
微信小程序添加icon图标教程
1 官方自带icon 官方地址https://developers.weixin.qq.com/miniprogram/dev/component/icon.html<icon type="success"></icon>type一共有8个2 自定义添加阿里巴巴矢量图标库 地址 https://www.iconfont.cn/2.1 使用比如:我搜索 爱心选择点击 购物车点
·
1 官方自带
样式基于 v2 “style”: “v2”, app.json设置的v2,删除这个就没有呢
icon 官方地址 https://developers.weixin.qq.com/miniprogram/dev/component/icon.html
<view class="cu-list grid col-3">
<view class="cu-item" wx:for="{{iconType}}" wx:key="*this">
<icon type="{{item}}" size="45"></icon>
<text class="text-bold">{{item}}</text>
</view>
</view>
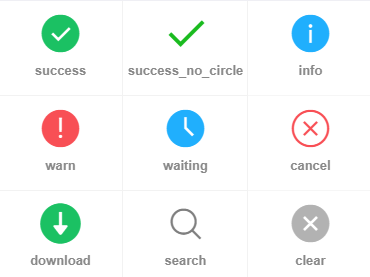
iconType:['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'],
type一共有9个

2 自定义添加
阿里巴巴矢量图标库 地址 https://www.iconfont.cn/
2.1 使用
比如:我搜索 爱心

选择点击 购物车

点击右上方的 购物车

添加至项目

我随便选择 一个 demo项目,然后点确认

2.2 管理自己图标
点对应项目demo

代码 方式 这边目前用的是 Font class

点查看代码链接
然后 点此生成代码

双击这里,跳入这个页面

复制下来
2.3 在小程序使用
粘贴到 wxss文件中
在wxml 页面引用
<view class="iconfont iconxiai"></view>

目前,整个引用完毕,是不是很简单
2.4 进行简单的优化
由于写class 要同时写2个 iconfont iconxiai 比较麻烦,我们进行优化一下!
添加 这个代码
[class*="icon"] {
font-family: "iconfont";
font-size: inherit;/*继承父级*/
font-style: normal;
-webkit-font-smoothing: antialiased;/*抗锯齿,字体清晰*/
-moz-osx-font-smoothing: grayscale;/*抗锯齿,比较清晰*/
}
解释:
font-family: 这个参数来自 @font-face中的 font-family中的 iconfont
font-size:参数 inherit 继承父级
应用是简单一个 icon xiai
<view class="iconxiai"></view>
可以去掉多余的 iconfont

是不是很神奇
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)