
精美好用的思维导图插件,无缝对接各种前端框架,快来围观吧
ant-mind是一款基于html5的svg进行设计与开发的一个包含文档模式与思维导图模式的一个纯js类库,支持在当前主流的前端框架中接入。
·
思维导图(ant-mind)
ant-mind是一款基于html5的svg进行设计与开发的一个包含文档模式与思维导图模式的一个纯js类库,支持在当前主流的前端框架中接入。
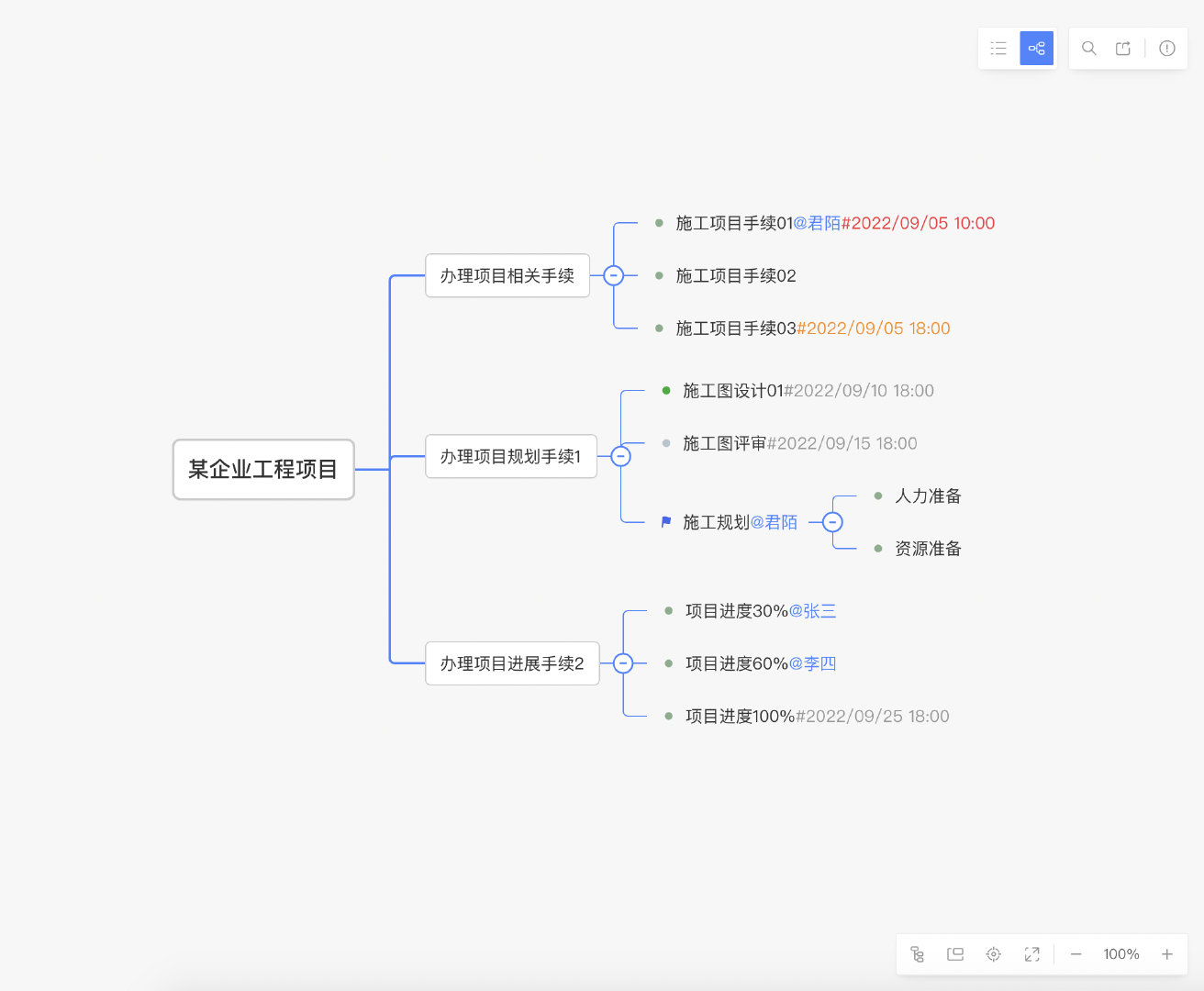
效果图:

如何使用
1、下载插件
官网地址:https://www.aim.link/h5/KA.html
2、导入项目
将下载到的sdk拷贝至项目工程目录,如拷贝至:
externalSdk/ant-mind/index.js
externalSdk/ant-mind/index.css
3、开发实践
3.1 原生js嵌入
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#ant-mind {
width: 100%;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="/externalSdk/ant-mind/index.css"/>
<script type="text/javascript" src="/externalSdk/ant-mind/index.js" defer></script>
</head>
<body>
<div id="ant-mind"></div>
</body>
</html>
const config = { mode: 'mind' };
const mIns = new AntMind('#ant-mind', config);
const mProps = {
onAtSearch: (val) => {
const userList = [
{ id: '1', name: '张三', photo: '' },
{ id: '2', name: '李四', photo: '' }
];
return Promise.resolve(userList);
}
};
mIns.render([{
id: '1',
name: '主要主题',
type: 'p', // 根节点
}], mProps);
3.2 React嵌入
import './externalSdk/ant-mind/index.css';
import React from 'react';
import AntMind from './externalSdk/ant-mind';
const MindView = () => {
const mindRef = React.useRef(null);
React.useLayoutEffect(() => {
mindRef.current = new AntMind('#ant-mind', { mode: 'mind' });
}, []);
React.useEffect(() => {
const mIns = mindRef.current;
const mProps = {
onAtSearch: (val) => getUserList(val),
};
mIns.render([{
id: '1',
name: '主要主题',
type: 'p', // 根节点
}], mProps);
return () => {
mIns?.destroy();
};
}, []);
const getUserList = (searchValue) => {
const userList = [
{ id: '1', name: '张三', photo: '' },
{ id: '2', name: '李四', photo: '' }
];
return Promise.resolve(userList);
};
return <div id="ant-mind"></div>
};
export default MindView;
3.3 Vue2嵌入
<template>
<div id="ant-mind" class="m-mind"></div>
</template>
<style scoped>
.m-mind {
width: 100%;
height: 100%;
}
</style>
<script>
import AntMind from '@/externalSdk/ant-mind';
import '@/externalSdk/ant-mind/index.css';
export default {
data() {
return {
config: {
mode: 'mind'
}
}
},
mounted() {
this.init()
},
beforeDestroy() {
this.mIns?.destroy();
},
methods: {
init() {
this.mIns = new AntMind('#ant-mind', this.config);
this.getData().then(data => {
this.mIns.render(data, {
onAtSearch: (val) => this.getUserList(val)
});
});
},
getData() {
return Promise.resolve([
{
id: 'task.1',
editable: true,
wbs: '2',
milestone:"1",
name: '任务01',
fzr: 'x先生',
type: 't',
status: 2,
beginTime: "2021-06-02",
children: []
},
]);
},
getUserList(searchValue) {
const userList = [
{ id: '1', name: '张三', photo: '' },
{ id: '2', name: '李四', photo: '' }
];
return Promise.resolve(userList);
},
}
}
</script>
数据格式(dataItem)
1、基础类型
type为p、i、t时,通用的节点字段
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| id | 节点id - 必填 | string | 必填项 |
| name | 节点名称 | string | 必填项 |
| type | 节点类型 | p - 根节点、i - 二级根节点、t - 标准节点 | 必填项 |
| childCount | 一级子节点数量 | number | - |
| children | 子节点列表 | dataItem[] | - |
| excludes | 需过滤的不可操作项 | NodeOprKey[] | [] |
| parentId | 父节点id | string | - |
NodeOprKey:‘child’ | ‘sibling’ | ‘detail’ | ‘delete’ | ‘enter’ | ‘user’ | ‘move’ | ‘copy’ | ‘edit’;
2、根节点(type === p)
特殊性:
- 不可收起
- 固定不可操作项: [‘sibling’, ‘delete’, ‘enter’, ‘user’, ‘move’]
- 编辑时,不可@人员,不可快捷输入日期
3、二级根节点(type === i)
特殊性:
- 固定不可操作项: [ ‘user’]
- move时,只能移动到p类型节点下
- 编辑时,不可@人员,不可快捷输入日期
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| isNew | 是否是新增节点 | boolean | true |
4、标准节点(type === t)
特殊性:
- move时,不可移动到p节点下,支持移动到i、t类型的节点下移动
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| status | 节点状态 | string | - |
| milestone | 是否里程碑 | boolean | false |
| user | 人员 | object<{id, name}> | - |
| time | 日期 | YYYY/MM/DD HH:mm | - |
| timeStatus | 日期状态,当值为0时,当前日期临近截止日期时,日期显示橙色,超过截止日期时,日期显示红色;为当值为1时,日期颜色不随当前日期变化,显示灰色; | number | 0 |
| isNew | 是否是新增节点 | boolean | true |
配置相关
1、基础配置 - config
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| mode | 视图类型,mind - 思维导图,outline - 大纲视图 | string | mind |
| locale | 显示语言 - zh-CN、en-US、zh-TW | string | zh-CN |
| locales | 自定义语言包 | LocalesType | 详细配置 |
| eventDom | 键盘事件触发容器,容器内的键盘事件可监听 | HTMLElement|string | - |
| fullDom | 全屏容器,全屏时的元素 | HTMLElement|string | - |
| platform | 第三方平台,用于在企业微信下显示人名 | wx|dingtalk | - |
| status | 节点状态 | StatusAttributes[] | 详细配置 |
| pngSize | 导出图片的最大尺寸,建议设置为20M以内 | number | - |
| theme | 主题属性 | ThemeAttributes | 详细配置 |
| wrapper | 画布属性 | WrapperAttributes | 详细配置 |
| operation | 操作栏 | OperationAttributes | 详细配置 |
2、状态属性配置 - Status
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| key | 状态的唯一值,必填项 | string | - |
| name | 状态名称 | string | - |
| color | 状态颜色,用于显示节点的图标颜色,必填项 | string | - |
3、主题属性配置 - Theme
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| backgroundColor | 背景色 | string | #F7F7F7 |
| color | 主题颜色,思维导图模式下,节点与子节点间收起展开的节点颜色 | string | #4983FF |
| maxWidth | 节点最大宽度 | number | 500 |
| line | 连线配置 | LineType | - |
| +color | 线条颜色 | string | #4983FF |
| +width | 线条宽度 | [number, number] | [2, 1] |
| +radius | 线条转角弧度 | number | 4 |
| p | 根节点主题 | PNode | - |
| +maxLength | 最大长度 | number | 100 |
| i | 二级根节点主题 | INode | - |
| +maxLength | 最大长度 | number | 30 |
| t | 子节点主题 | TNode | - |
| +maxLength | 最大长度 | number | 100 |
| +defaultTime | 默认结束时间 | HH:mm | 18:00 |
| nodes | 节点样式 | NodeStyle[] | 详细配置 |
- 节点样式
// 一个长度为3的数组,[p, i, t]分别代表3种不同节点的绘制样式
[
// 根节点
{
// 节点间距
space: {
x: 60,
y: 16
},
// 节点样式
style: {
wrap: true,
color: '#333333',
placeholderColor: '#CCCCCC',
fontSize: 18,
fontFamily: 'PingFang SC, Microsoft YaHei',
fontWeight: 500,
borderRadius: 6,
borderWidth: 2,
borderColor: '#CCCCCC',
borderFocusColor: '#4983FF',
borderHoverColor: '#92B5FF',
backgroundColor: '#FFFFFF',
}
},
// 二级根节点
{
space: {
x: 40,
y: 16
},
style: {
wrap: true,
color: '#333333',
placeholderColor: '#CCCCCC',
fontSize: 14,
fontFamily: 'PingFang SC, Microsoft YaHei',
fontWeight: 400,
borderRadius: 4,
borderWidth: 1,
borderColor: '#CCCCCC',
borderFocusColor: '#2867EC',
borderHoverColor: '#92B5FF',
backgroundColor: '#FFFFFF',
}
},
// 子节点样式
{
// 节点文本偏移量,x,y为无icon情况的偏移量
transform: {
x: 8,
y: 8,
icon: {
size: 20,
margin: 4
}
},
space: {
x: 40,
y: 8
},
style: {
wrap: true,
color: '#333333',
placeholderColor: '#CCCCCC',
fontSize: 14,
fontFamily: 'PingFang SC, Microsoft YaHei',
fontWeight: 400,
borderRadius: 2,
borderWidth: 1,
borderColor: 'transparent',
borderFocusColor: '#2867EC',
borderHoverColor: '#92B5FF',
backgroundColor: 'transparent',
}
}
]
4、画布属性配置 - Wrapper
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| scale | 画布缩放配置 | ScaleType | - |
| +min | 缩放的最小值 | number | 25 |
| +max | 缩放的最大值 | number | 200 |
| +size | 画布缩放值 | number | 100 |
| +step | 每次缩放的跨度 | number | 10 |
| +map | 画布缩放的可选项 | number[] | [25, 50, 75, 100, 125, 150, 175, 200] |
5、操作栏配置 - Operation
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| header | 顶部操作栏 | HeaderType | - |
| +show | 是否显示 | boolean | true |
| +excludes | 不显示的操作项 | HeaderAction[] | [] |
| node | 节点操作栏 | NodeType | - |
| +show | 是否显示 | boolean | true |
| batch | 批量操作栏 | BatchType | - |
| +show | 是否显示 | boolean | true |
| +excludes | 不显示的操作项 | BatchAction | [] |
| footer | 底部操作栏 | FooterType | - |
| +show | 是否显示 | boolean | true |
| +excludes | 不显示的操作项 | FooterAction | [] |
-
HeaderAction
mind - 脑图|outline - 大纲 |search - 搜索 |export - 导出 |shortcut - 快捷键
-
BatchAction
delete - 删除 | user - 人员
-
FooterAction
expand - 展开 | thumbnail - 缩略图 | center - 中心定位 | fullscreen - 全屏 | scale - 缩放
6、自定义语言 - Locales
{
'shortcut': '快捷键',
'opr': '操作',
'opr.mind': '脑图模式',
'opr.outline': '文档模式',
'opr.undo': '撤回',
'opr.redo': '重做',
'opr.search': '查找',
'opr.export': '导出',
'opr.shortcut': '快捷键',
'opr.expand': '一键展开',
'opr.thumbnail': '导航器',
'opr.center': '定位到中心主题',
'opr.fullscreen': '全屏',
'opr.scale': '缩放比例',
'opr.reduce': '缩小',
'opr.enlarge': '放大',
'opr.user': '添加负责人',
'node': '节点',
'node.sibling': '插入同级节点',
'node.child': '插入子节点',
'node.delete': '删除节点',
'node.navigation': '任务导航',
'node.expand': '节点展开',
'node.fold': '节点折叠',
'node.edit': '编辑',
'node.cut': '剪切',
'node.copy': '复制',
'node.paste': '粘贴',
'canvas': '画布',
'canvas.reduce': '画布缩小',
'canvas.enlarge': '画布放大',
'expand.label': '展开至${num}级节点',
'search.placeholder': '搜索关键词',
'search.empty': '无搜索结果',
'empty.title': '无标题',
'p.placeholder': '项目名称',
'i.placeholder': '清单名称',
't.placeholder': '任务名称@负责人#计划截止时间',
't.detail': '任务详情',
't.delete': '删除任务',
'i.detail': '清单详情',
'i.delete': '删除清单',
'p.detail': '项目详情',
'p.delete': '删除项目',
'p.create': '新建清单',
'i.create': '新建任务',
't.create': '新建子任务',
'i.default': '默认清单',
't.default': '默认任务',
}
7、参数配置 - props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| maxChildCount | 最大子节点数,超过该数则不支持默认展开 | number | Infinity |
| foldKeys | 折叠的节点 | id[] | [] |
| limit | 每类节点的最小数量,小于或等于该数量不可删除 | LimitType | - |
| level | 数据层级,超过该层级后不可添加子节点 | number | Infinity |
| onAtSearch | 输入@时的,回调函数,用于搜索人员 | val => Promise<{id, name}[]> | - |
| onCopyData | 复制粘贴时触发, dataArr为复制后的节点列表,dataMap为复制后节点的<key, value>对象。 | ({ ids, pid }) => Promise<{dataArr, dataMap?}> | - |
| onDelete | 在删除节点时触发 | (dataItem[]) => Promise.resolve(reject) | - |
| onDetail | 在查看详情时触发 | (dataItem) => void | - |
| onEnter | 在切换根节点时触发 | (id) => void | - |
| onError | 复制移动过程中,在当前节点不能插入子节点时触发 | (type: ‘move’ | ‘copy’) => void | - |
| onExport | 在导出图片时触发,fn接收opts参数({ name, bgColor, maxSize }),并返回一个Promise,用以标记导出成功或失败的状态 | (fn) => void; | - |
| onItemChange | 在节点发生变化时触发 | (params, data) => Promise | - |
| onLoadData | 当节点的子节点数(childCount)大于0,但不存在children时,点击展开时触发 | (data) => Promise<{ dataArr, dataMap}> | - |
| onModeChange | 在切换视图模式时触发,可用于控制视图显示权限 | (mode: ‘mind’ |‘outline’) => Promise | - |
| onMoveData | 在移动节点时触发 | ({ ids, pid }) => Promise.resolve(reject) | - |
| onMultipleUser | 在批量操作中,需要修改节点的@人员时,可通过此方法来调用外部组件修改 | (ids) => void | - |
7.1 最小数量控制 - LimitType
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| i | 描述根节点下子节点的最小数量 | number | - |
| t | 描述除根节点外其他节点下子节点的最小数量 | number | - |
api相关
// 组件实例化
const config = { mode: 'mind' };
const mIns = new AntMind('#app', config);
initProps(参数初始化)
const props = {
limit: { 'i': 1 },
// 该参数设置,需要render后才能生效
foldKeys: [],
// 其他参数
};
mIns.initProps(props);
setConfig (配置设置)
// 浅更新
mIns.setConfig({ mode: 'outline' });
// 更新配置后,如果需要更新视图,则需要调用renderView方法
mIns.renderView();
render(渲染视图)
const props = {
limit: { 'i': 1 },
foldKeys: [],
// 其他回调方法
};
const data = [];
mIns.render(data, props);
handleUpdate(更新节点)
// id => 更新节点的id
// type => 更新方式:delete、move、update
// data => 最新的节点数据,在type === 'delete'时,可不传
mindIns.handleUpdate(id, type, data);
updateMatrix(位置更新)
// 在思维导图模式下,用于更新视图的偏移位置
mIns.updateMatrix({
a: 1, // x轴缩放
b: 0, // 倾斜角度
c: 0, // 旋转角度
d: 1, // y轴缩放
e: 0, // x轴偏移量
f: 0 // y轴偏移量
});
destroy(事件注销)
// 在组件卸载时调用,用于注销组件涉及的浏览器事件
mIns.destroy();
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)