
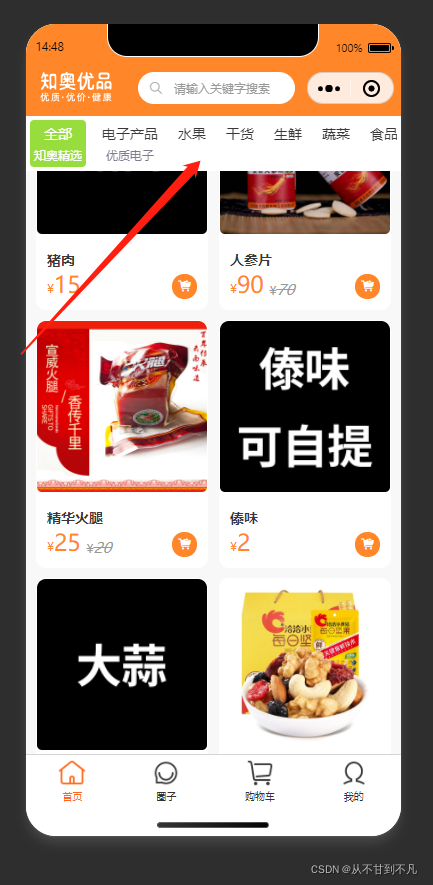
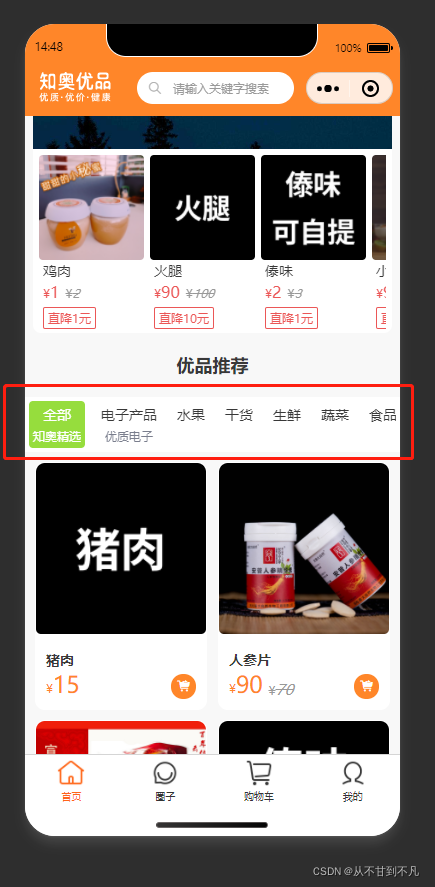
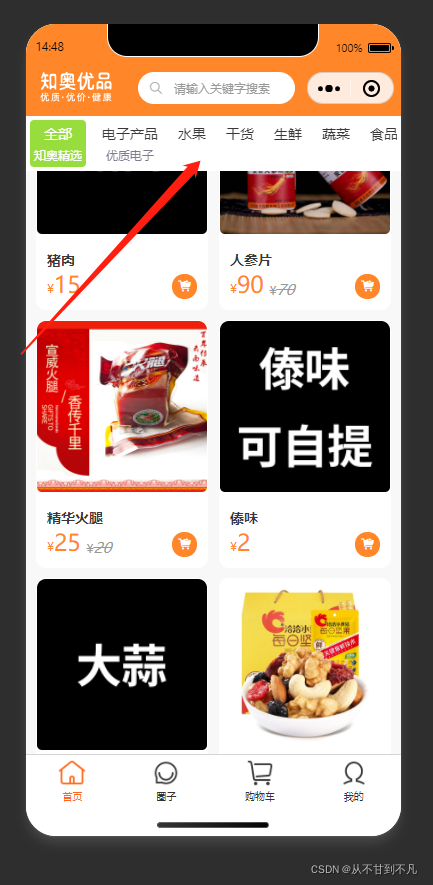
uniapp实现吸顶效果、滚动吸顶(分类、筛选、排序、搜索等滚动到顶部自动固定、吸顶)
最简单的实现思路有两种:1.监听滚动距离,当类目滚动到预期范围内时,设置一个特殊的样式,使其脱离文档流固定定位在顶部。2.不去影响页面中的类目,而是在顶部预先放一个一模一样的类目,预先隐藏,通过监听滚动距离,在适当的时候控制其展示。两种思路实现都可以,本人跟倾向于第二种实现,因为第二种不会影响原来的页面布局,也更好控制布局比较简单,不做赘述,在这里简单分享一下uniapp中如何监听滚动获取目标元素
·


最简单的实现思路有两种:
1.监听滚动距离,当类目滚动到预期范围内时,设置一个特殊的样式,使其脱离文档流固定定位在顶部。
2.不去影响页面中的类目,而是在顶部预先放一个一模一样的类目,预先隐藏,通过监听滚动距离,在适当的时候控制其展示。
两种思路实现都可以,本人跟倾向于第二种实现,因为第二种不会影响原来的页面布局,也更好控制
布局比较简单,不做赘述,在这里简单分享一下uniapp中如何监听滚动获取目标元素位置及配合控制目标显隐,uni.createSelectorQuery()可以创建一个选择器,类似于css选择器一样,可以选中一个元素,通过boundingClientRect可以获得元素的几何位置信息,通过top可以判断元素距离视口顶部的距离。
//处理滚动
handleScroll() {
const time = Date.now()
if (time - this.time > 100) {
this.time = time
uni.createSelectorQuery().in(this).select('.title')
.boundingClientRect(rect => {
this.$store.commit('category/setCategoryShow', rect.top < 100)
}).exec()
}
},更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)