
Vue生命周期函数
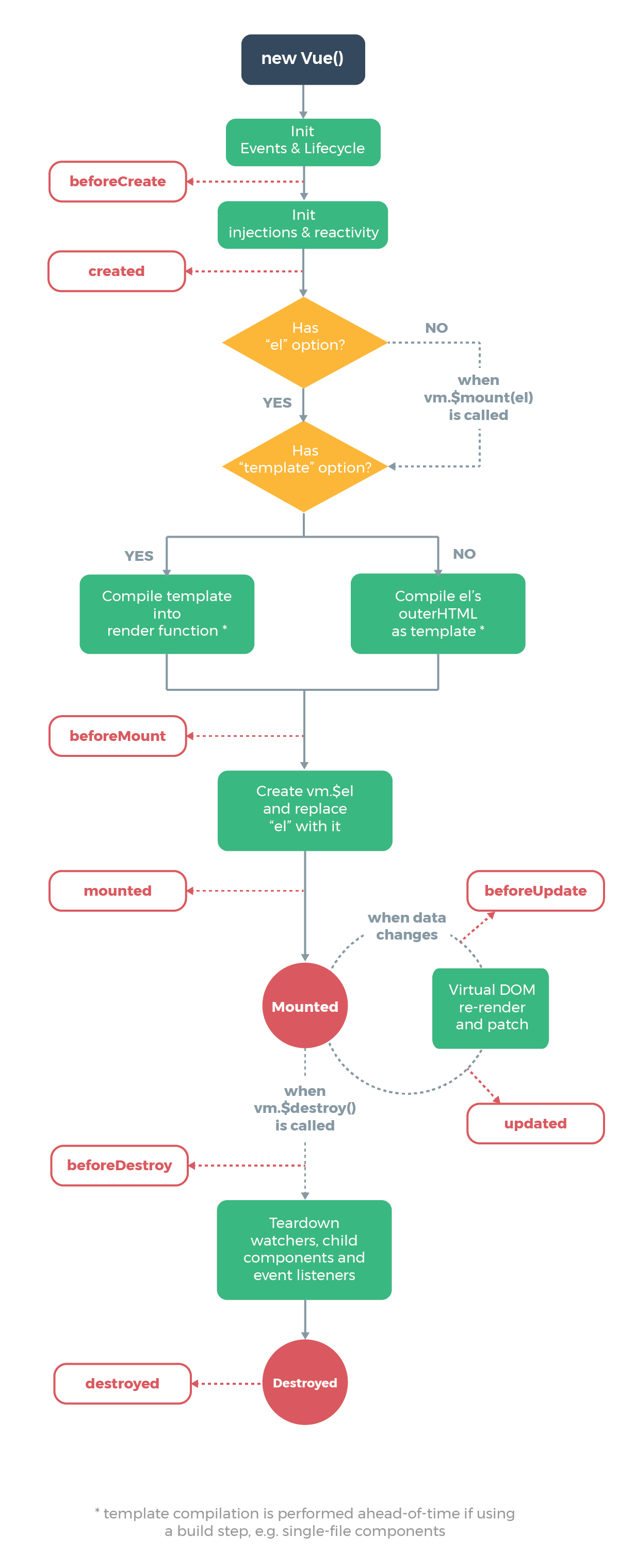
vue官方生命周期图示
·
vue生命周期函数也叫vue钩子函数
vue实例的生命周期函数包含有8个:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
- beforeCreate:创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都还未形成,不能获取DOM节点。data、computed、watch、methods上的方法和数据均不能访问,(可以在这加个loading事件)
- created:创建后,此阶段为实例已经创建,完成数据(data、props、computed)的初始化导入依赖项,可访问data、computed、watch、methods上的方法和数据。初始化完成时的数据写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。可以在这里结束loading事件,还做一些初始化,实现函数自执行。未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中
- beforeMount:挂载前,虽然得不得具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。beforeMount这个阶段是过渡性的,一般一个项目只能用到一次
- mounted:挂载,完成创建vm.$el、双向绑定、完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。可在这发起后端请求,拿回数据,配合路由钩子做一些 事情
- beforeUpdate:数据更新前,数据驱动DOM。在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向绑定的作用。可在更新前访问现有的DOM,如手动移出添加的事件监听器
- updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。组件DOM已完成更新,可执行依赖的DOM操作。注意:不要在此函数中操作数据(修改属性),会陷入死循环
- beforeDestroy:销毁前,可做一些删除提示,如,您确定要删除xx吗?
- destroyed:销毁后,当前组件已被删除,销毁监听事件,组件,事件,子实例也被销毁。这时组件已经没有了,无法操作里面的任何东西
- activated:在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发
- deactivated:<keep-alive></keep-alive>组件在被移除时使用
项目中常用的两个钩子函数是created和mounted,主要来发起网络请求,发起网络请求可以在mounted发起,也可以在created发起,到底选择哪个发起需要考虑,如果发起的网络请求回来的数据立马去更新URL的话最好在mounted里面发起,因为如果发起的网络请求以及响应结果比较快,可能还没有DOM,但是在mounted的话,DOM已经是Ok的了,所以这个时候是可以去操作DOM,但是如果操作时候回来的数据不影响DOM操作就可以在created里面发起
还有一点呢就是在有些时候在created里面如果一定想要去操作dom元素,我们可以用到nextTick()回调函数,如果在项目中像移动端的话,用到<keep-alive>这样的缓存,用到这样的缓存我们就多了两个生命周期函数,一个叫activated,一个叫deactived,然后如果做一些资源示范的话可以在destroyed
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)