vue @media print使用js插入打印页不同尺寸打印,可自定义尺寸大小,打印机配置
业务需求在开发时,遇到需求打印时既能切换A4纸张,又能切换成凭证纸张。而使用 @media 设置尺寸后,影响所有页面,无法实现打印多尺寸的问题。打印技术使用浏览器自带的 print 打印技术打印基础使用此语法即可完成调出浏览器实现局部打印startprint 和 endprint 设置打印的内容,只会打印两者包含的部分。<!--startprint--><div class="d
业务需求
在开发时,遇到需求打印时既能切换A4纸张,又能切换成凭证纸张。而使用 @media 设置尺寸后,影响所有页面,无法实现打印多尺寸的问题。
打印技术
使用浏览器自带的 print 打印技术
打印基础
使用此语法即可完成调出浏览器实现局部打印
startprint 和 endprint 设置打印的内容,只会打印两者包含的部分。
<!--startprint-->
<div class="data_page">
{{打印内容}}
</div>
<!--endprint-->
doPrint() {
window.print();
},
当设置打印页面尺寸时,我通常在 css 样式中直接 使用 @media print
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
print 用于打印机和打印预览
@media print {
@page {
size: 21cm 29.7cm;
margin: 0;
padding: 0;
}
.noprint {
display: none;
}
}
系统中配置不同尺寸打印
由于 vue 是单页面的项目,在 css 样式中直接使用@media print 会影响到全局,所有在项目中无法使用。
思路:在项目中使用 js 的方式添加到页面中。
步骤1 : 将项目中 css 的 @media print 去除
步骤2 : 在 doPrint 方法中添加 js
此处案例为 凭证纸张的大小,并设置了出血的margin。
每个打印上都要手动加上打印尺寸。
doPrint() {
var style = document.createElement('style');
//portrait 纵向 landscape横向
style.innerHTML = "@media print { @page {size:210mm 230mm!important; margin: 0;padding: 0;margin-top:8.2mm;margin-left:10.05mm;margin-right:5.05mm;margin-bottom:0mm;} .noprint { display: none;}}";
window.document.head.appendChild(style);
window.print();
},
步骤三:像凭证打印纸等尺寸,并非所有打印机都有内置,所以我们需要手动加
-
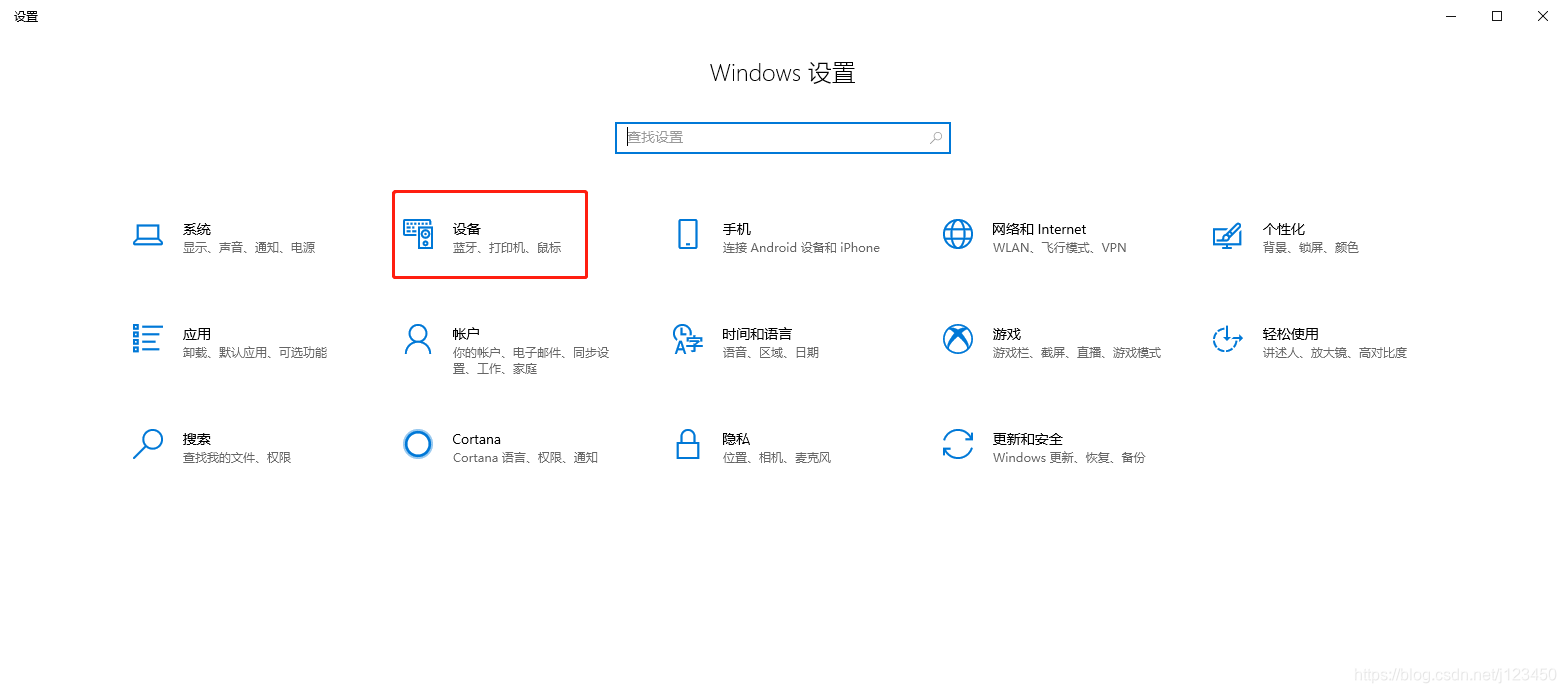
打开系统设置

-
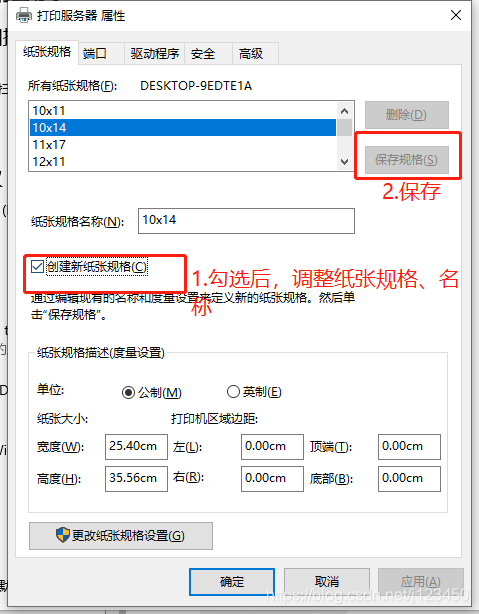
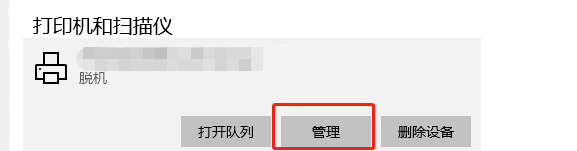
打开打印服务器属性

-
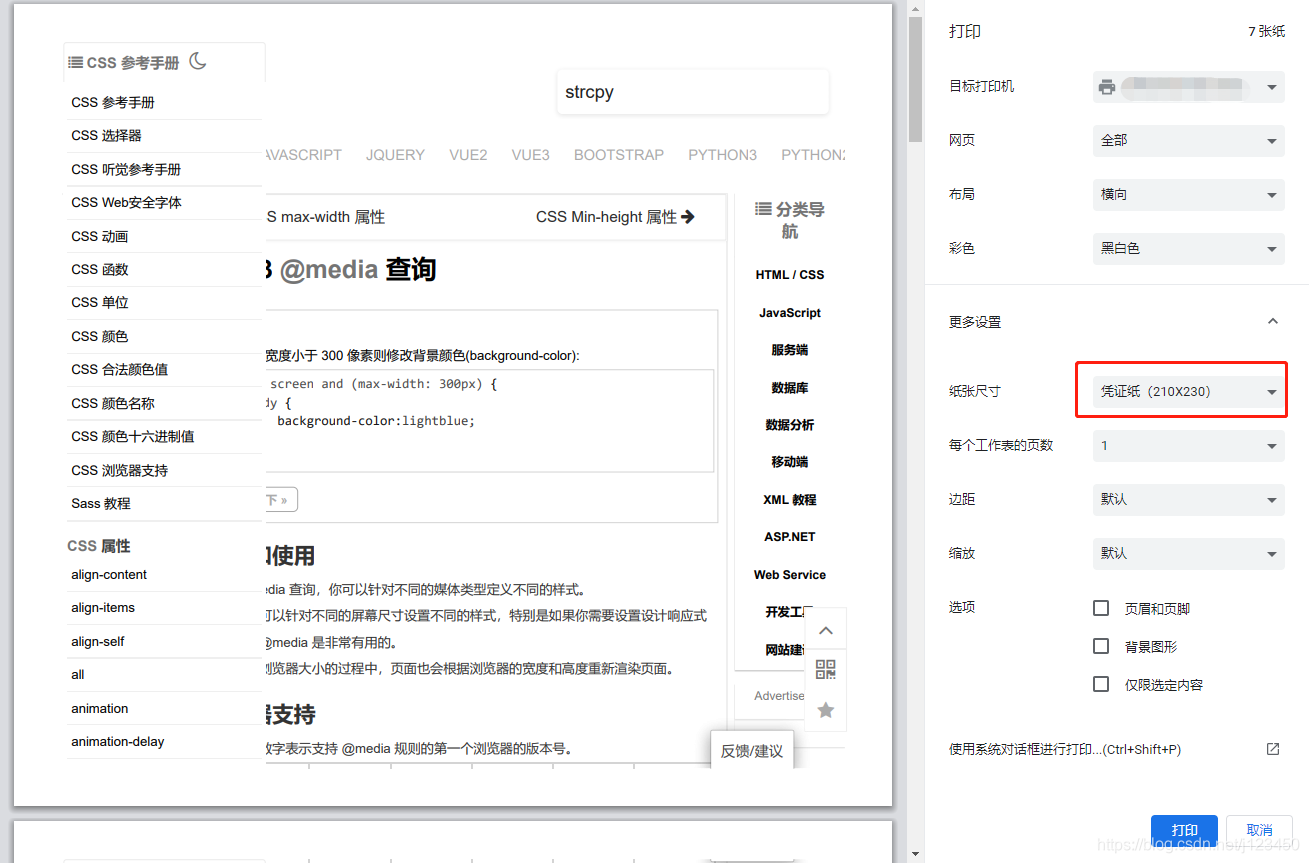
设置自定义尺寸,设置好后可在打印页中找到更多,里面有打印尺寸


-
注意事项!!!!
并非设置好了,所有的打印机都可以选择自定义尺寸,还会跟你的打印机硬件有关,有些打印机是不支持的。
在项目中打印凭证纸测试全是靠客户的机子远程测试解决的,我们公司的打印机还是太菜了QAQ。
基本上,打印页面的渲染即打印即所得,那么开发测试的时候咋整呢?
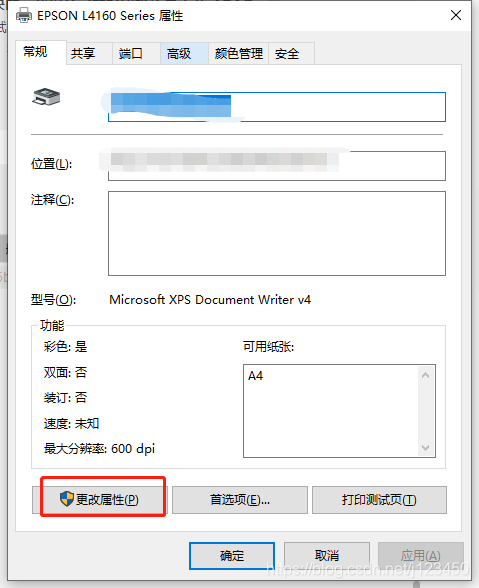
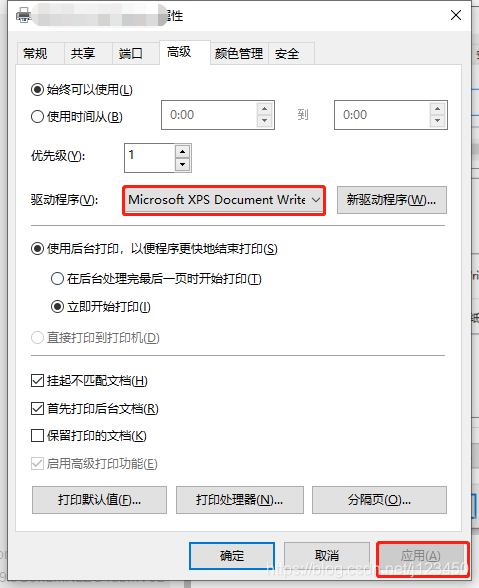
可以在打印机里面更换驱动,但是驱动可能会有问题,打出来的全是外星文哈哈,所以千万不瞎打印,最好留一两张打印纸测试。



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)