ECharts柱状图过多添加滚动条(亲测可用)
echarts引用js需较新版本,否则会不显示附ECharts官网地址添加至绑定echarts柱状图里,js代码如下:dataZoom: [{start: 0, //默认为0end: 30, //默认为100type: 'slider',show: true,.
·
echarts引用js需较新版本,否则会不显示
附ECharts官网地址
添加echarts柱状图滚动条,步骤如下:
首先添加js用来判断当前视图要显示几个及是否显示滚动条:
var _DEPTNUMER = []; //存入所有科室
var showEchart = false;
var namenum = 0;
if (_DEPTNUMER.length > 0) {
namenum = Math.floor(100 / (_DEPTNUMER.length / 3)); //这个3可以顺便调整是用来判断当前视图要显示几个
if (_DEPTNUMER.length > 3) { //3也可以调整用来判断是否显示滚动条
showEchart = true;
} else {
showEchart = false;
}
}
添加echarts滚动条:
dataZoom: [
{
type: 'slider',
realtime: true,
start: 0,
end: namenum, // 数据窗口范围的结束百分比。范围是:0 ~ 100。
height: 5, //组件高度
left: 5, //左边的距离
right: 5, //右边的距离
bottom: 10, //下边的距离
show: showEchart, // 是否展示
fillerColor: "rgba(17, 100, 210, 0.42)", // 滚动条颜色
borderColor: "rgba(17, 100, 210, 0.12)",
handleSize: 0, //两边手柄尺寸
showDetail: false, //拖拽时是否展示滚动条两侧的文字
zoomLock: true, //是否只平移不缩放
moveOnMouseMove: false, //鼠标移动能触发数据窗口平移
//zoomOnMouseWheel: false, //鼠标移动能触发数据窗口缩放
//下面是自己发现的一个问题,当点击滚动条横向拖拽拉长滚动条时,会出现文字重叠,导致效果很不好,以此用下面四个属性进行设置,当拖拽时,始终保持显示六个柱状图,可结合自己情况进行设置。添加这个属性前后的对比见**图二**
startValue: 0, // 从头开始。
endValue: 6, // 最多六个
minValueSpan: 6, // 放大到最少几个
maxValueSpan: 6, // 缩小到最多几个
},
{
type: "inside", // 支持内部鼠标滚动平移
start: 0,
end: namenum,
zoomOnMouseWheel: false, // 关闭滚轮缩放
moveOnMouseWheel: true, // 开启滚轮平移
moveOnMouseMove: true // 鼠标移动能触发数据窗口平移
}
]
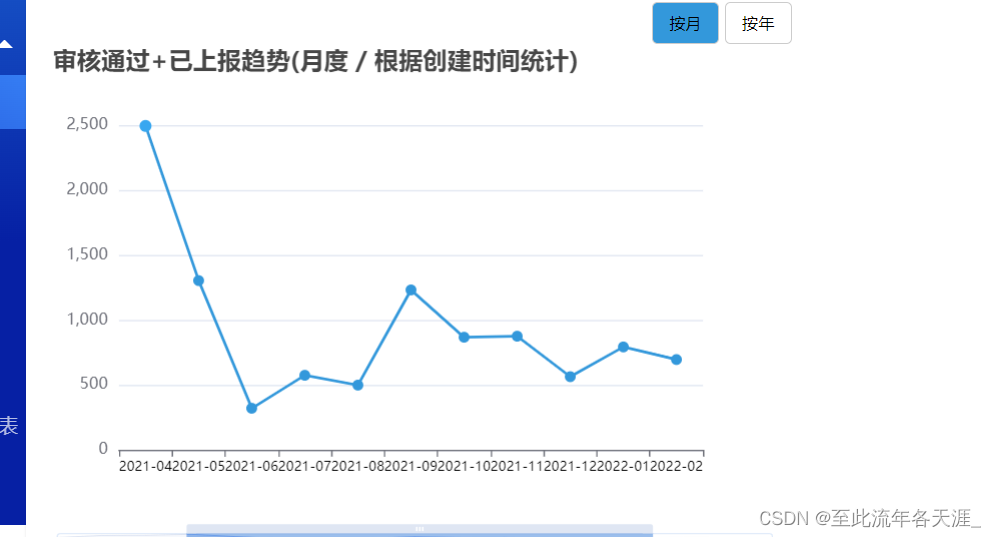
如下图:

图二更改前(鼠标放到滚动条上面左右拖拽拉长时):

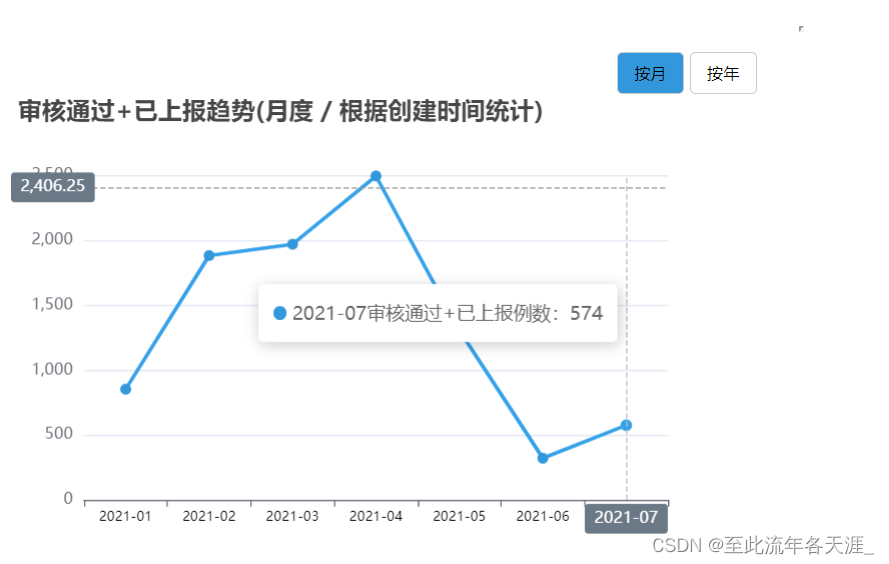
更改后:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)