
HTML+CSS+JS新年倒计时(实时更新)
大家好,今天给大家分享一篇用html+css+js实现新年倒计时的代码。改编于https://www.bilibili.com/video/BV1EJ411471A?from=search&seid=18367221548830118604&spm_id_from=333.337.0.0如有侵权还请速速联系。效果图:1,html结构,<body><div clas
·
大家好,今天给大家分享一篇用html+css+js实现新年倒计时的代码。
改编于https://www.bilibili.com/video/BV1EJ411471A?from=search&seid=18367221548830118604&spm_id_from=333.337.0.0
如有侵权还请速速联系。
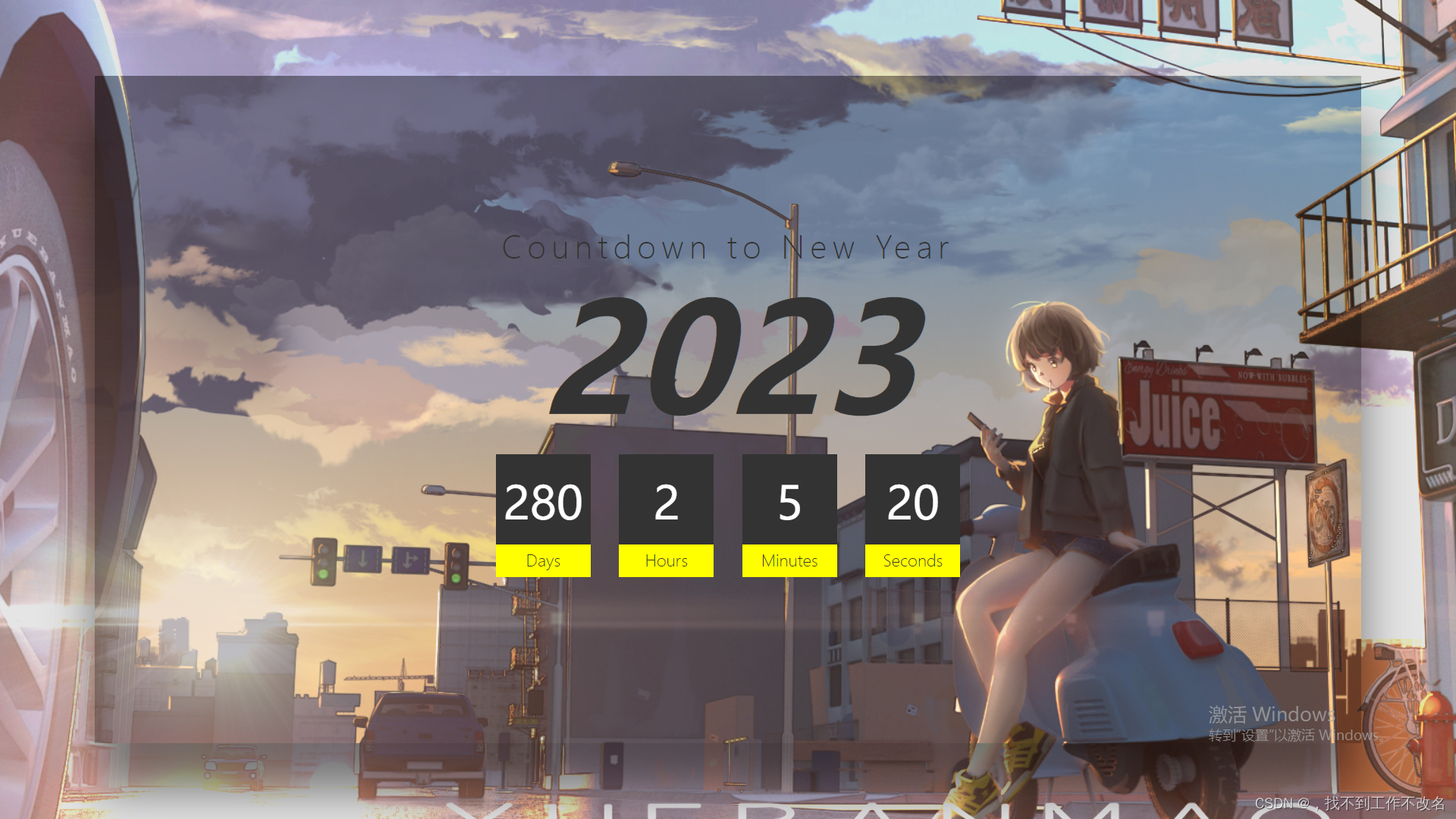
效果图:

1,html结构,
<body>
<div class="container">
<h2><span>Countdown to New Year</span><i id="year">NA</i></h2>
<div class="Countdown">
<div id="day">NA</div>
<div id="hour">NA</div>
<div id="minute">NA</div>
<div id="second">NA</div>
</div>
</div>
</body>
2,css部分,这里主要用到了flex布局(可参考:https://www.runoob.com/w3cnote/flex-grammar.html),一些定位和伪元素等等,图片素材下载于元气壁纸 。
<style>
* {
margin: 0;
padding: 0;
/* font-family最后加上sans-serif,
是为了保证能够调用这个字体族里面的字体,因为大多数计算机里都有这种字体。 */
font-family: 'Poppins', sans-serif;
}
body {
background:#FFFFFF url(img/bg.jpg);
/* background-attachment属性
设置背景图像是否固定或者随着页面的其余部分滚动。
fixed背景图片不会随着页面的滚动而滚动*/
background-attachment: fixed;
/* background-blend-mode属性
background-blend-mode 属性定义了背景层的混合模式(图片与颜色)
hard-light强光
*/
background-blend-mode: hard-light;
}
.container {
position: absolute;
top: 80px;
left: 100px;
right: 100px;
bottom: 80px;
background:url(img/bg.jpg);
background-attachment: fixed;
/* flex弹性布局 */
display: flex;
/* justify-content
属性定义了项目在主轴上的对齐方式。
center: 居中*/
justify-content: center;
/* align-items属性
定义项目在交叉轴上如何对齐。
center:交叉轴的中点对齐。*/
align-items: center;
/* flex-direction属性
决定主轴的方向(即项目的排列方向)。
column:主轴为垂直方向,起点在上沿。*/
flex-direction: column;
/* 阴影 */
box-shadow: 0 50px 50px rgba(0, 0, 0, 0.5), 0 0 0 100px rgba(0, 0, 0, .1);
}
.container h2 {
text-align: center;
font-size: 10em;
line-height: 0.7em;
color: #333;
margin-top: -80px;
}
.container h2 span {
display: block;
font-weight: 300;
/* etter-spacing 属性增加或减少字符间的空白(字符间距)。 */
letter-spacing: 6px;
font-size: 0.2em;
}
.Countdown {
display: flex;
margin-top: 50px;
}
.Countdown div {
position: relative;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background: #333;
color: #fff;
margin: 0 15px;
font-size: 3em;
font-weight: 500;
}
/* 伪元素 */
/* ::before伪元素可用于在元素内容之前插入一些内容。 */
/* 小知识可以利用伪元素清除浮动
.clearfix::after{
content: "";
display: block;
clear: both;
}
*/
.Countdown div::before{
content:'' ;
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 35px;
background: #ff0;
color: #333;
font-size: 0.35em;
line-height: 35px;
font-weight: 300;
}
.Countdown #day::before{
content: 'Days';
}
.Countdown #hour::before{
content: 'Hours';
}
.Countdown #minute::before{
content: 'Minutes';
}
.Countdown #second::before{
content: 'Seconds';
}
</style>
3,js部分,这里主要用到了JavaScript Date对象(可参考https://www.runoob.com/jsref/jsref-obj-date.html),和一些时间的格式化。
<script type="text/javascript">
//Date对象用于处理日期和时间。
//可以通过new关键词定义Date对象。
//new Date('月 日,年 时:分:秒')
//getTime()返回从1970年1月1日至今的毫秒数
//getFullYear获取四位数的年
var y = new Date().getFullYear()+1;
console.log(y);
//字符串拼接,强制类型转换
var countDate= new Date('Jan 1,'+y+' 00:00:00').getTime();
function newYear(){
//new Date()为当前时间
var now =new Date().getTime();
var gap = countDate-now;
//时间格式化
var second =1000;
var minute = second*60;
var hour = minute*60;
var day= hour*24;
//Math.floor(x)返回小于x的最大整数
var d=Math.floor(gap/(day));
var h=Math.floor((gap%(day))/(hour));
var m=Math.floor((gap%(hour))/(minute));
var s=Math.floor((gap%(minute))/second);
//innerHTML返回的是标签内的 html内容,包含html标签。
//innerText返回的是标签内的文本值,不包含html标签。
document.getElementById("day").innerText=d;
document.getElementById("hour").innerText=h;
document.getElementById("minute").innerText=m;
document.getElementById("second").innerText=s;
document.getElementById("year").innerText=y;
}
setInterval(function(){
newYear()
},1000)
</script>
其实还可以通过这些方法做很多事情记录时间等等,下面是我自己写的一个记录时间的小例子。
当然也可以加一些自己喜欢的东西在上面。
效果图:

1,html结构
<div id="firstPage" class="bigbox">
<!-- 时间 -->
<div class="box">
<div class="text">我们已经一起走过了</div>
<div class="time">
<span id="day"></span><i>天</i>
<span id="hour"></span><i>小时</i>
<span id="minute"></span><i>分钟</i>
<span id="second"></span><i>秒</i>
</div>
</div>
</div>
2,css部分
.bigbox {
width: 100%;
height: 100vh;
background-image: url(../img/bg1.jpg);
background-size: cover;
position: relative;
}
#firstPage .box {
width: 800px;
height: 320px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -160px;
margin-left: -400px;
border: 10px solid white;
color: #FFFFFF;
font-size: 24px;
text-align: center;
font-weight: bold;
}
#firstPage .text {
width: 800px;
height: 100px;
line-height: 100px;
margin-top: 60px;
font-size: 50px;
}
#firstPage .time {
width: 800px;
height: 100px;
line-height: 100px;
font-size: 50px;
}
3,js部分
//时间
var countDate= new Date('Mar 23,2021 00:00:00').getTime();
function newYear(){
//new Date()为当前时间
var now =new Date().getTime();
gap = now-countDate;
var second =1000;
var minute = second*60;
var hour = minute*60;
var day= hour*24;
//Math.floor(x)返回小于x的最大整数
var d =Math.floor(gap/(day));
var h=Math.floor((gap%(day))/(hour));
var m=Math.floor((gap%(hour))/(minute));
var s=Math.floor((gap%(minute))/second);
//innerHTML返回的是标签内的 html内容,包含html标签。
//innerText返回的是标签内的文本值,不包含html标签。
document.getElementById("day").innerText=d;
document.getElementById("hour").innerText=h;
document.getElementById("minute").innerText=m;
document.getElementById("second").innerText=s;
}
setInterval(function(){
newYear()
},1000)
感谢大家的浏览和支持!!!!!🌼
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)