echarts的基本使用
注grid中有left,right,top,bottom四个属性值可以调整,当left,right为0%(即与盒子一样大时)刻度标签会溢出,此时可以设置containLabelture就不会溢出了。(5)将配置项设置给echarts实例对象让echarts对象根据修改好的配置生效。(2)准备一个具备大小的DOM容器生成的图表会放入这个容器内。(4)指定配置项和数据(option)根据具体需求修改配
1.echarts的基本使用
(1)下载并引入echarts.js文件:图表依赖这个js库
![]()
(2)准备一个具备大小的DOM容器:生成的图表会放入这个容器内
![]()
(3)初始化echarts实例对象:实例化echarts对象
![]()
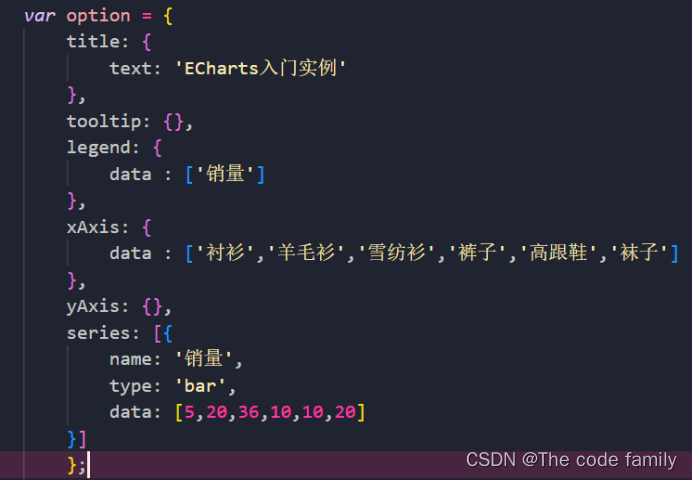
(4)指定配置项和数据(option):根据具体需求修改配置

(5)将配置项设置给echarts实例对象:让echarts对象根据修改好的配置生效
![]()
2.用配置:(1)title:标题组件
(2)tooltip:提示框组件
(3)legend:图例组件
(4)toolbox:工具栏
(5)grid:直角坐标系里绘图表格
注:grid中有left,right,top,bottom四个属性值可以调整,当left,right为0%(即与盒子一样大时)刻度标签会溢出,此时可以设置containLabel:ture就不会溢出了。
(6)xAxis/yAxis:直角坐标系grid中的x轴/y轴
(7)series:系列列表。每个系列通过type决定自己的图表类型(什么类型的图标)
①type:类型(比如:line是折线,bar是柱形等)
②name:系列名称,用于tooltip的显示,legend的图例筛选、变化
③stack:数据堆叠。如果设置相同值,则会数据堆叠
即:第二个数值=第一个数值+第二个数值
第三个数值=第二个数值+第三个数值...依次叠加
(如果给stack指定不同值或者去掉这个属性则不会发生数据堆叠) (8)color:调色盘颜色列表
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)