vue3生命周期及生命周期函数(钩子函数)详解通俗易懂
一,什么是生命周期:Vue实例从创建到销毁的过程,就是生命周期。就是vue实例从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,在vue生命周期中提供了一系列的生命周期函数,如下图所示:二,生命周期函数:在某一时刻会自动执行的函数1,beforeCreate:在vue实例生成前,初始化后 会自动执行的函数(此时vue实例并未完全创建出来)2,created:在vue
一,什么是生命周期:
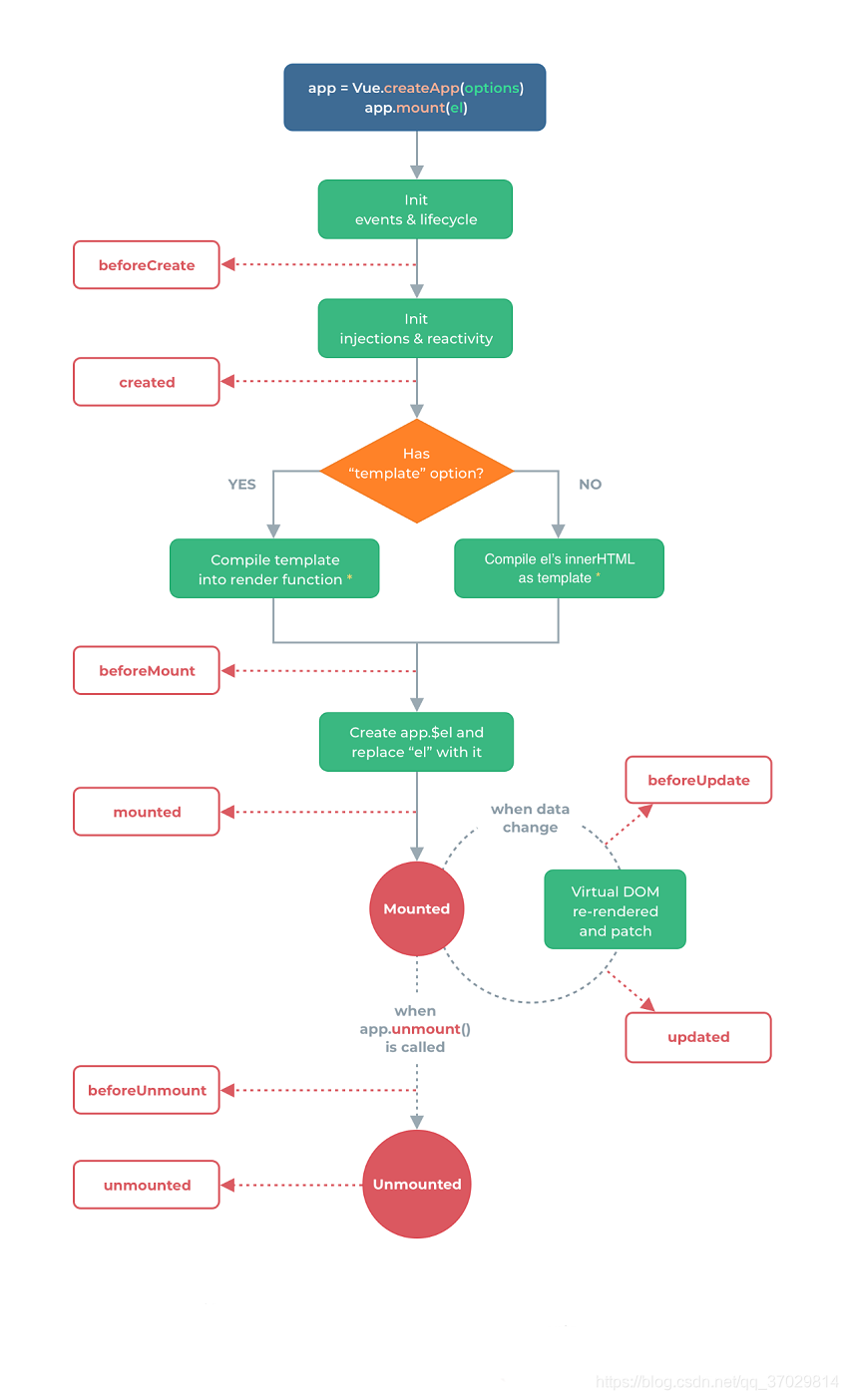
Vue实例从创建到销毁的过程,就是生命周期。就是vue实例从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,在vue生命周期中提供了一系列的生命周期函数,如下图所示:

二,生命周期函数:
在某一时刻会自动执行的函数
1,beforeCreate:
在vue实例生成前,初始化后 会自动执行的函数(此时vue实例并未完全创建出来)
2,created:
在vue实例创建完成之后会自动执行的函数(vue实例创建完成)
示例如下:
const app = Vue.createApp({
data() {
return {
contnet: '1111'
}
},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
template: `<div>{{contnet}}</div>`
});结果:

3,beforeMount:
把组件内容渲染到页面之前自动执行的函数(相关的render函数首次被调用)
4,mounted:
把组件内容渲染到页面之后自动执行的函数
示例如下:
const app = Vue.createApp({
data() {
return {
contnet: '1111'
}
},
beforeMount(){//组件内容渲染到页面之前自动执行
console.log(document.getElementById('contentMain').innerHTML,'beforeMount')
},
mounted(){//组件内容渲染到页面之后自动执行
console.log(document.getElementById('contentMain').innerHTML,'mounted')
},
template: `<div>{{contnet}}</div>`
});
const vm = app.mount('#contentMain');打印结果:下图beforeMount 被打印 但是组件内容未挂载到contentMain节点下

5,beforeUpdate:
当data中的数据发生变化时会自动执行的函数
6,updated:
当data中的数据发生变化 且页面数据重新渲染后 会自动执行的函数(在大多数情况下,避免在此期间更改状态,可能会导致更新无限循环)
示例如下:
const app = Vue.createApp({
data() {
return {
contnet: '1111'
}
},
beforeUpdate(){//当data中的数据发生变化时会自动执行的函数
console.log(document.getElementById('contentMain').innerHTML,'beforeUpdate')
},
updated(){//当data中的数据发生变化 同时页面完成渲染后自动执行的函数
console.log(document.getElementById('contentMain').innerHTML,'mounted')
},
template: `<div>{{contnet}}</div>`
});
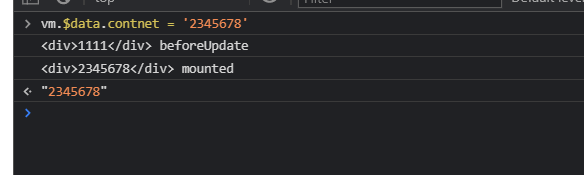
const vm = app.mount('#contentMain');打印结果:

7,beforeUnmount:
vue实例销毁前 自动执行的函数(此时实例仍然可用)
8,unmounted:
vue实例失效 且dom完全销毁后自动执行的函数(此时所有东西都会解绑定,所有的事件监听器会被移除,子实例也会被销毁)
示例如下:
const app = Vue.createApp({
data() {
return {
contnet: '1111'
}
},
beforeUnmount(){//vue实例失效 自动执行的函数
console.log(document.getElementById('contentMain').innerHTML,'beforeUpdate')
},
unmounted(){//vue实例失效 且dom完全销毁后自动执行的函数
console.log(document.getElementById('contentMain').innerHTML,'mounted')
},
template: `<div>{{contnet}}</div>`
});
const vm = app.mount('#contentMain');打印如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)