谷歌浏览器跨域设置
在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 PC 端浏览器进行开发调试。但默认情况下 Ajax 请求无法跨域访问,请求时会报如下错误:一、老版浏览器的跨域设置(版本号49之前)1)右键点击 Chrome 快捷方式图标,选择“属性”。2)在属性页面中的目标输入框尾部加上: --disable-web-security3)点击“应用”并关闭属性页面。重新打开 c
·
在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 PC 端浏览器进行开发调试。但默认情况下 Ajax 请求无法跨域访问,请求时会报如下错误:
一、老版浏览器的跨域设置(版本号49之前)
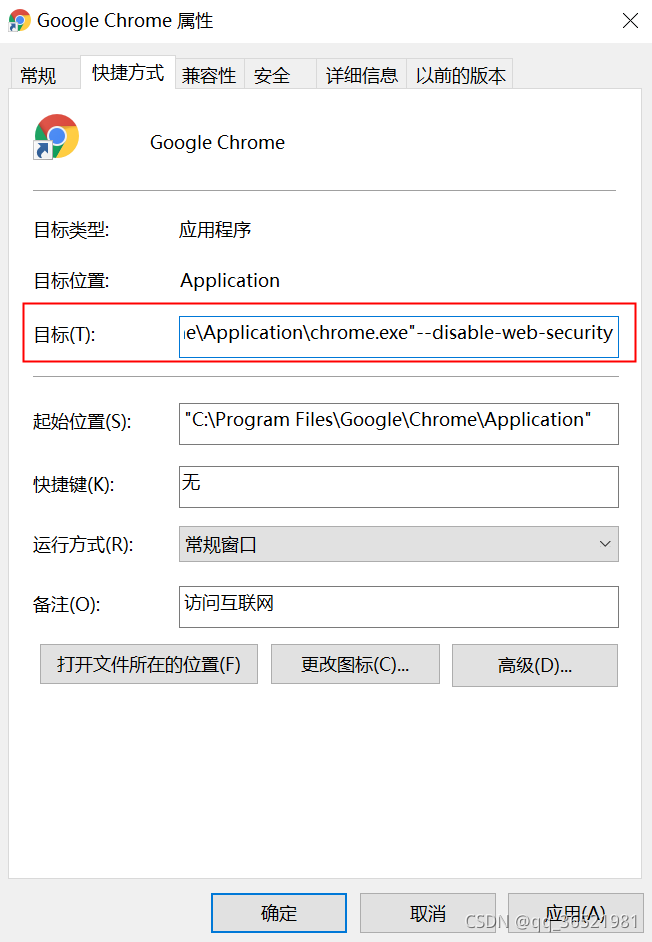
1)右键点击 Chrome 快捷方式图标,选择“属性”。
2)在属性页面中的目标输入框尾部加上: --disable-web-security

3)点击“应用”并关闭属性页面。重新打开 chrome 浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
二、新版浏览器的跨域设置(版本号49起)
1)在电脑上新建一个目录,例如:C:\MyChromeDevUserData
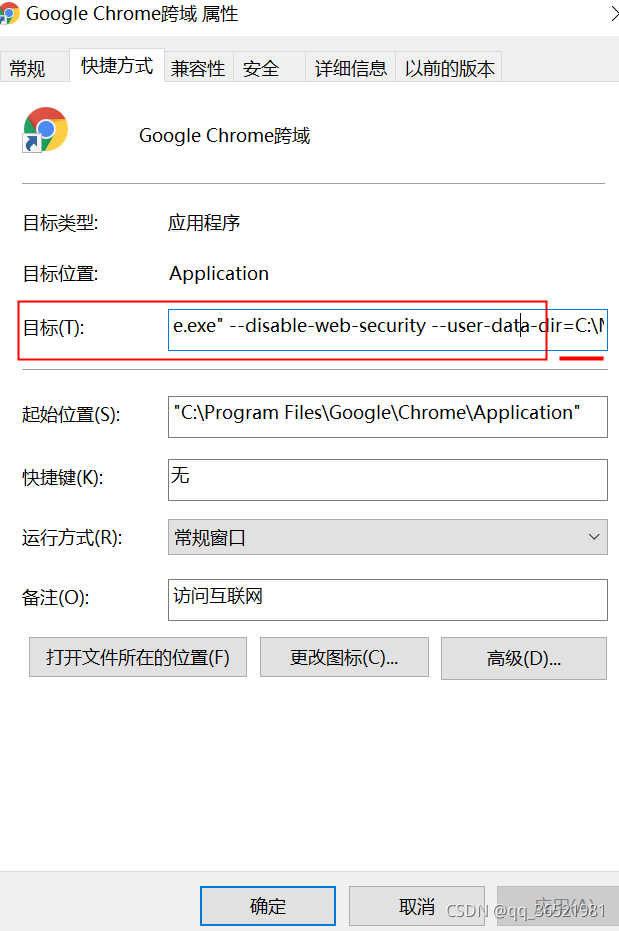
2)在属性页面中的目标输入框里加上: --disable-web-security --user-data-dir=C:\MyChromeDevUserData

3)点击应用和确定后关闭属性页面,并打开 chrome 浏览器。发现有“–disable-web-security”相关的提示,说明 chrome 已经可以正常跨域工作了。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)