Vue Element-ui中el-tabs,el-tab-pane切换改变字体颜色,自定义颜色等
Element-ui中el-tabs,el-tab-pane切换改变字体颜色,以及自定义下方条状的颜色等样式效果代码结构<template><div class="main"><el-tabs v-model="activeName" class="box"><el-tab-pane label="视频" name="video"><Cours
·
Element-ui中el-tabs,el-tab-pane切换改变字体颜色,以及自定义下方条状的颜色等
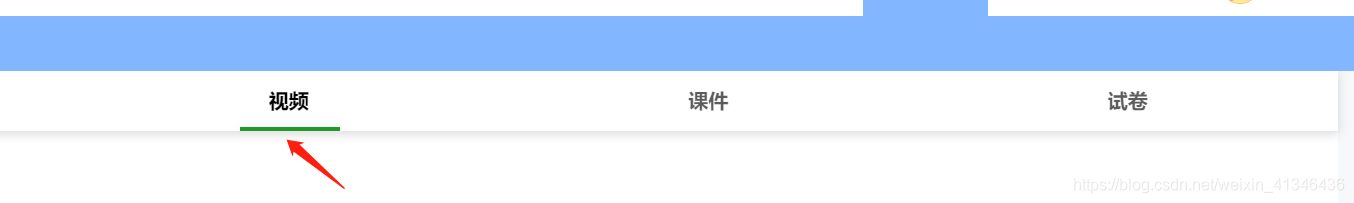
样式效果

代码结构
<template>
<div class="main">
<el-tabs v-model="activeName" class="box">
<el-tab-pane label="视频" name="video">
<CourseVideo></CourseVideo>
</el-tab-pane>
<el-tab-pane label="课件" name="courseWare">
<CourseWare></CourseWare>
</el-tab-pane>
<el-tab-pane label="试卷" name="testPaper">
<testPaper></testPaper>
</el-tab-pane>
</el-tabs>
</div>
</template>
<style>
/*导航条下方边框*/
.main /deep/ .el-tabs__nav-scroll{
border-bottom: 1px solid #000000;
box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, 0.15);
}
/* 导航条下方边框阴影*/
.main /deep/ .el-tabs__nav-wrap {
box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, 0.15) ;
}
/*切换项下面的长条,控制其长度*/
/deep/.box .el-tabs__active-bar.is-top{
text-align: center;
width: 0px !important; /* 不加important 不会生效,important会覆盖行内样式权限级别*/
padding: 0 50px !important; /* 控制位置*/
left:8.5%; /* 根据实际情设置,尽量居中就行*/
box-sizing: border-box;
background-clip: content-box;
}
.main /deep/ .el-tabs__item.is-active{ //切换活动项的文字颜色
color:#000000 !important;
}
.main /deep/ .el-tabs__active-bar{
background-color: #229922 !important; //切换活动项的长条颜色
}
/deep/ #tab-first,
/deep/ #tab-video,
/deep/ #tab-courseWare,
/deep/ #tab-testPaper{
background-color: #fff; //设置修改默认蚊子颜色,背景颜色,等
font-weight: 550;
font-size: 20px;
opacity: 1;
box-shadow: 0 0 0 0;
}
/deep/ .box > div:first-child {
position: fixed;
top: 120px;
right: 0;
left: 0;
z-index: 99;
width: 88%;
height: 60px;
margin-right: auto;
margin-left: auto;
}
/deep/ .box > div:first-child > div > div > div {
display: flex;
width: 100%;
width: 100%;
}
/deep/ #tab-first,
/deep/ #tab-video,
/deep/ #tab-courseWare,
/deep/ #tab-testPaper {
flex: 1;
height: 60px;
padding: 0 20px;
font-size: 24px;
line-height: 60px;
color: rgba(51, 51, 51, 0.8);
text-align: center;
background: rgba(0, 0, 0, 0.15);
border-right: 1px solid rgba(255, 255, 255, 1) !important;
border-left: 1px solid rgba(255, 255, 255, 1) !important;
box-shadow: 0px 2px 12px 0px rgba(45, 88, 0, 0.1);
opacity: 0.51;
}
/deep/ #tab-first {
border-left: 0;
}
/deep/ #tab-testPaper {
border-right: 0;
}
// /deep/ #tab-first:hover,
// /deep/ #tab-video:hover,
// /deep/ #tab-courseWare:hover,
// /deep/ #tab-testPaper:hover {
// /*flex: 1.3;*/
// font-size: 23px;
// font-weight: 500;
// color: rgba(51, 51, 51, 1);
// }
/deep/ .box > div:first-child > div > div > div > div:first-child {
/*flex: 1;*/
height: 4px;
margin: 0 auto;
background: #84a0ea;
box-shadow: 0 -1px 8px 0 rgba(100, 137, 237, 0.14);
}
</style>
完毕
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)