>
</Col>
</Row>总结这一类型错误就是组件属性的数据类型不符合只要改对就好(这是一个类型的错误)
5.Warning: You cannot set a form field before rendering a field associated with the value.
警告:在呈现与值关联的字段之前,不能设置表单字段。
这个是使用Form表单时会出现,原因时使用表单setFieldsValue时,有的字段设置了,但Form里不存在这个field。需要保证赋值的数据中的各项要在form的field中。
示例:
Form里有两个字段name和password.
一开始setFieldsValue多了一个value。这个字段Form里没有,所以会出现这个问题。
解决方案:
赋值时的字段一定要和Form里的一致。
import React, { Component } from 'react';
import { Form,Input } from 'antd';
class Index extends Component {
formRef = React.createRef();
constructor(props) {
super(props);
this.state = {
}
}
componentDidMount() {
this.formRef.current.setFieldsValue({ //这样就会出现这个警告 因为 value这个字段,Form里不存在
name: 'Hi, man!',
password:"123",
value:"8888"
});
// this.formRef.current.setFieldsValue({ //这样就行了,所以需要去掉没有的字段
// name: 'Hi, man!',
// password:"123"
// });
}
numhandleChange = (value, e) => {
}
render() {
console.log(this)
return (
<div>
<Form ref={this.formRef}>
<Form.Item
name="username"
label="用户名"
rules={[
{
required: true,
},
]}
>
<Input />
</Form.Item>
<Form.Item
name="password"
label="密码"
rules={[
{
required: true,
},
]}
>
<Input />
</Form.Item>
</Form>
</div>
)
}
}
export default Index
6.value.locale is not a function
给DatePicker或者 RangePicker 赋值 它的值必须是moment对象。
所以需要赋值时,用moment转换一下,出现这个错误主要就是赋值时,不是moment对象或者直接就是null、undefined。
解决方案:
给时间选择器赋值时,先判断一下,并且使用moment转换一下。
<DatePicker defaultValue={time&&moment(time)} format={dateFormat} />
//或者三目
<DatePicker defaultValue={time?moment(time):undefined} format={dateFormat} />antd 报错 value.locale is not a function
7.Error:Need at least a key or a value or a label(only for OptGroup) for [object Object].
报错意思:错误:至少需要[objec Object]的键、值或标签(仅适用于OptGroup).
这个错误是因为用Option没有写value值,给Option加上value之就行了。

8. antd table 一系列 警告 参考 react-antd Table警告
9. Warning: Instance created by `useForm` is not connected to any Form element. Forget to pass `form` prop?
![]()
Warning: Instance created by useForm is not connected to any Form element. Forget to pass form prop?
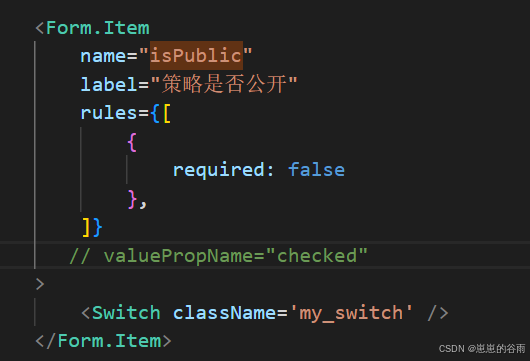
10. antd Dropdown组件使用时报错:React.Children.only expected to receive a single React element child.antd Dropdown组件使用时报错:React.Children.only expected to receive a single React element child11.Warning: [antd: Switch] `value` is not a valid prop, do you mean `checked`?
这是因为 Form.Item 默认会向子组件传递 value 和 onChange 属性,但 Switch 需要的是 checked 和 onChange 而不是 value。
这个错是在Form表单里使用了Switch组件时报的警告,只需要在Form.Item上加一个valuePropName="checked" 即可。

更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容









所有评论(0)