
uniapp中针对H5端做微信分享功能总结
我已经封装好了在uniapp里分享的代码,非常方便好用,有需要的朋友可以去下载下面我说一下使用步骤第一,下载代码jweixin.js和wechatshare.js存放项目位置:项目的common文件夹下第二,需要在wechatshare.js的initJssdk方法里配置一下后端签名验证地址,如果需要后端签名验证代码,请移步这里下载第三 在main.js里定义一下全局变量,这样任何页面都可以使用分
·
我已经封装好了在uniapp里分享的代码,非常方便好用,有需要的朋友可以去下载
前提:

2 白名单是否需要设置,根据自己需求看是否要设置
下面我说一下使用步骤
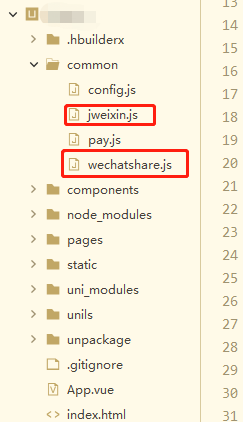
第一,下载代码jweixin.js和wechatshare.js存放项目位置:项目的common文件夹下

第二,需要在wechatshare.js的initJssdk方法里配置一下后端签名验证地址,如果需要后端签名验证代码,请移步这里下载

第三 在main.js里定义一下全局变量,这样任何页面都可以使用分享方法,很方便
// #ifdef H5
import wechat from './common/wechatshare.js'
if(wechat.isWechat()){
Vue.prototype.$wechat =wechat;
}
// #endif第四,在需要分享的页面调用下面代码:
1 在methods方法里定义分享方法share,
2 在onLoad方法里调用share方法
share:function(){
// #ifdef H5
if (this.$wechat && this.$wechat.isWechat()) {
this.$wechat.share({
title:this.shareTitle,
desc: this.shareDesc,
img: this.shareImg,
});
}
// #endif
}, 如果你的代码和配置没有问题的话,此时微信H5分享就已经完成了,赶快去试一下吧
分享效果图:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)