mac 安装vue全网最详细教程
1、安装vue:下载安装包,直接安装:下载 | Node.js 中文网查看版本号,检测是否安装成功:npm -v2、安装cnpm:sudo npm install -g cnpm --registry=https://registry.npm.taobao.org同样是通过查看版本号查看安装状态:cnpm -v3、安装vue-cli 脚手架:sudo npm install -g @vue/cli
·
1、安装vue:
下载安装包(选择macOS 安装包 (.pkg):下载 | Node.js 中文网
直接点击下载包一直无脑点下一步安装
查看版本号,检测是否安装成功:npm -v
2、安装cnpm:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
同样是通过查看版本号查看安装状态:cnpm -v
3、安装vue-cli 脚手架:
sudo npm install -g @vue/cli
这个过程比较慢,一直enter键下一步,直到安装成功
查看版本号 :vue -V
4、创建项目方式1:
vue create [项目名称]
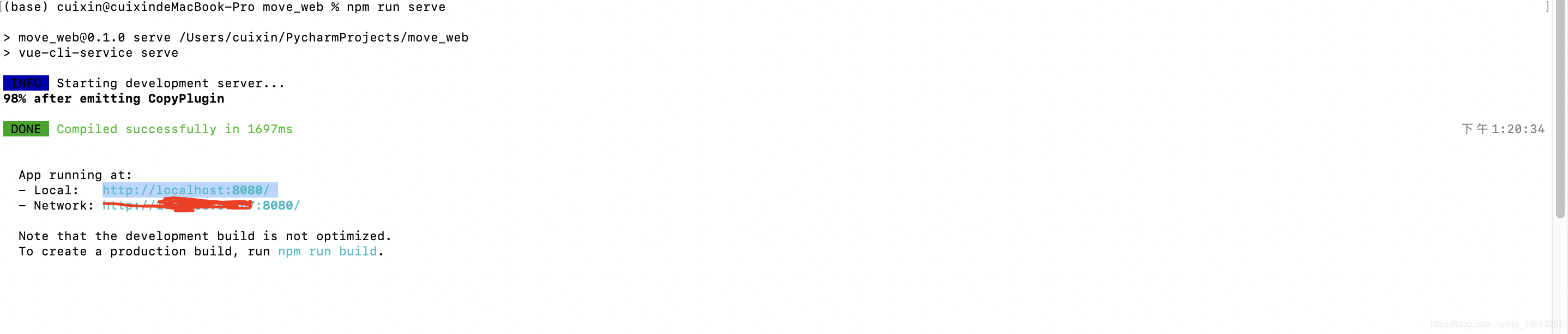
例如:vue create move_web

按照提示访问:http://localhost:8080/

搞定!!!
5、创建项目方式2(推荐):
vue-cli创建项目没有集成webpack相关配置vue-cli创建项目没有集成webpack相关配置的如何解决,所以我门使用vue init webpack方式创建项目
创建脚手架:sudo npm install -g @vue/cli-init
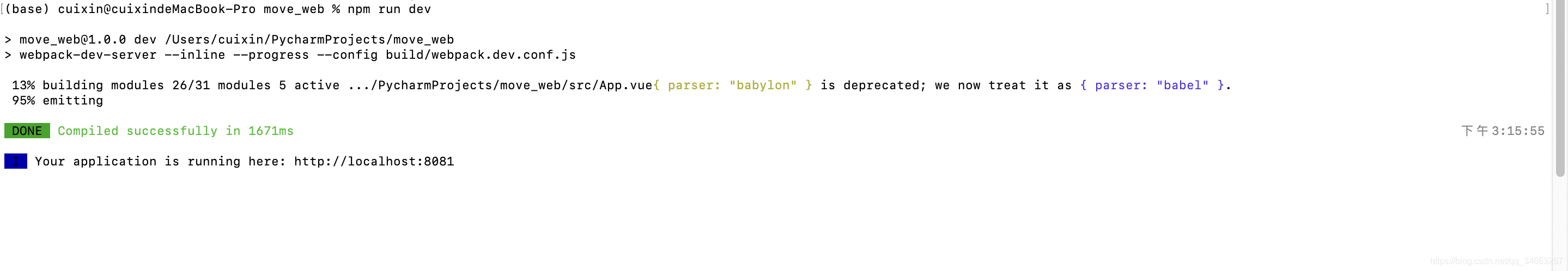
创建项目move_web:vue init webpack move_web

按照提示访问:http://localhost:8080

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)