html5图片的纵向排列,css让图片横着排列的方法
css让图片横着排列的方法发布时间:2021-01-11 11:52:50来源:亿速云阅读:197作者:小新这篇文章给大家分享的是有关css让图片横着排列的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css让图片横着排列的方法:首先创建一个div来包裹所有的图片;然后隐藏外层div在纵向的滚动条,将横向滚动条设置为自动;最后设置外层div的white-space属
css让图片横着排列的方法
发布时间:2021-01-11 11:52:50
来源:亿速云
阅读:197
作者:小新
这篇文章给大家分享的是有关css让图片横着排列的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css让图片横着排列的方法:首先创建一个div来包裹所有的图片;然后隐藏外层div在纵向的滚动条,将横向滚动条设置为自动;最后设置外层div的white-space属性值为nowrap即可。
css让图片横着排列
下面直接通过代码示例来介绍一下:html>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
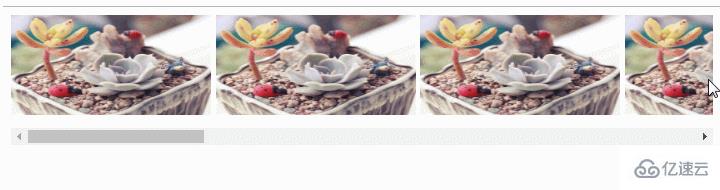
效果图:

注意,img标签不能左浮动,外层容器必须加不换行。
感谢各位的阅读!关于“css让图片横着排列的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)