
layui 的表格table里设置多个复选框,如何实现全选等功能
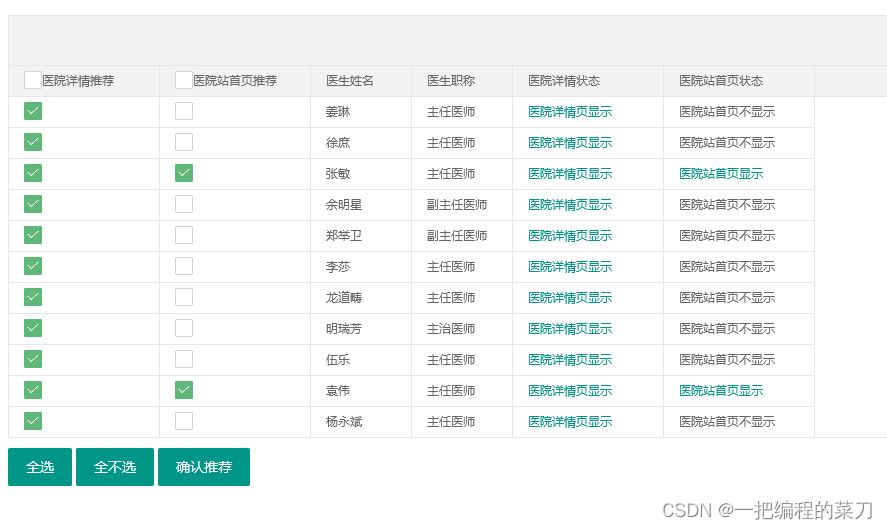
layui 的表格table里设置多个复选框,如何实现全选等功能,如下图:实现代码如下:实现效果如下:
·
layui 的表格table里设置多个复选框,如何实现全选等功能,如下图:
实现代码如下:
<!--数据表格-->
<table class="layui-hide" id="tableId" lay-filter="tableFilter"></table>
<div class="layui-row">
<div class="layui-inline">
<button class="layui-btn" id="checkall">全选</button>
</div>
<div class="layui-inline">
<button class="layui-btn" id="checkoff">全不选</button>
</div>
<div class="layui-inline">
<button class="layui-btn" id="okrecom">确认推荐</button>
</div>
</div>
<script src="/skins/lib/layui/layui.js"></script>
<script>
layui.use(["element", "jquery", "table", "form", "okLayer", "okUtils"], function () {
let table = layui.table;
let form = layui.form;
let $ = layui.jquery;
okLoading.close($);
let userTable = table.render({
elem: '#tableId',
url: '/api',
limit: 15,
page: false,
toolbar: true,
toolbar: "#toolbarTpl",
size: "sm",
cols: [[
{field: "ids", title: '<input type="checkbox" id="idsall" lay-skin="primary">医院详情推荐', width: 150,templet:function(d){
var chk=d.yytj>0 ?' checked':'';
return '<input type="checkbox" name="ids" value="'+d.docid+'" lay-skin="primary"'+chk+'>';
}},
{field: "is_tj", title: '<input type="checkbox" id="tjall" lay-skin="primary">医院站首页推荐', width: 150,templet:function(d){
var chk=d.yysite_index>0 ?' checked':'';
return '<input type="checkbox" name="is_tj" value="'+d.docid+'" lay-skin="primary"'+chk+'>';
}},
{field: 'docid', hide: true},
{field: "name", title: "医生姓名", width: 100},
{field: "jobtxt", title: "医生职称", width: 100},
{field: "yytj", title: "医院详情状态", width: 150, templet: "#RezTpl"},
{field: "yysite_index", title: "医院站首页状态", width: 150, templet: "#StatesTpl"},
]],
done: function (res, curr, count) {
console.info(res, curr, count);
}
});
$('.laytable-cell-1-0-0').on('click',".layui-form-checkbox",function(){
var classname=$(this).attr('class');
$("input[name=ids]").each(function() {
(classname.indexOf("layui-form-checked") != -1)?$(this).attr('checked',''):$(this).removeAttr('checked');
(classname.indexOf("layui-form-checked") != -1)?$(this).next().addClass('layui-form-checked'):$(this).next().removeClass('layui-form-checked');
});
});
$('.laytable-cell-1-0-1').on('click',".layui-form-checkbox",function(){
var classname=$(this).attr('class');
$("input[name=is_tj]").each(function() {
(classname.indexOf("layui-form-checked") != -1)?$(this).attr('checked',''):$(this).removeAttr('checked');
(classname.indexOf("layui-form-checked") != -1)?$(this).next().addClass('layui-form-checked'):$(this).next().removeClass('layui-form-checked');
});
});
$("#checkall").click(function() {
$("input:checkbox").each(function() {
$(this).attr('checked','')
});
$(".layui-form-checkbox").each(function() {
$(this).addClass('layui-form-checked');
});
});
$("#checkoff").click(function() {
$("input:checkbox").each(function() {
$(this).removeAttr('checked');
});
$(".layui-form-checkbox").each(function() {
$(this).removeClass('layui-form-checked');
});
});
$('.layui-table').on('click',".layui-form-checkbox",function(){
($(this).attr('class').indexOf("layui-form-checked") != -1)?$(this).prev().attr('checked',''):$(this).prev().removeAttr('checked');
})
$("#okrecom").click(function() {
var ids_value =[];//定义一个数组
var is_tj_value =[];//定义一个数组
$('input[name="ids"]').each(function(){//遍历每一个名字为nodes的复选框,其中选中的执行函数
(typeof($(this).attr('checked'))!="undefined")?ids_value.push($(this).val()):'';//将选中的值添加到数组chk_value中
});
$('input[name="is_tj"]').each(function(){//遍历每一个名字为nodes的复选框,其中选中的执行函数
(typeof($(this).attr('checked'))!="undefined")?is_tj_value.push($(this).val()):'';//将选中的值添加到数组chk_value中
});
okLayer.confirm("确认要推荐这些医生吗?", function () {
$.ajax("hospital.php", "post", {'hospid': '{$hospid}','tjsubmit':true,'ids':ids_value,'is_tj':is_tj_value,'action':'czys','ajaxform':2}, true).done(function (response) {
var icond=7;
if(response.code==0){
icond=1;
}
layer.msg(response.msg, {
icon:icond,
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
,time: 1000
},
function(index, item) {
userTable.reload();
$('.layui-table').on('click',".layui-form-checkbox",function(){
($(this).attr('class').indexOf("layui-form-checked") != -1)?$(this).prev().attr('checked',''):$(this).prev().removeAttr('checked');
})
});
}).fail(function (error) {
console.log(error)
});
})
});
})
</script>
<script type="text/html" id="RezTpl">
{{# if(d.yytj>0){ }}
<span style="color:#009688">医院详情页显示</span>
{{# }else{ }}
医院详情页不显示
{{# } }}
</script>
<script type="text/html" id="StatesTpl">
{{# if(d.yysite_index>0){ }}
<span style="color:#009688">医院站首页显示</span>
{{# }else{ }}
医院站首页不显示
{{# } }}
</script>实现效果如下:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)