#react#找不到模块“react/jsx-runtime”或其相应的类型声明。ts(2307)
找不到模块“react/jsx-runtime”或其相应的类型声明。ts(2307)
·
前言
提示:内容仅供参考,如有错误,欢迎指正!
报错内容:
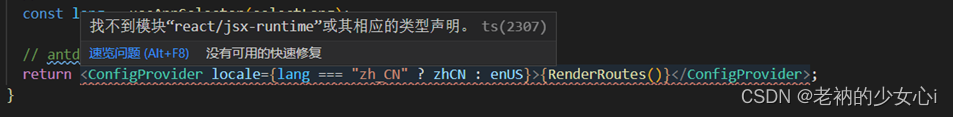
找不到模块“react/jsx-runtime”或其相应的类型声明。ts(2307)
报错截图:

解决方法
方法1:
一个快速的解决办法是:为react/jsx-runtime创建自己的声明模块。
您可以通过打开位于项目根目录中的react-app-env.d.ts文件(在使用create-react-app时缺省创建)来完成此操作。
然后将以下脚本添加到其中:
declare module "react/jsx-runtime" {
export default any;
}
方法2:
create-react-app团队不认为这是create-react-app要解决的问题,并建议这是typescript版本4的问题。
因此,您也可以降级您的typescript版本,直到typescript团队在以后的版本中提供修复。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)