微信小程序 showLoading()和hideLoading()的使用
微信小程序 showLoading()和hideLoading()的使用问题描述在做微信小程序的一个项目开发时,发现一个页面通过request请求数据,需要比较长的时间。这里比较长的时间是说,在数据下载完成之前,页面的其它地方已经渲染出来,而需要数据的那一部分却是一片空白。如果这个区域有一段时间是空白的,那么将影响用户的使用体验。(毕竟谁也不愿意打开一个页面,却要看一阵子的空白)需求描述在数据请求
·
微信小程序 showLoading()和hideLoading()的使用
问题描述
在做微信小程序的一个项目开发时,发现一个页面通过request请求数据,需要比较长的时间。这里比较长的时间是说,在数据下载完成之前,页面的其它地方已经渲染出来,而需要数据的那一部分却是一片空白。如果这个区域有一段时间是空白的,那么将影响用户的使用体验。(毕竟谁也不愿意打开一个页面,却要看一阵子的空白)
需求描述
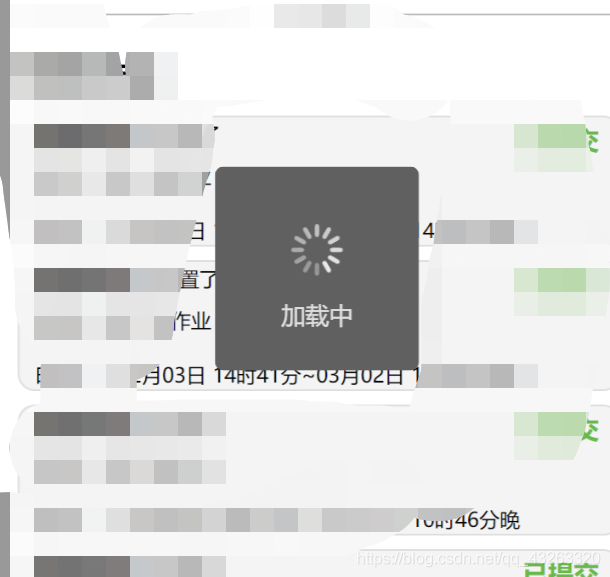
在数据请求下载完成之前,增加一个“加载中”的提示,当下载完毕后,渲染出数据。
API使用
通过调用showLoading和hideLoading,将请求部分代码放在中间。
wx.showLoading({
title: '加载中',
})
// 请求数据
setTimeout(function () {
wx.hideLoading()
}, 2000)
效果显示

总结
通过调用wx.showLoading()和wx.hideLoading(),我们可以实现在下载数据时出现一个提示窗口,避免用户打开该页面看到一片空白,增强用户体验。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)