(Select)解决:Element-ui 中的 Select 组件用(深度)选择器修改默认样式不生效的问题及如何使用 popper-append-to-body=“false“ 属性
1、存在修改默认样式不生效问题的展示:A、问题一:虽然通过深度选择器修改了下拉框的背景等样式问题却没有展示:B、问题二:渲染后的 dom 元素并不在 #app 元素内部:// 发现:修改下拉框默认属性而渲染的 dom 元素是与 #app 并列位于 body 中的,因此是没有办法通过深度选择器来定位该元素的;2、用(深度)选择器设置属性不生效的原因:A、原因一:select-popper 元素渲染后
1、存在修改默认样式不生效问题的展示:
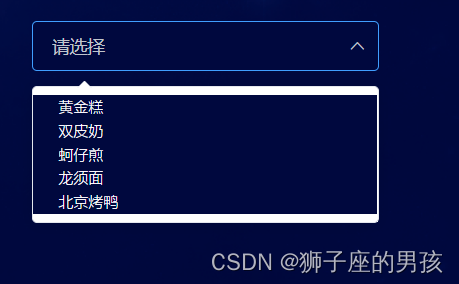
A、问题一:虽然通过深度选择器修改了下拉框的背景等样式问题却没有展示:

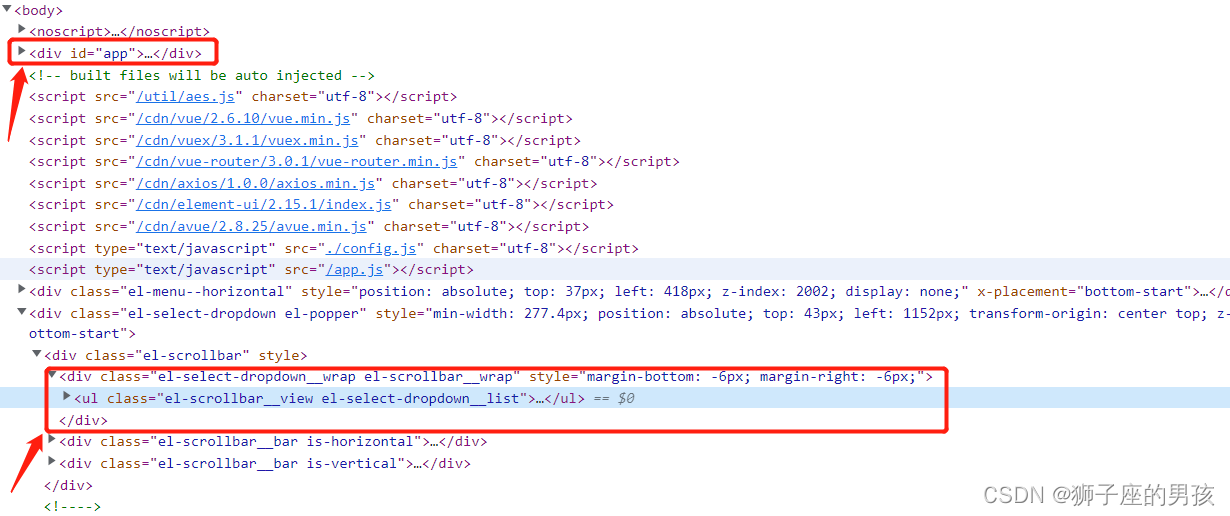
B、问题二:渲染后的 dom 元素并不在 #app 元素内部:
// 发现:修改下拉框默认属性而渲染的 dom 元素是与 #app 并列位于 body 中的,因此是没有办法通过深度选择器来定位该元素的;

2、用(深度)选择器设置属性不生效的原因:
A、原因一:select-popper 元素渲染后会脱离 #app;
发现渲染后的 dom 元素不在 #app 元素内部, 应该是 el-select 里面的 select-popper 元素渲染后会脱离 #app , 所以使用深度选择器也无法定位该元素;
B、原因二:容器不挂载到 #app 上就无法被成功渲染;
选中 el-select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上;
3、解决方案:用 :popper-append-to-body="false" 属性
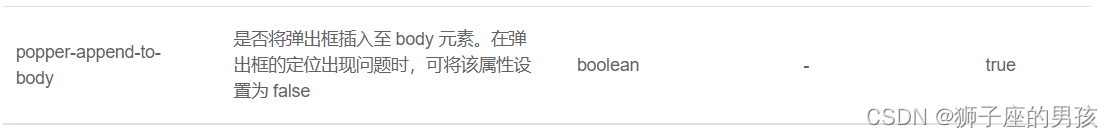
A、popper-append-to-body属性的作用:
popper-append-to-body 属性是 Element-ui 官方文档中提供的一个属性,该属性的用途: 就是将 el-select 选项的内容移动 div#app 当中,默认值是 true ;

B、如何使用:popper-append-to-body="false" 属性:
在 <el-select> 中添加该属性即可,然后就可以成功修改 Select 组件的默认样式(即: 可以用深度选择器修改默认样式);
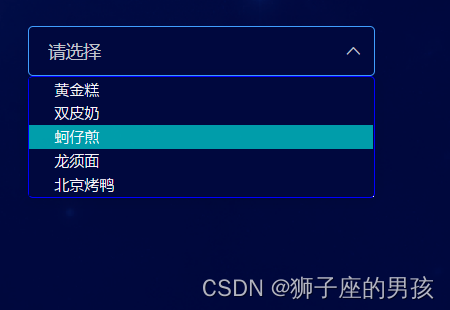
C、修改后的页面展示效果为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)