
UNIAPP中文字上下左右居中
效果:vue:<view class="groud" v-for="(itemNew,indexNew) in newList" :key="indexNew"><uni-row><uni-col :span="3"><view class...
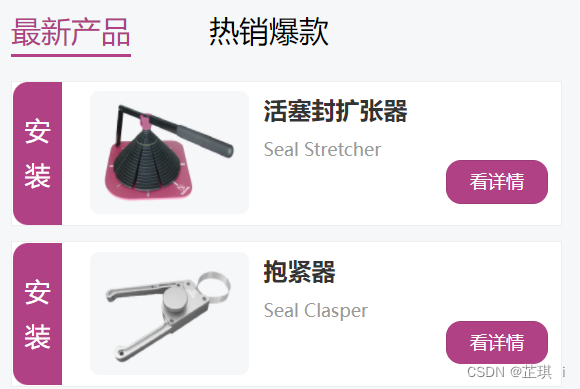
效果:

index.vue:
<view class="groud" v-for="(itemNew,indexNew) in newList" :key="indexNew">
<uni-row>
<uni-col :span="3">
<view class="left">
<view class="ground_left">
{{itemNew.name}}
</view>
</view>
</uni-col>
<uni-col :span="8">
<cover-image :src="itemNew.coverUrl" class="NewImg"></cover-image>
</uni-col>
<uni-col :span="8">
<uni-title type="h3" :title="itemNew.chineseName"></uni-title>
<uni-title type="h5" :title="itemNew.englishName" color="#999999"></uni-title>
</uni-col>
<uni-col :span="5">
<view class="Detail">
<button size="mini" class="uni-button"
@click="goto('/pages/about/about')">看详情</button>
</view>
</uni-col>
</uni-row>
</view>
index.css:
父组件样式 :
.left {
width: 64rpx;
height: 184rpx;
// display: flex;
background: $uni-bg-color-red;
border-radius: 10px 0px 0px 10px;
}
子组件:
.ground_left {
height: 100%;
font-size: 34rpx;
margin: auto;
color: #ffffff;
writing-mode: vertical-lr;
letter-spacing: 13px;
text-align: center;
// 文字缩进,要保持跟letter-spacing一样的值
text-indent: 13px;
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)