
vite vue3+ts @引入无提示/解决提示报错
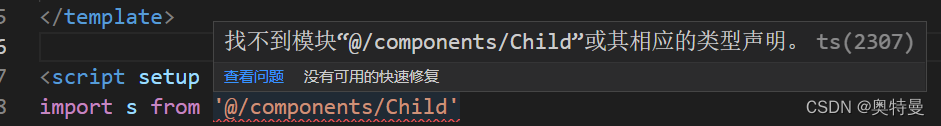
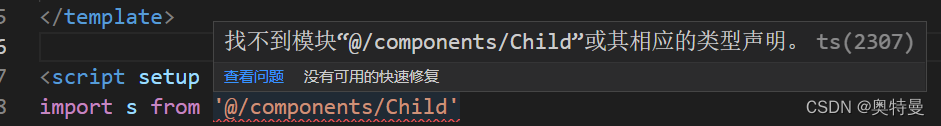
配首先置setting.json好后 重新引入 没有红色波浪线但是 vite不认识 @符号 运行项目还是会报错。这时候就需要在vite.config.ts中添加配置。如果path会报错 需要下载一下@types/node。这时候已经有提示了 但是ts会报错。
·
1. setting.json
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
},这时候已经有提示了 但是ts会报错

tsconfig.json
{
"compilerOptions": {
...
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"#/*": ["type/*"]
}
}
}
以@开头代表src目录下
以#开头代表ts目录下
配置好后 重新引入 没有红色波浪线但是 vite不认识 @符号 运行项目还是会报错

这时候就需要在vite.config.ts中添加配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.join(__dirname, 'src'),
"#": path.join(__dirname,'types')
}
}
})
如果path会报错 需要下载一下@types/node
npm i -D @types/node再重启下就好了
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)