vue鼠标移入移出,文字上方显示文字的解释
vue鼠标移入移出,文字上方显示文字的解释
·

需求:
1.就是把这个"神经元数",文字上方写一下这个文字的意思给解释一下.
解决方法:
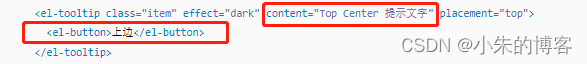
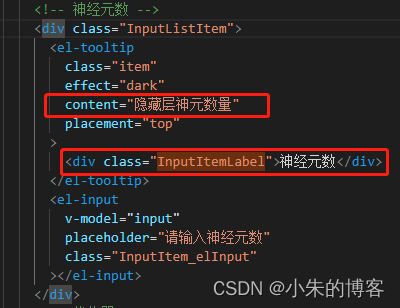
1.我在"element-ul"组件上找到这个"Tooltip 文字提示",然后把组件当中的button按钮换成我自己div包裹的"神经元数",里面的"content",写的就是鼠标移入到"神经元数"上展示的文字.

2.代码展示

3.最终鼠标移入到文字的上方展示的文字

4.最后说一下,为什么这么写,就是目前展示的"神经元数"文字本来的文字较多,展示不下,如果展示出来就影响美观不好看,所以就想着这样来展示,最后希望本文章对前端的小伙伴有所帮助哈.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)