H5(html5)入门教程
html零基础01
一 web标准
1.结构
2.表现
3.行为
二 vs code 简单使用技巧
1.ctrl+n 创建文件
2.ctrl+s 保存文件,要保存为html文件
3.ctrl+ 放大页面,ctrl- 缩小页面
4.英文“!+enter ”生成骨架页面
5.单击鼠标右键,在弹出出口点击“open in default browser” 在浏览器中预览页面(要先安装 open in browser插件)
6.单行注释或取消 CTRL+/
7.格式化 选中代码块 alt+shift+f
三 推荐插件安装
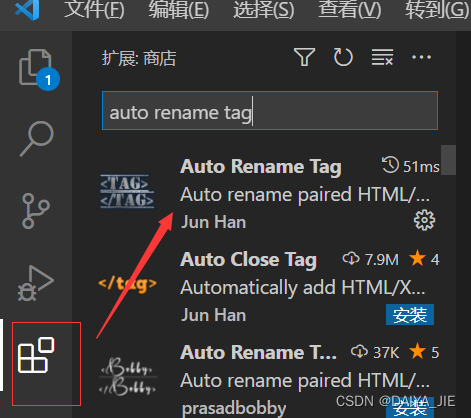
3.1 安装方法

3.2 推荐插件

四 网页开发工具
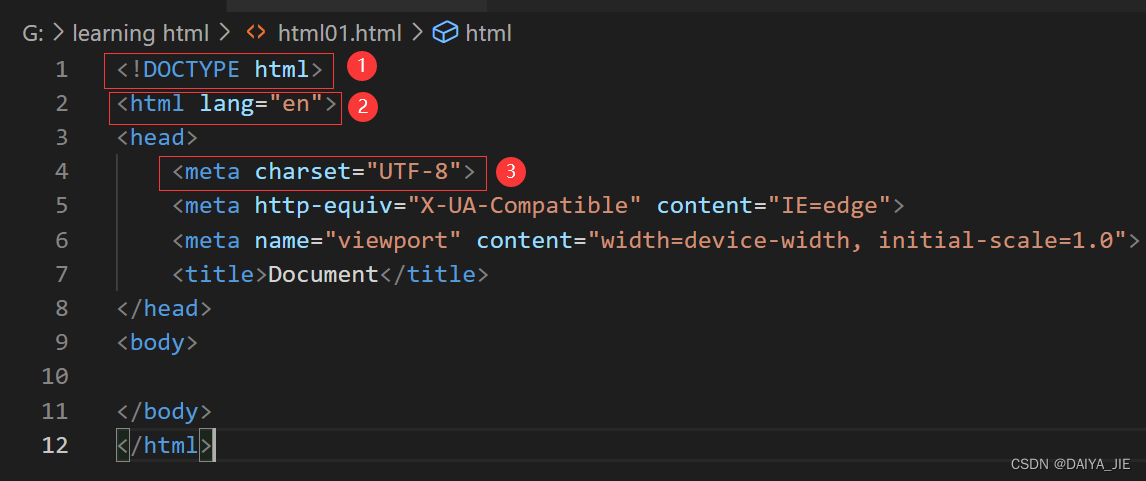
4.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,告诉浏览器使用哪种HTML版本来显示网页这句代码是指: 当前页面采取的是html5版本显示网页
4.2 lang语言类型
en定义为英语
zh-CN定义为中文
4.3 字符集
在<head>标签内,可以通过<meta>标签的charest属性来规定HTML文档应该使用哪种字符编码。charest常用的值有:GB2312、BIG5、GBK、UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家用到的字符

五 HTML常用标签
5.1基本标签
<h1>~<h6>标题<p></p>段落<br/>换行<strong></strong>或<b></b>加粗<em></em>或<i></i>倾斜<del></del>或<s></s>删除<ins></ins>或<u></u>下划线<img></img>图像标签
5.2 图像标签<img>

图像标签的路径
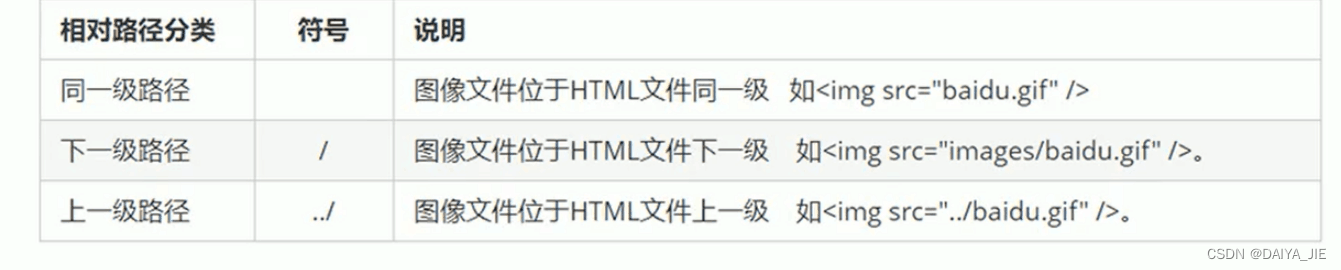
相对路径

绝对路径
绝对路径是指目录下的绝对位置,通常是从盘符开始的路径
例如:“D:\web\dyj.jpg”或完整的网络地址:“http://www.images/logo.gif”。
5.3 链接标签<a></a>
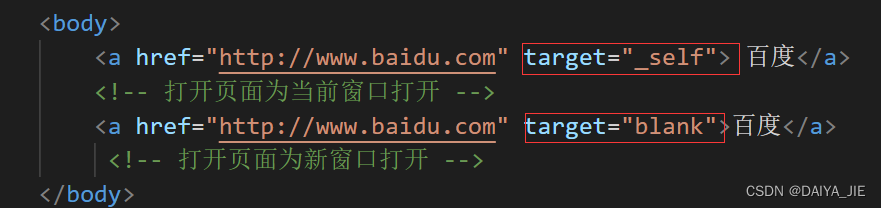
5.3.1 外部链接

路径是href属性,超链接的打开方式是target属性。
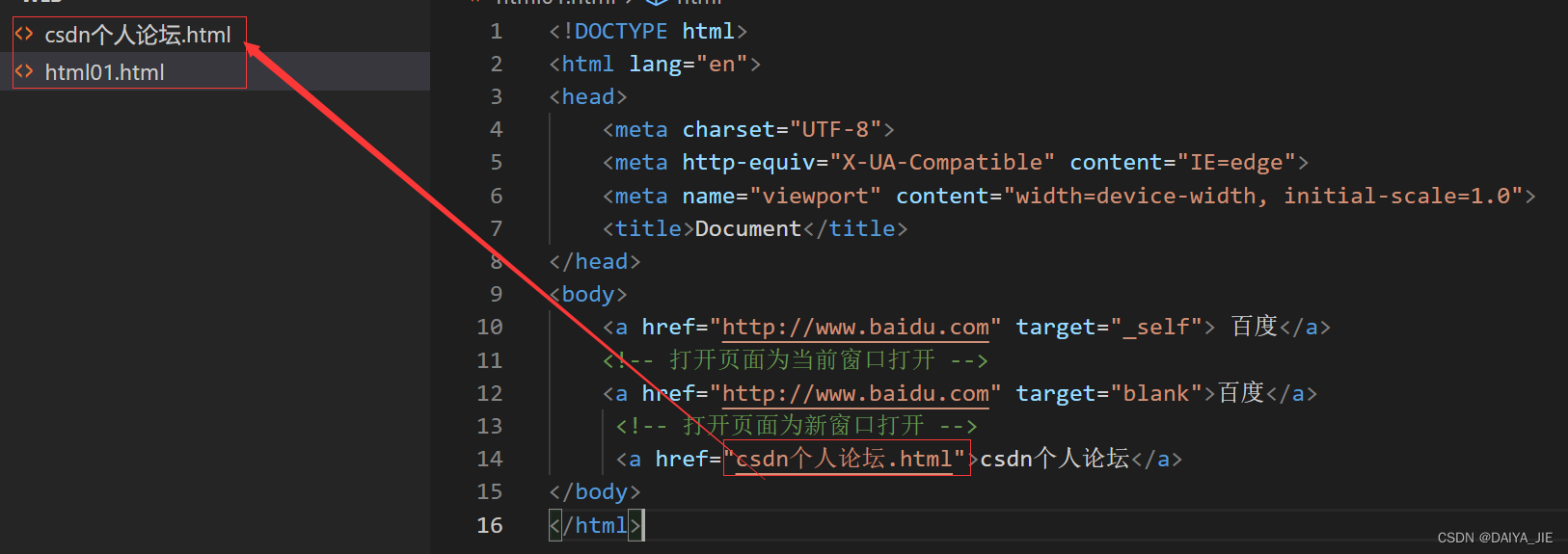
5.3.2 内部链接
同级目录直接写文件名

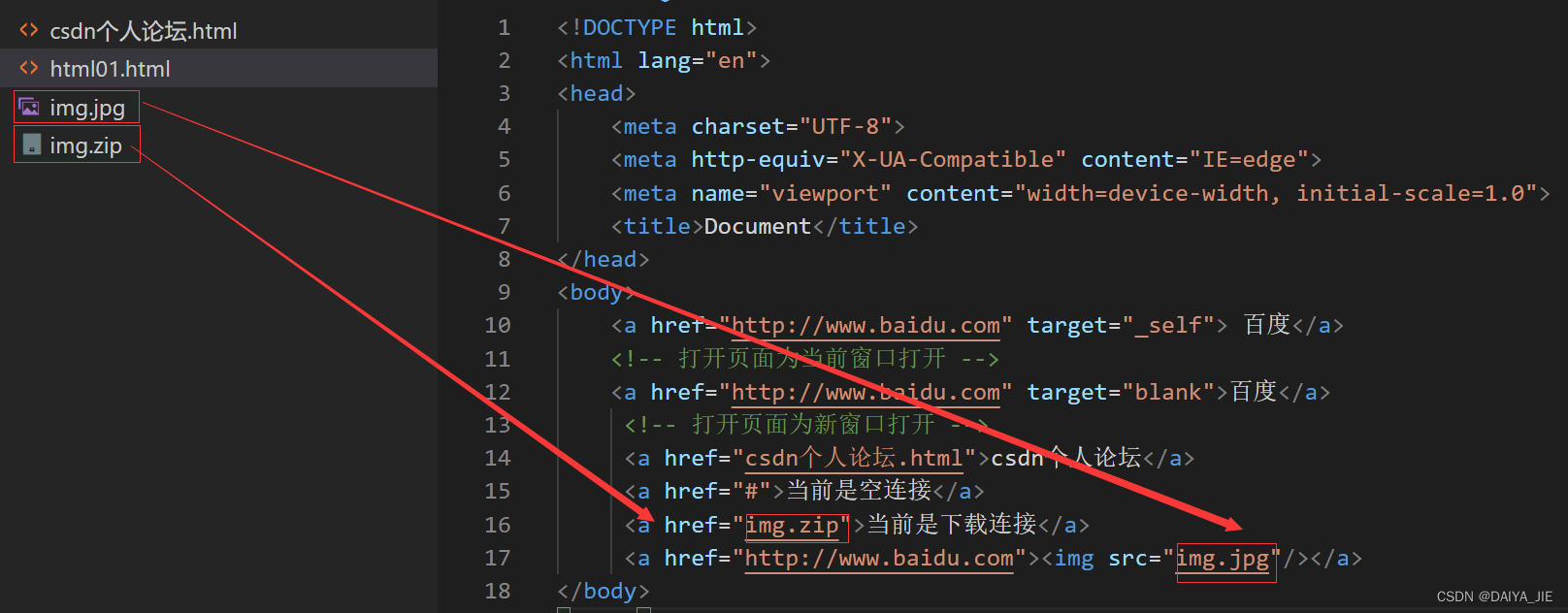
5.3.3 空链接
<a href="#">当前是空连接</a>
5.3.4下载链接
<a href="img.zip">当前是下载连接</a>
5.3.5当前网页元素链接
<a href="http://www.baidu.com"><img src="img.jpg"/></a>

5.3.6 锚点链接
- 在链接文本的href属性中,设置属性值为#名字的形式,如
<a href="#one">个人介绍</a> - 找到目标文件标签,里面添加一个id属性=刚才的名字,如
<h2 id="one">个人介绍详情</h2>
5.4 注释标签
<!--这是一个注释标签-->
5.5 特殊字符

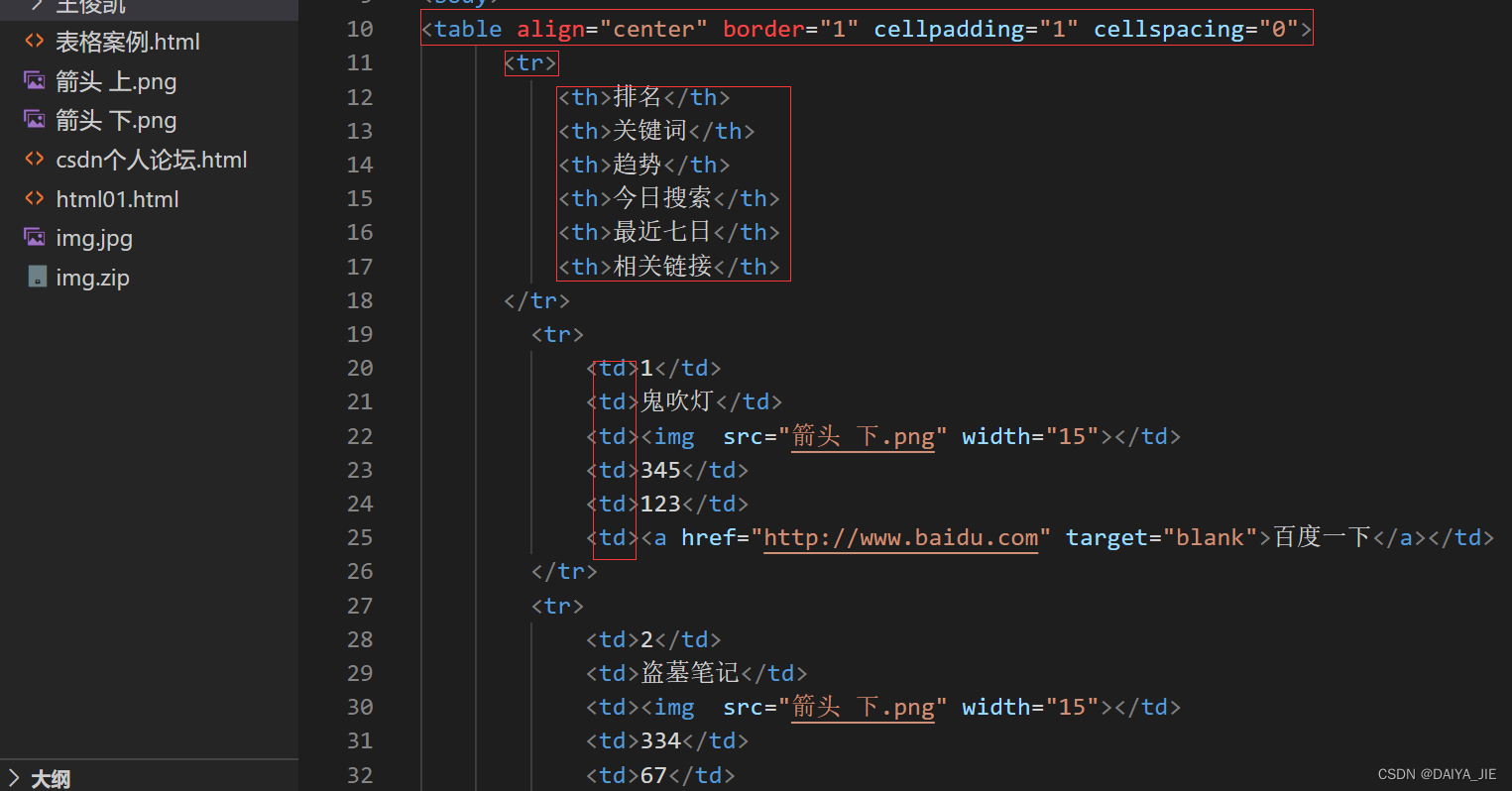
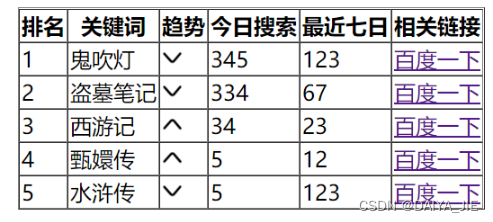
5.6 表格标签table
5.6.1 常用表格标签
表格标签<table></table>,表示一整个表格
头标签<th></th>,表格的头部,第一行,内容会加粗,加黑,居中
行标签<tr><tr/>,表格的一行
单元格标签<td></td>,表格的一个单元格
5.6.2 表格的属性
table 标签的属性

tr标签的属性
align:表示水平对齐 取值:left(默认)
valign垂直对齐 取值:top顶部 middle中间 bottom底部
bgcolor背景颜色:
background背景图片
td标签的属性
常用属性:align、valign

页面预览

5.6.3 thead,tbody
thead表示头部区域标签,tbody表示主体标签,都要包含在<table></table>标签里面。
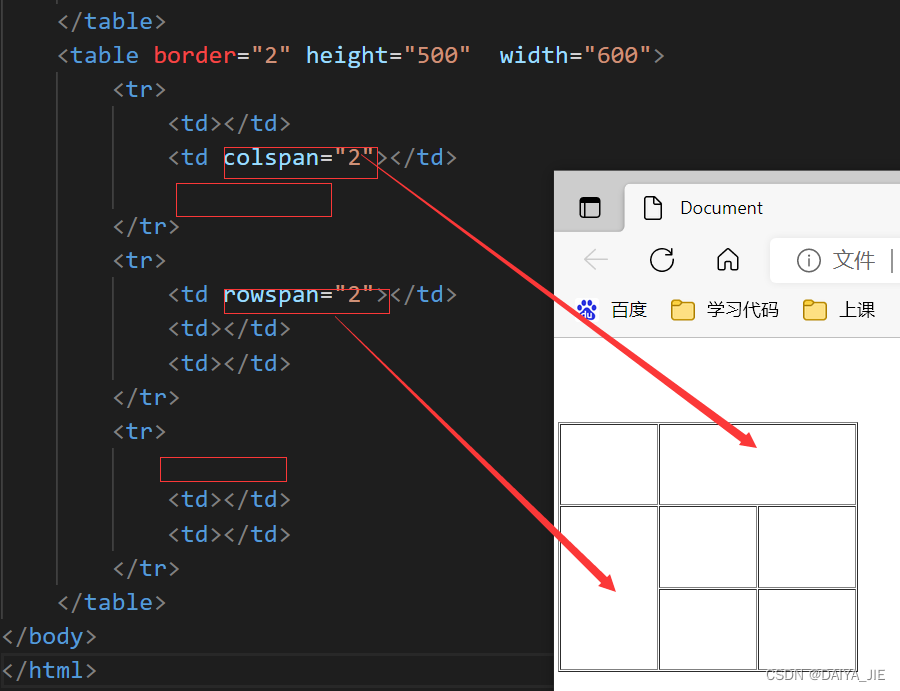
5.6.4 合并单元格
- rowspan =“合并单元格的个数 ” 跨行合并
- colspan=“合并单元格的个数 ” 跨列合并

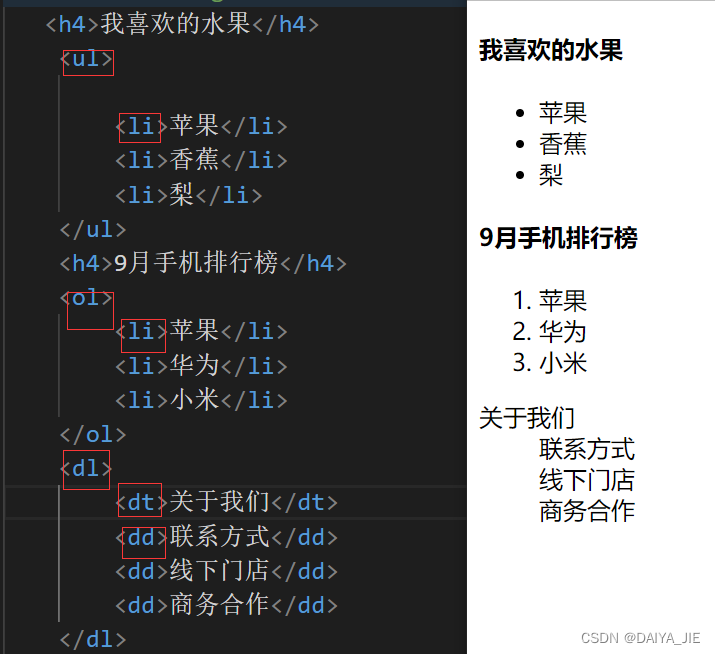
5.7 列表标签label
5.7.1 无序列表ul
- 无序列表的各个列表项之间没有顺序级别之分
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签后缀文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- type属性:设置列表的符号标记、取值:disc实心圆(默认)、circle空心圆、square正方形、none不显示项目符号
5.7.2 有序列表ol
- 有序列表的各个列表项之间没有顺序级别之分
- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签后缀文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- 默认使用阿拉伯数字、从1开始标记,可以通过属性进行修改
5.type属性:设置列表的符号标记、取值;数字1(默认)、字母(a或A)、罗马数字(i或I)
6.start属性:设置起始值,值必须是数字
5.7.3 自定义列表dl
1.<dl></dl>里面只能包<dt><dd>。
2.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。

5.8表单标签form
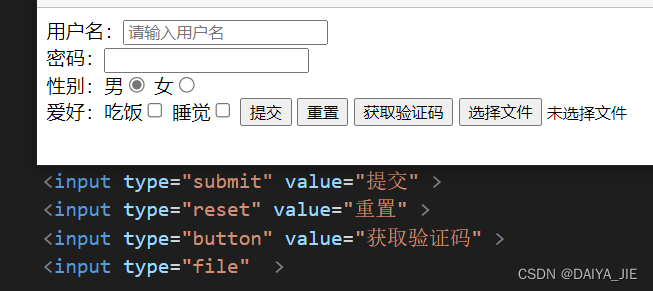
5.8.1 input 标签的type属性

type属性的提交按钮和重置按钮和普通按钮和文件域

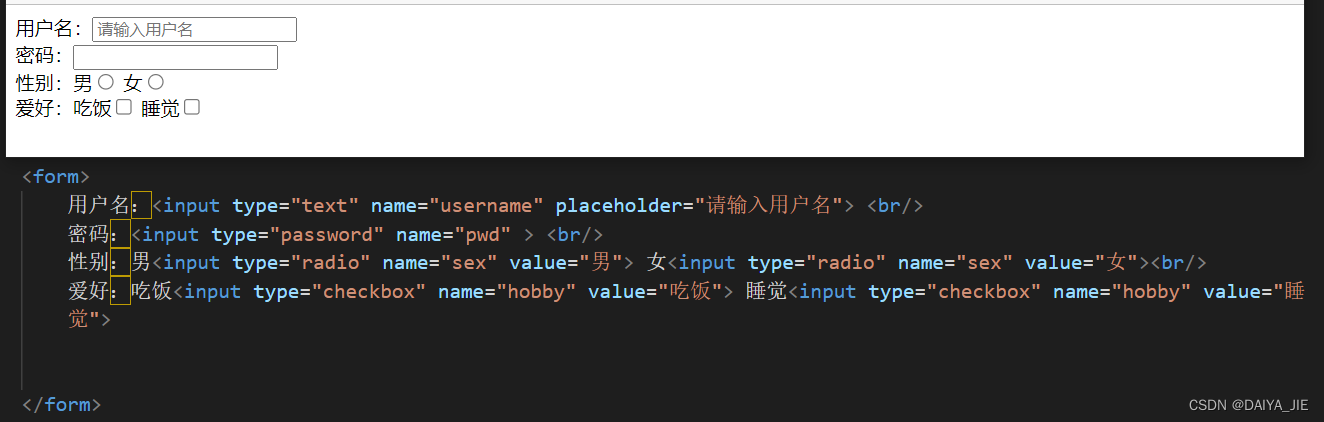
5.8.2 input 标签的name和value属性
1.name和value是每个表单元素都有的属性值,主要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选按钮要有相同的name值。
实例

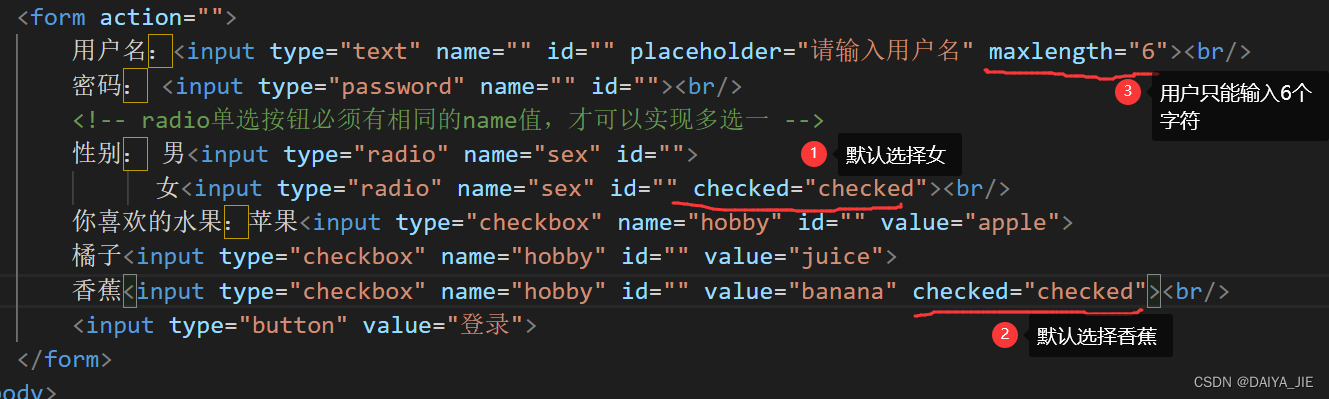
5.8.3 input标签的checked和maxlength属性
1.checked规定input元素首次加载时被选中。
2.maxlength规定输入字段的字符的最大长度。

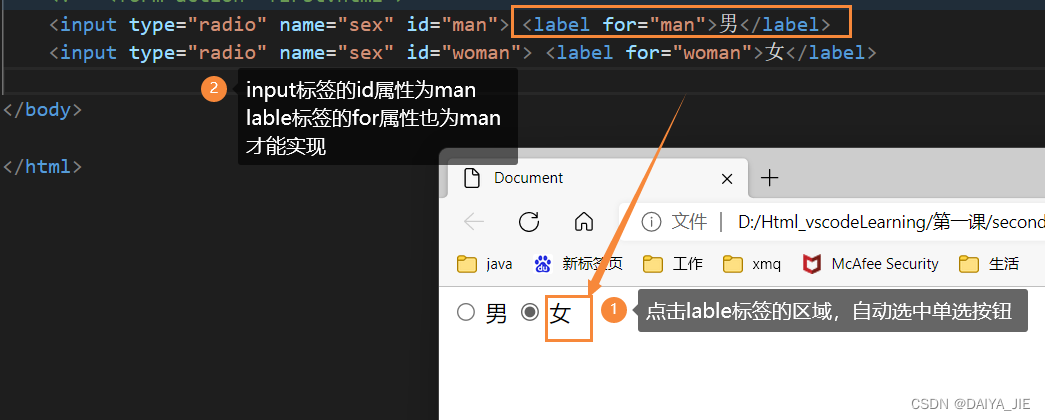
5.8.4 label标签
点击label内的文本时,就会选中

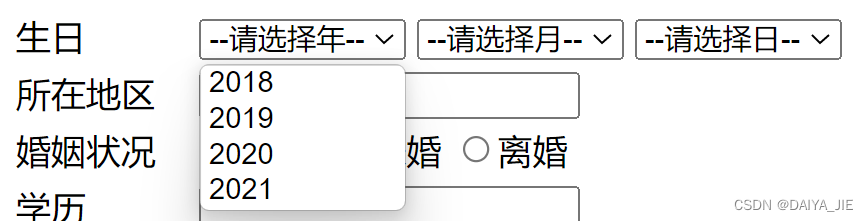
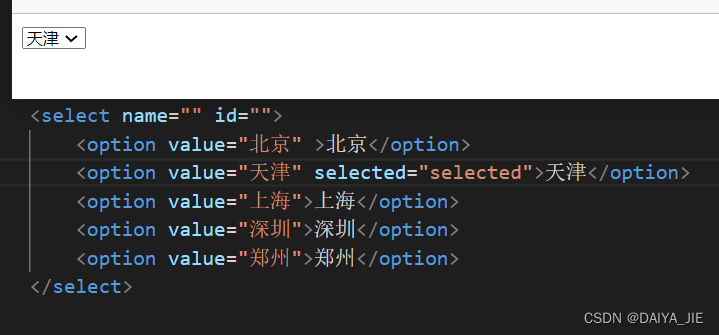
5.8.5 select 下拉表单
1.<select>中至少包含一对
2.在<option>中定义select="selected"时,当前项即为默认选中项。
3.<option value="none" selected disabled hidden>请选择选项</option> 不出现在下拉列表中,但默认显示


5.8.6 textarea文本域标签

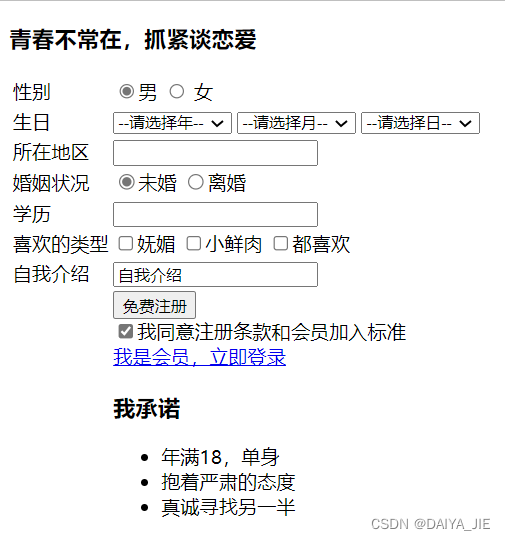
六 综合案例

</form>
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="">
<table>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="nan" checked="checked"><label for="nan" >男</label>
<input type="radio" name="sex" id="nv" > <label for="nv">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择年--</option>
<option value="">2022</option>
<option value="">2021</option>
<option value="">2020</option>
<option value="">2019</option>
<option value="">2018</option>
</select>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择月--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
</select>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择日--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="married" id="weihun" checked="checked"><label for="weihun">未婚</label>
<input type="radio" name="married" id="lihun"><label for="lihun">离婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td><input type="checkbox" name="like" id="wumei">妩媚 <input type="checkbox" name="like" id="xiaoxianrou">小鲜肉 <input type="checkbox" name="like" id="douxihuan">都喜欢</td>
</tr>
<tr>
<td>自我介绍</td>
<td><input type="textarea" value="自我介绍"> </td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2">
<input type="submit" value="免费注册"><br>
<input type="checkbox" checked= "checked" value="">我同意注册条款和会员加入标准<br>
<a href="#">我是会员,立即登录</a><br>
<h3>我承诺</h3>
<ul>
<li>年满18,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</table>
</form>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)