vue 实现侧边栏的导航
侧边栏导航
·
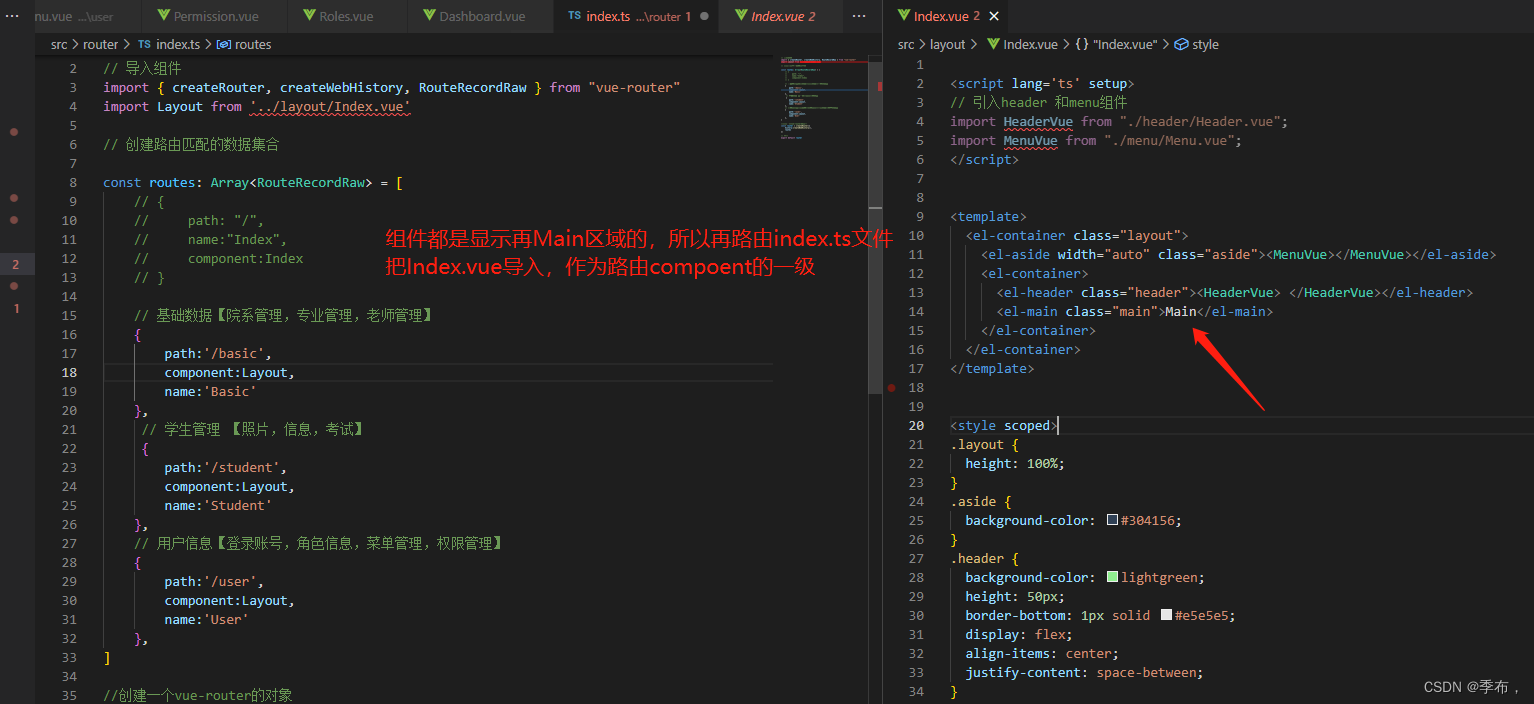
构建路由

Index.ts
// 导入组件
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router"
import Layout from '../layout/Index.vue'
// 创建路由匹配的数据集合
const routes: Array<RouteRecordRaw> = [
// {
// path: "/",
// name:"Index",
// component:Index
// }
// 首页
{
path:'/',
component:Layout,
name:Layout,
redirect:'/dashboard',
children:[
{
path:'/dashboard',
component:()=>import('../views/index/Dashboard.vue'),
name:'Dashboard'
}
]
},
// 基础数据【院系管理,专业管理,老师管理】
{
path: '/basic',
component: Layout,
name: 'Basic',
children: [
{
path: '/basic/faculty',
component: () => import('../views/basic/Faculty.vue'),
name:'Faculty'
},
{
path: '/basic/major',
component: () => import('../views/basic/Major.vue'),
name:'Major'
},
{
path: '/basic/major',
component: () => import('../views/basic/Teacher.vue'),
name:'Teacher'
}
]
},
// 学生管理 【照片,信息,考试】
{
path: '/student',
component: Layout,
name: 'Student',
children: [
{
path: '/student/info',
component: () => import('../views/student/Info.vue'),
name:'Info'
},
{
path: '/basic/exam',
component: () => import('../views/student/Exam.vue'),
name:'Exam'
},
{
path: '/basic/image',
component: () => import('../views/student/Image.vue'),
name:'Image'
}
]
},
// 用户信息【登录账号,角色信息,菜单管理,权限管理】
{
path: '/user',
component: Layout,
name: 'User',
children: [
{
path: '/user/account',
component: () => import('../views/user/Account.vue'),
name:'Account'
},
{
path: '/user/roles',
component: () => import('../views/user/Roles.vue'),
name:'Roles'
},
{
path: '/user/menu',
component: () => import('../views/user/Menu.vue'),
name:'Menu'
},
{
path: '/user/permission',
component: () => import('../views/user/Permission.vue'),
name:'Permission'
}
]
},
]
//创建一个vue-router的对象
const router = createRouter({
history: createWebHistory(),
routes
})
// 暴露
export default router
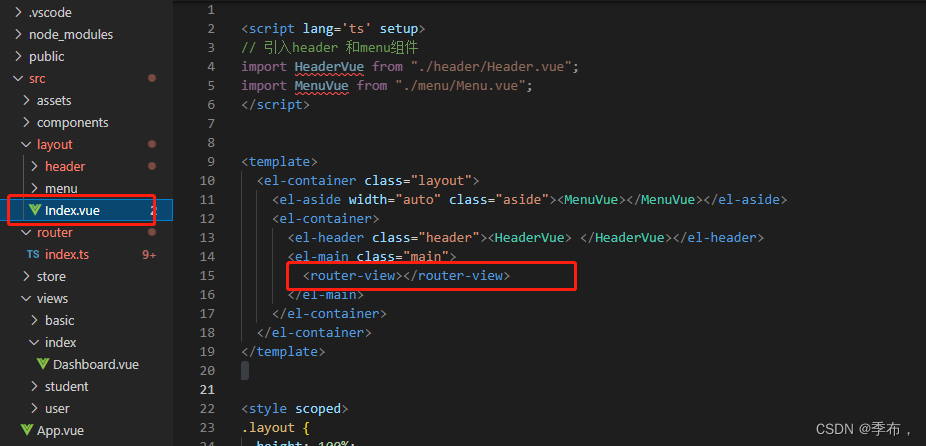
Index.vue

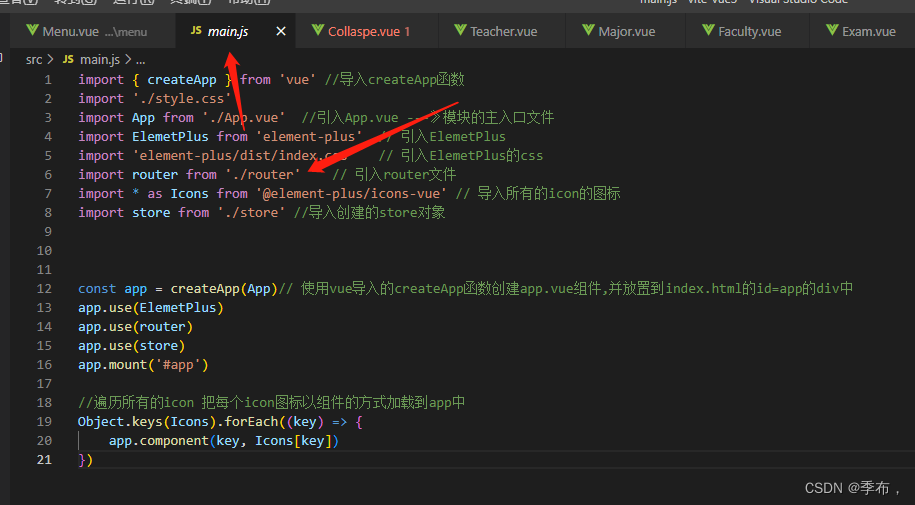
我们在main.js中导入的路由

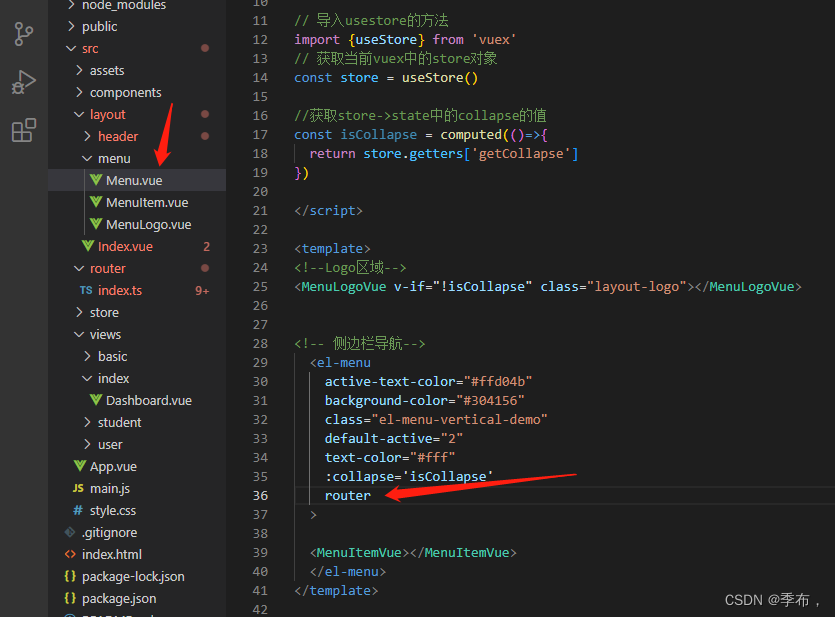
Menu.vue

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)