
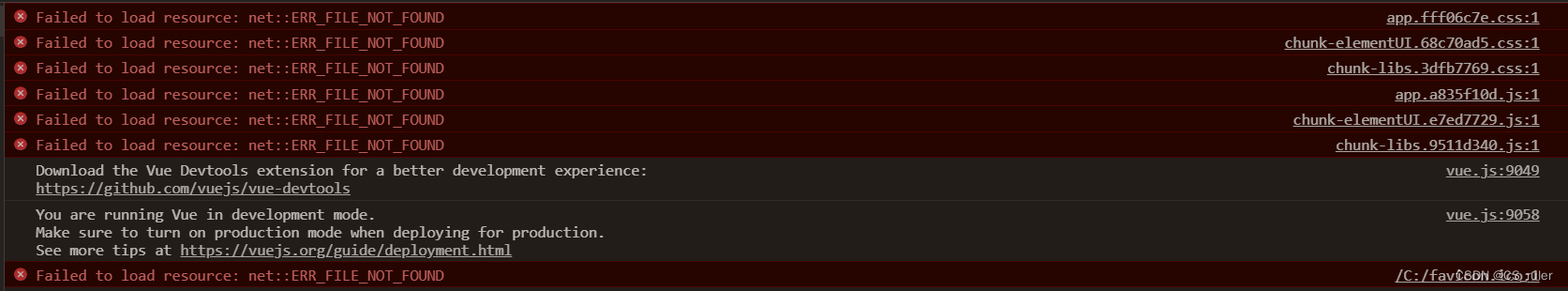
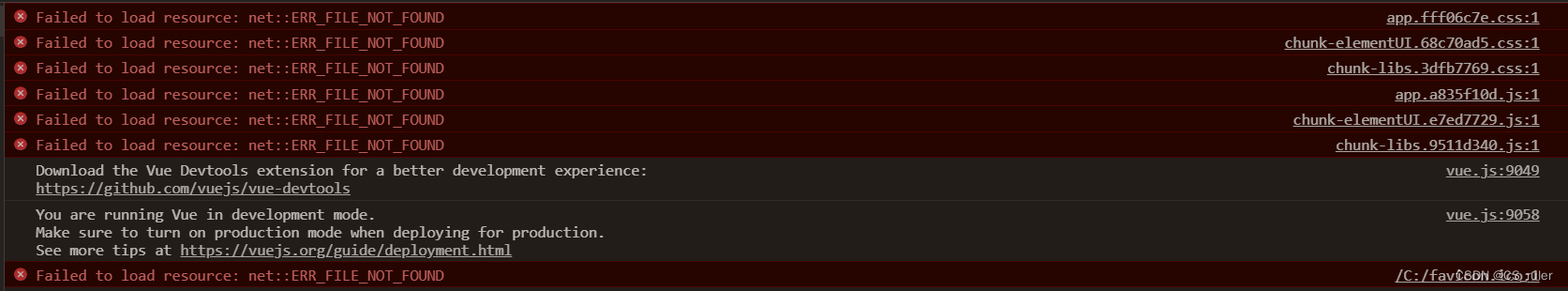
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
这里的确是css以及js文件的路径问题,但解决时并不需要手动改路径或者加一段判断去修改,最方便的办法时在项目打包前的vue.config.js里面将publicPath属性添加或者修改为publicPath‘./’,然后重新打包。版权声明本文为CSDN博主「CS_ruler」的原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接https//blog.csdn.ne
问题描述
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’,如下图所示:

原因分析及解决方案:
这里的确是css以及js文件的路径问题,但解决时并不需要手动改路径或者加一段判断去修改,最方便的办法时在项目打包前的vue.config.js里面将publicPath属性添加或者修改为 publicPath: ‘./’, 然后重新打包。
————————————————
修改为:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: './'
})
vue打包后出现"Failed to load resource: net::ERR_FILE_NOT_FOUND"错误 - 护花使者 - 博客园
版权声明:本文为CSDN博主「CS_ruler」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/CS_ruler/article/details/125479780
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)