
hbuilder uniapp如何实现页面跳转
1.建立一个被跳转页面文件的路径:pages/index/gotopage2.在page.json里面注册gotopage这个文件3.在跳转页面里面的触发事件协商<button @click="gotopage">跳转页面</button>4.在方法里面写methods: {gotopage() {this.$router.push({pa...
·
1.建立一个被跳转页面
文件的路径:
pages/index/gotopage
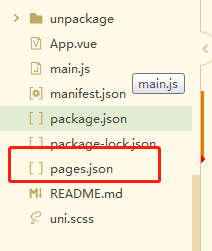
2.在page.json里面注册gotopage这个文件


3.在跳转页面里面的触发事件协商 <button @click="gotopage">跳转页面</button>
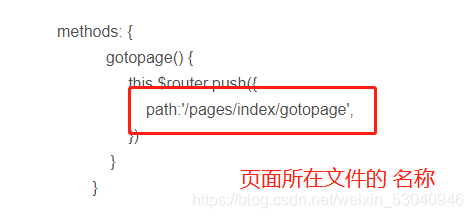
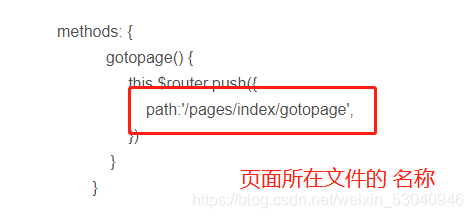
4.在方法里面写
methods: {
gotopage() {
this.$router.push({
path:'/pages/index/gotopage',
})
}
}

5.点击click事件,就可以跳转了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)