vue v-for循环数据列表,点击获取循环列表当前项的某一项的数据,例如id
<template><div&
·
前言
本文为vue 2语法
vue 3语法请参考:vue3 v-for循环数据列表,点击获取循环列表当前项的某一项的数据,例如id
示例
定义一个点击事件并传入参数(点击的时候需要获取什么数据就传入什么),示例以获取 id 为例
<template>
<ul>
<li
class="item"
v-for="(item, index) in list"
:key="index"
@click="getRowId(item.id)"
>
{{ item.title }}
</li>
</ul>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, title: '第一条数据' },
{ id: 2, title: '第二条数据' },
{ id: 3, title: '第三条数据' },
{ id: 4, title: '第四条数据' },
{ id: 5, title: '第五条数据' }
]
};
},
methods: {
getRowId(id) {
console.log('当前被点击的id: ' + id);
}
}
};
</script>
<style scoped>
.item {
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
</style>
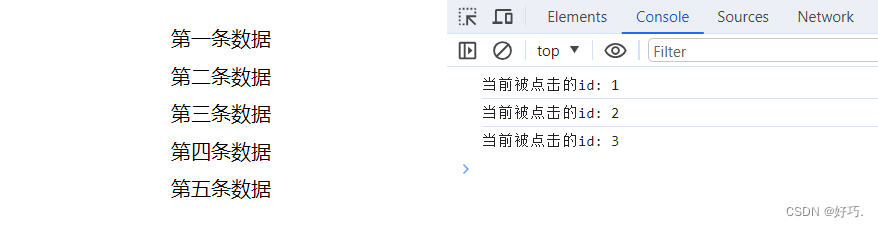
效果图

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)