vue3中ref和reactive的区别
ref接受一个内部值并返回一个响应式且可变的 ref 对象,有一个 .value 属性,可以通过其读取/修改对象的值。const active = ref(false)console.log(active.value) // falseactive.value = trueconsole.log(active.value) // true为ref值指定泛型参数覆盖默认推断类型:const acti
·
ref
接受一个内部值并返回一个响应式且可变的 ref 对象,有一个 .value 属性,可以通过其读取/修改对象的值。
const active = ref(false)
console.log(active.value) // false
active.value = true
console.log(active.value) // true为ref值指定泛型参数覆盖默认推断类型:
const active = ref<boolean> (false)当值的类型不确定时,将ref 转换为 Ref<T>
const data = ref(params) as Ref<T>
reactive
创建一个响应式对象,与ref不同的是,reactive 接受的参数是一个对象,可以使用toRef(infoObj)为对象中的每一个属性创建一个ref, 它可以保持对原属性的响应式链接。
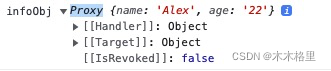
const infoObj = reactive({
name:'Alex',
age: '22'
})
console.log('infoObj', infoObj)
// 第二个参数代表对name属性创建ref; 对所有属性创建ref 使用toRefs(),结果对象的每个 property 都是指向原始对象相应 property 的 ref。
const infoName = toRef(infoObj, 'name')
infoName.value = 'Mary'
console.log('name', infoName.value, infoObj.name) // name Mary Mary
ref 和 reactive:
相同:创建一个响应式对象。
不同:
- reactive 接受入参必须是对象形式,而 ref 可以是对象形式,也可以是一个单值。
- 读取/赋值不一样,ref 必须从.value 属性中读取值
- ref存在异步问题、
toRef 和 toRefs :
toRefs 只会为源对象中包含的 property 生成 ref, 将对象转换为普通对象,且不丢失对源对象的响应式链接,即修改源对象属性值,生成的新的普通对象的对应属性值(ref)也会修改,反之亦然。
toRef 为特定的 property 创建 ref, 同样也会保持响应式链接。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)