鼠标右键点击事件
学习记录: 最近做了个文档相关的系统,其中用到了鼠标右键点击事件的处理,这里做个学习总结。实现效果如下图所示:思路整理:1.MenuList:这数组中放的是显示的内容,我这里给了几个name展示效果,若是后台接口传输数据原理一致。2.contextmenu.prevent :这是鼠标右击的点击事件,还有一个oncontextmenu 鼠标右击事件,前者是只有火狐浏览器支持,后者是所有浏览器都支持。
学习记录: 最近做了个文档相关的系统,其中用到了鼠标右键点击事件的处理,这里做个学习总结。
实现效果如下图所示:

思路整理:
1.MenuList :这数组中放的是显示的内容,我这里给了几个name展示效果,若是后台接口传输数据原理一致。
2.contextmenu.prevent :这是鼠标右击的点击事件,还有一个oncontextmenu 鼠标右击事件,前者是只有火狐浏览器支持,后者是所有浏览器都支持。菜鸟教程解释链接(菜鸟教程右击事件)
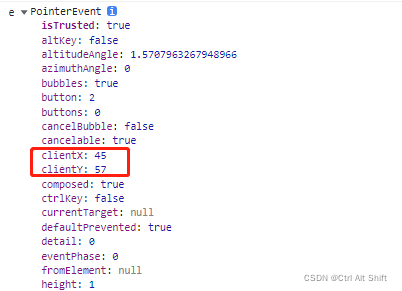
3.openMenu :自定义的方法,控制台输出可以判断出e的作用,根据用于判断鼠标右击的位置;item即是点击v-for中name对应的值。
4.visible :控制右击后显示的界面是否显示。
5.:style :全局定义left和top,并传给对应右击位置的参数。
6.watch :监听属性,当用户点击其他位置时,关闭visible界面。
7.addEventListener :为元素添加点击事件。(菜鸟教程向指定元素添加事件句柄)
1.HTML代码如下所示:
<div id="app">
<div v-for="item in MenuList">
<div @contextmenu.prevent="openMenu($event,item)" style="margin:12px; width:10%;">
{{item.name}}
</div>
</div>
<ul v-show="visible" :style="{left:left+'px',top:top+'px'}" class="contextMenu">
<li>查看</li>
<li>删除</li>
</ul>
</div>
2.JS代码如下图所示:
<script>
var app = new Vue({
el:'#app',
data:{
visible: false,
top: 0,
left: 0,
MenuList: [
{name:'火锅'},
{name:'烤肉'},
{name:'猪蹄'}
],
},
methods:{
openMenu(e,item) {
console.log("e",e);
console.log("item",item);
let x = e.clientX;
let y = e.clientY;
this.top = y;
this.left = x;
this.visible = true;
},
closeMenu() {
this.visible = false;
},
},
watch: {
visible(value) {
if (value) {
document.body.addEventListener('click', this.closeMenu)
} else {
document.body.removeEventListener('click', this.closeMenu)
}
}
}
})
</script>
3.CSS样式如下图所示:
<style>
.contextMenu{
margin: 0;
background: #fff;
z-index: 3000;
position: fixed;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgb(0 0 0 / 30%);
text-align: center;
width: 5%;
}
.contextMenu li{
margin:8px;
}
</style>
以上就是实现右击事件的全部代码,有需要的随便拿,若有不足的地方还望可以指正,共同进步。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)