
蓝桥web真题:第一届大学组6-7题解析
蓝桥web第一届大学组真题解析。 第六题:蓝桥知识网介绍:为了帮助大家学校,开发了一个知识汇总网站,现在想涉及一个简单美观的首页。本题请根据要求来完成一个首页布局。
第六题:蓝桥知识网
介绍:为了帮助大家学校,开发了一个知识汇总网站,现在想涉及一个简单美观的首页。本题请根据要求来完成一个首页布局。
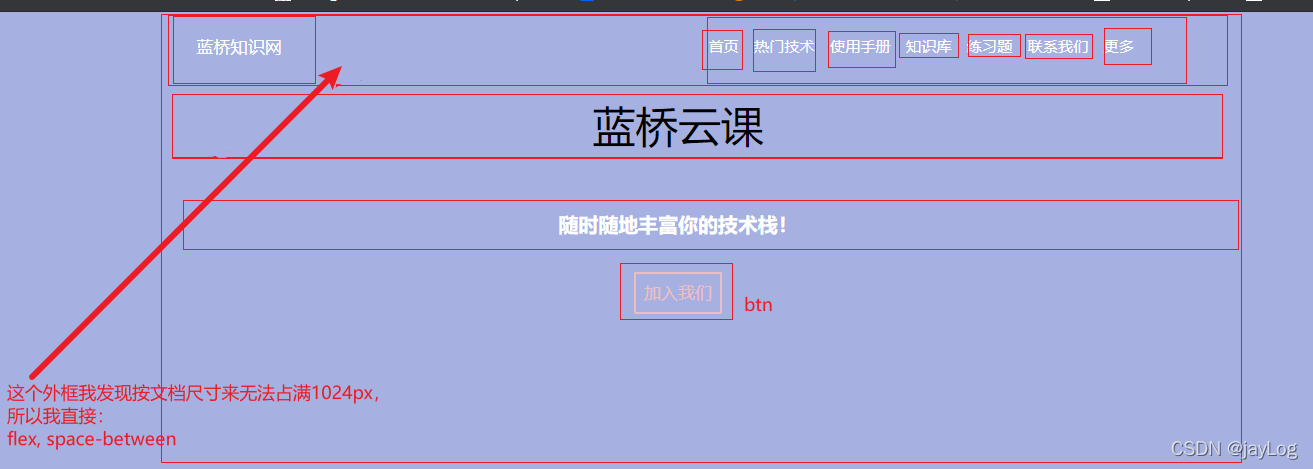
目标: 实现到mark.png的样子,如下

题目分析:
首先我把网页划分成了三个部分了。然后根据元素的位置,先预想好大概的div层级

网页的顶部: 再次划分了四个div。其中顶一个用来存放logo和顶部导航。
顶部导航又是一个层级,多个div需要并行,布局使用flex默认布局即可。然后字体大小等的,根据要求翻译成css即可。这里唯一有疑问的点就是文档顶部的给的框度不足以撑到1024,为了好看我直接让logo和顶部导航居两边了,其他参数按mark.png

中间部分:
div层级如下,样式依照要求来即可,超出的文章换行使用flex-wrap:wrap

底部部分:
比较简单两个div即可

关键代码:
- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<title>蓝桥知识网</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<!--TODO:请补充代码-->
<div class="site-head">
<div class="nav block-center">
<div class="logo">蓝桥知识网</div>
<div class="nav-list">
<div class="nav-list-item">首页</div>
<div class="nav-list-item">热门技术</div>
<div class="nav-list-item">使用手册</div>
<div class="nav-list-item">知识库</div>
<div class="nav-list-item">练习题</div>
<div class="nav-list-item">联系我们</div>
<div class="nav-list-item">更多</div>
<div class="nav-list-item"></div>
</div>
</div>
<!-- banner -->
<div class="banner block-center">
<div>蓝桥云课</div>
<div>随时随地丰富你的技术栈!</div>
<button>加入我们</button>
</div>
</div>
<!-- 中间部分 -->
<div class="site-mian block-center">
<div class="section">
<div class="title">人工智能</div>
<div class="detail">人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</div>
</div>
<div class="section">
<div class="title">前端开发</div>
<div class="detail">前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</div>
</div>
<div class="section">
<div class="title">后端开发</div>
<div class="detail">后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</div>
</div>
<div class="section">
<div class="title">信息安全</div>
<div class="detail">ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</div>
</div>
</div>
<hr>
<!-- 网页底部 -->
<div class="site-foot block-center">
<div class="copy">© 蓝桥云课 2022</div>
<div class="copynum">京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</div>
</div>
</body>
</html>
- style.css
/*
TODO:请补充代码
*/
*{
margin: 0;
padding: 0;
}
.block-center{
width: 1024px;
margin: 0 auto;
}
.site-head{
width: 100%;
background:#a6b1e1;
height: 483px;
padding-top: 13px;
}
.nav{
height: 46px;
justify-content: space-between;
display: flex;
align-items: center;
}
.nav>.logo{
font-size: 18px;
color: white;
padding: 5px;
}
.nav .nav-list{
display: flex;
}
.nav-list-item{
font-size: 16px;
color: white;
margin-right: 16px;
}
.banner{
text-align: center;
}
.banner>:nth-child(1){
font-size: 45px;
color: black;
margin-top: 30px;
}
.banner>:nth-child(2){
font-size: 21px;
color: white;
font-weight: 800;
margin-top: 62px;
}
.banner>:nth-child(3){
color: #efbfbf;
border-radius: 2px;
font-size: 18px;
box-shadow: inset 0 0 0 2px #efbfbf;
border: 0;
padding: 10px;
background:#a6b1e1;
margin-top: 36px;
}
/* 中间部分 */
.site-mian{
display: flex;
flex-wrap: wrap;
height: 302px;
margin-top: 74px;
}
.section:nth-child(1),.section:nth-child(3){
margin-right:20px;
}
.section{
width: 49%;
height: 144px;
}
.section .title{
font-size: 30px;
font-weight: 200;
color: black;
}
.section .detail{
font-size: 18px;
color: #aaa;
line-height: 1.4em;
}
/* foot */
.site-foot{
height: 80px;
text-align: center;
font-size: 14px;
color: #aaa;
}
.copy{
margin-top: 30px;
}
.copynum{
margin-top: 10px;
}
第七题:布局切换
介绍:
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们可以通过点击一个小小的按钮图标,就能快速将数据列表在大图和列表两种布局间来回切换。
本题使用vue2.x知识,实现切换商品列表布局的功能
目标:
【引用蓝桥素材的图片】

题目分析:
本题使用的是vue,切换的状态有两个,可以定义一个变量存状态:type,值为布尔即可。总结要处理的点有3:
- 列表遍历
根据要求,我们用axios从文件获取数据,先加载到vue中,这部分代码如下:
var vm = new Vue({
el: "#app",
data: {
type:true,
goodsList: [],
},
mounted() {
// TODO:补全代码实现需求
axios.get('./goodsList.json').then(res=>{
this.goodsList = res.data
})
},
});
渲染到两个列表中,json文件的图片有大号和小号,刚好对上大图和列表图(列表小图,另一种大图):
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a class="grid-icon active"></a>
<a class="list-icon"></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
<ul class="grid">
<li v-for="item in goodsList" :key="item.url">
<a :href="item.url" target="_blank"> <img :src="item.image.large" /></a>
</li>
</ul>
<ul class="list">
<li v-for="item in goodsList" :key="item.url">
<a :href="item.url" target="_blank"> <img :src="item.image.small" /></a>
<p>{{item.title}}</p>
</li>
</ul>
</div>
- 小图标
小图第一个是大图,第二个是图。通过active区别是否选中。我们就决定,type为真则是大图,为假则列表。使用v-if。同时,点击的时候切换状态
如下:
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a :class="type ? 'grid-icon active' : 'grid-icon'" @click="type=true"></a>
<a :class="type ? 'list-icon' : 'list-icon active'" @click="type=false"></a>
</div>
-
两个列表
同样简单,如果
type为真那么显示大图,为假显示列表。通v-if如下:
<ul class="grid" v-if="type"></ul>
<ul class="list" v-if="!type"></ul>
完整的关键代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>布局切换</title>
<script type="text/javascript" src="./js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script
src="./js/axios.min.js"
type="text/javascript"
charset="utf-8"
></script>
</head>
<body>
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a :class="type ? 'grid-icon active' : 'grid-icon'" @click="type=true"></a>
<a :class="type ? 'list-icon' : 'list-icon active'" @click="type=false"></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
<ul class="grid" v-if="type">
<li v-for="item in goodsList" :key="item.url">
<a :href="item.url" target="_blank"> <img :src="item.image.large" /></a>
</li>
</ul>
<ul class="list" v-if="!type">
<li v-for="item in goodsList" :key="item.url">
<a :href="item.url" target="_blank"> <img :src="item.image.small" /></a>
<p>{{item.title}}</p>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
type:true,
goodsList: [],
},
mounted() {
// TODO:补全代码实现需求
axios.get('./goodsList.json').then(res=>{
this.goodsList = res.data
})
},
});
</script>
end
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)