
html中的audio标签
audio标签用来向引入一个外部的音频文件。video标签向网页中引入视频文档。音频文件引入时,默认情况下不允许用户自己控制播放停止。对使用这两个标签出现不兼容问题时如何解决,给出办法。...
1.audio标签用来向引入一个外部的音频文件。音频文件引入时,默认情况下不允许用户自己控制播放停止。
2.属性:
controls 是否允许用户控制播放。
autoplay 音频文件是否自动播放。如果设置了autoplay,则音乐打开页面会自动播放,但是大部分浏览器都不会对音乐进行播放。(IE8及以下不支持audio)
loop 音乐是否循环播放
以上三个属性没有值,写了就生效,不写就不生效。
<audio src="./source/audio.mp3" controls autoplay></audio>
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件。当浏览器不支持播放音频的时候,就会读取文字,进行提醒。也可以通过多个source标签指定文件,避免有的音频文件格式不被支持,算是副本。
<audio controls> 对不起,您的浏览器不支持播放音频,请升级浏览器! <source src="./source/audio.mp3"> <source sr="./source/audio.ogg"> <audio>
embed标签基本支持所有浏览器。但是会默认自动播放。要加入width和height属性。type属性为了维稳,要写上。
<embed src="./source/audio.mp3" type="Audio/mp3" width="300" height="200" >
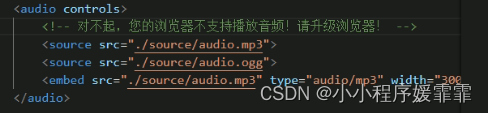
可以将embed标签写到 audio controls里面。这样能读取audio标签的浏览器读取source标签内容,不兼容的就会读取embed标签里面的内容。相当于兼容所有浏览器。
video标签向网页中引入视频文档。使用方式和audio标签基本是一样的。webm视频格式IE11不支持。也可以写两个source。
一般情况下,我们是不会用相对路径的。音视频占据空间较大,不会一起放进服务器里边。一般会买一些服务,托管音视频。比如:青牛云。还有也可以将音视频传入例如腾讯视频等视频网站。在网站点击视频,找到分享,点击分享按钮,点击复制通用代码。直接将代码粘贴到页面中,就可以了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)