
VUE中使用http请求
VUE中使用http请求。No 'Access-Control-Allow-Origin'。this.$http.get()
·
VUE版本

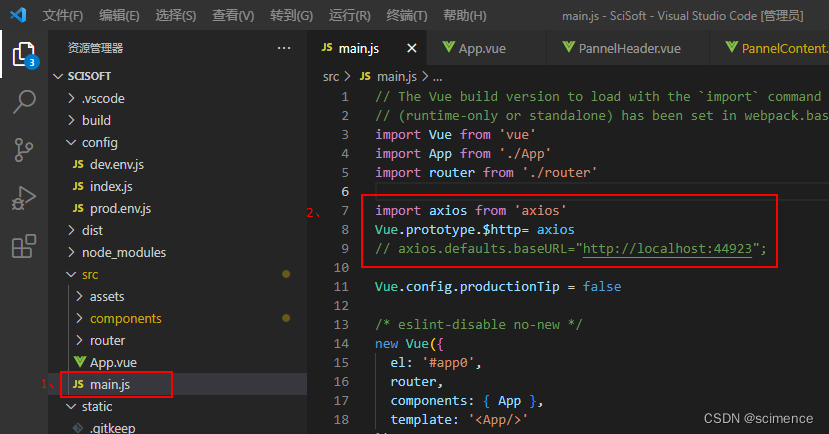
1、main.js中添加引用

import axios from 'axios'
Vue.prototype.$http= axios
2、添加proxy跨域访问

proxyTable: {
// http://localhost:44923/pages/NoteInfo.aspx
'/pages': {
target: 'http://localhost:44923',
ws: true,
changeOrgin: true,
}
},
3、在自己代码逻辑中调用http请求

created()
{
var that = this;
// this.$http.get('http://localhost:44923/pages/NoteInfo.aspx?soft=easyicon')
this.$http.get('/pages/NoteInfo.aspx', {params:{soft:'easyicon'}})
.then((response)=>{
// console.log("log信息");
// console.log(response);
that.tittle = response.data.tittle;
that.url = response.data.url;
that.note = that.base64ToString(response.data.note);
})
.catch((response)=>{
console.log(response);
this.note = "异常信息";
})
},
4、异常备注 No 'Access-Control-Allow-Origin'
 通过VUE前端解决方案: 2、添加proxy跨域访问
通过VUE前端解决方案: 2、添加proxy跨域访问
通过接口后台解决方案: Response.AddHeader("Access-Control-Allow-Origin", "*");

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)