date.clone is not a function
查百度发现这个组件重新赋值的时候需要用moment插件转换一下。使用ant design 的DatePicker组件报错:date.clone is not a function。要把表单上绑定的name去掉,因为下面已经用value绑定了值(这个值是moment值)当然也可以初始化值的时候,让字符串时间转换成moment时间。
·
使用ant design 的DatePicker组件报错:date.clone is not a function
查百度发现这个组件重新赋值的时候需要用moment插件转换一下。本身DatePicker返回的就moment格式的代码:
import moment from 'moment'
// 编辑时
const handleOk = async () => {
//深克隆一份数据
let obj = JSON.parse(JSON.stringify(form.getFieldValue()))
if (obj.certExpiryDate) {
// 使用moment转换
obj.certExpiryDate =
moment(obj.certExpiryDate).format('YYYY-MM-DD') + ' 00:00:00'
}
}
// 回显时
let certExpiryDate = moment(objList.certExpiryDate, 'YYYY-MM-DD')
DatePicker style={{ width: '100%' }}></DatePicker>
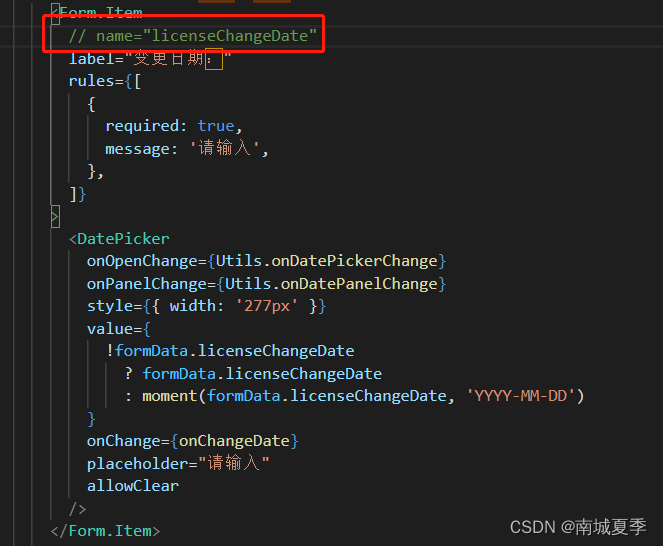
还需要注意的是:
要把表单上绑定的name去掉,因为下面已经用value绑定了值(这个值是moment值)
当然也可以初始化值的时候,让字符串时间转换成moment时间。

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)