web前端课程设计:猫咪领养网站 HTML+CSS+JavaScript
web前端课程设计 期末大作业 领养猫咪网站 HTML+CSS+JS
·
web前端课程设计:猫咪领养网站 HTML+CSS+JavaScript
作品介绍:菜鸡学生的简单课程设计作业,HTML写结构,CSS实现每个页面的样式。JS实现图片轮播,点击回到顶部,鼠标点击事件。
文章目录
一、作品演示
1.登录页面

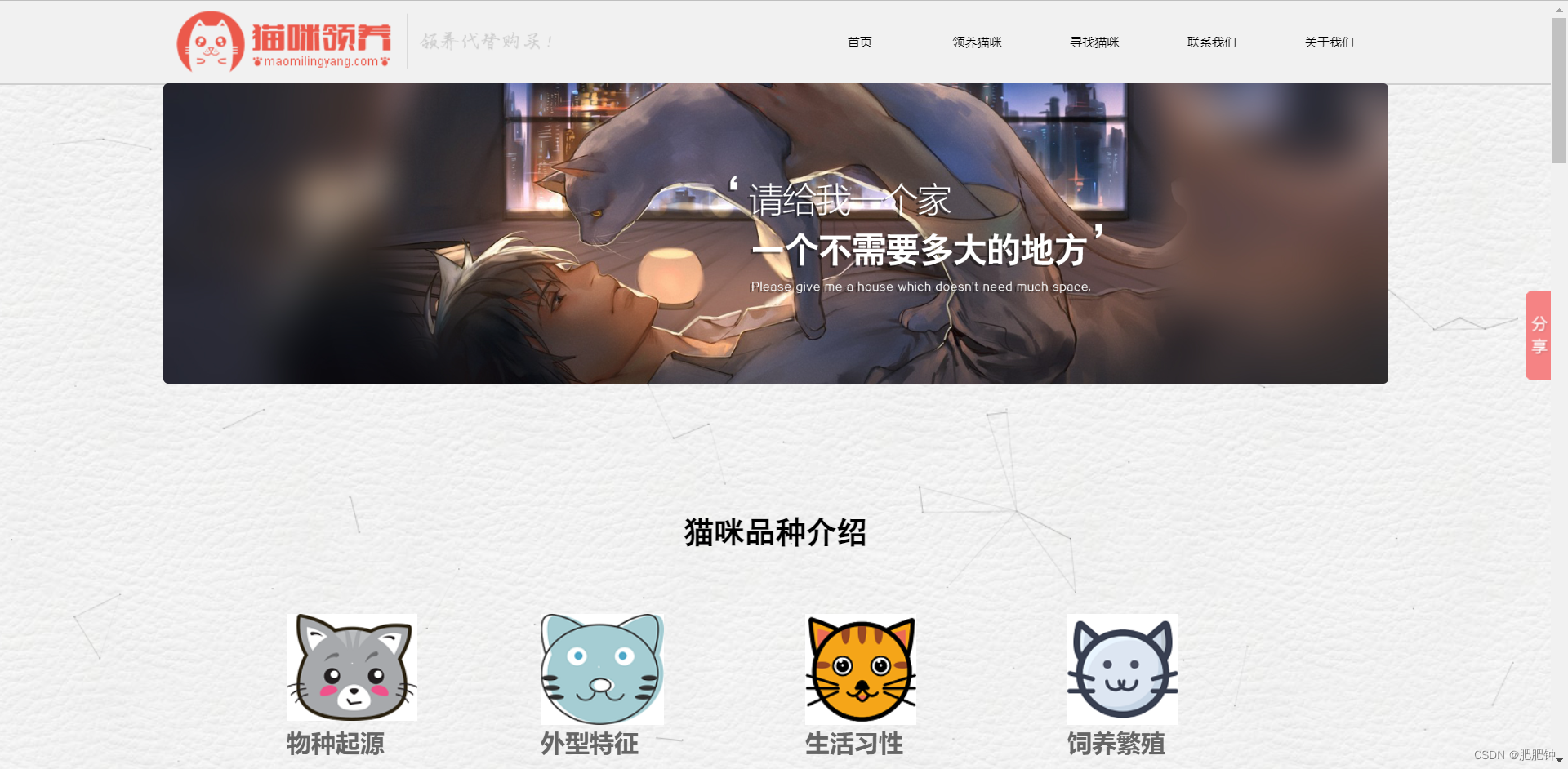
2.首页
1.首页顶部为轮播图;
2.点击卡通猫头可转跳到对应的信息页面;

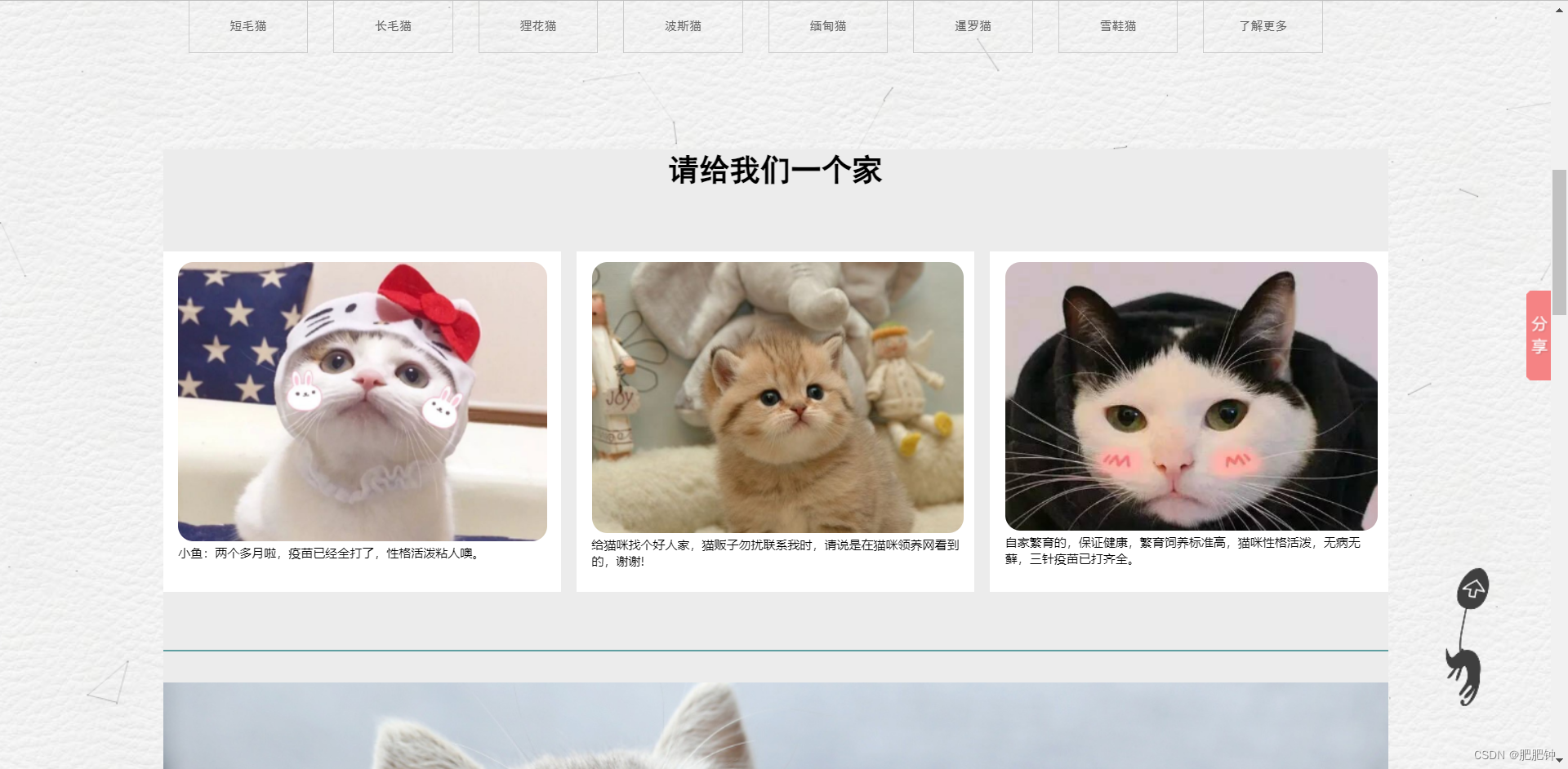
3.点击对应图片的小猫可转跳到领养该猫咪的对应信息页面;

4.大猫图为轮播图;
5.点击小猫图下文字转跳到申请领养页面;

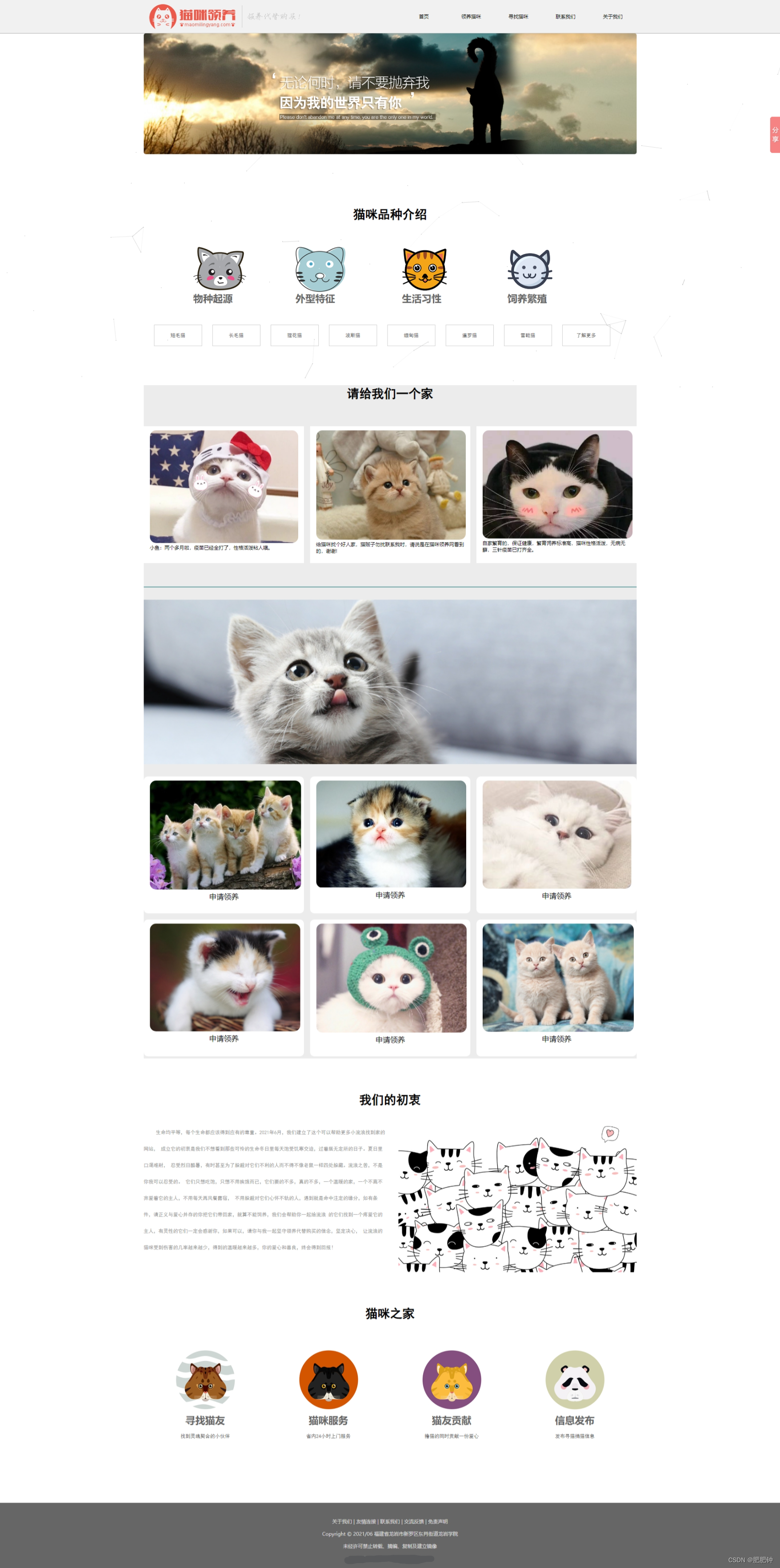
6.该图为首页底部;点击右下角卡通黑猫图返回顶部;

首页图总览

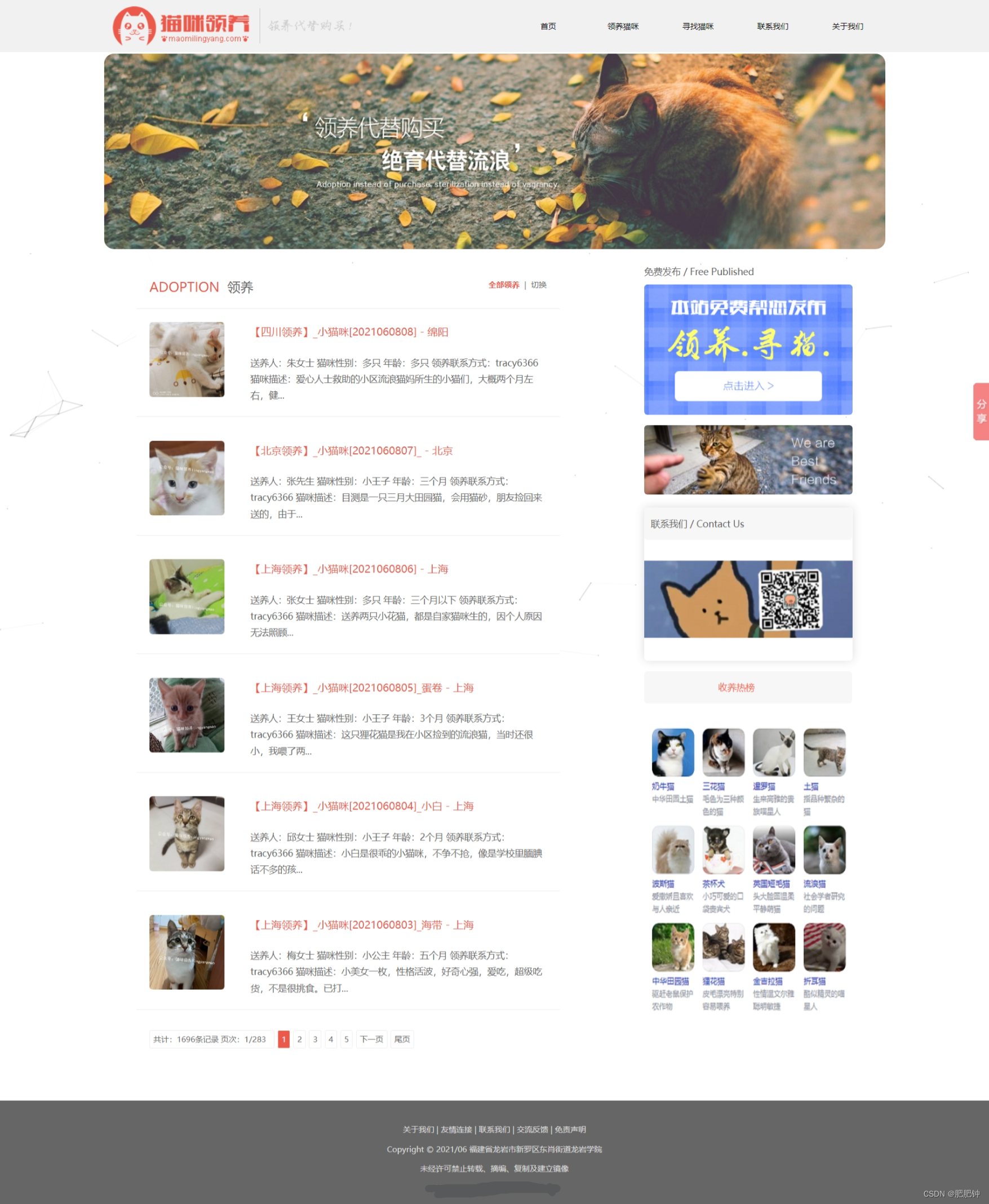
3.领养猫咪
1.点击猫咪信息栏可转跳到完整猫咪信息页面;
2.点击 领养·寻猫模块 可申请发布寻猫等信息;

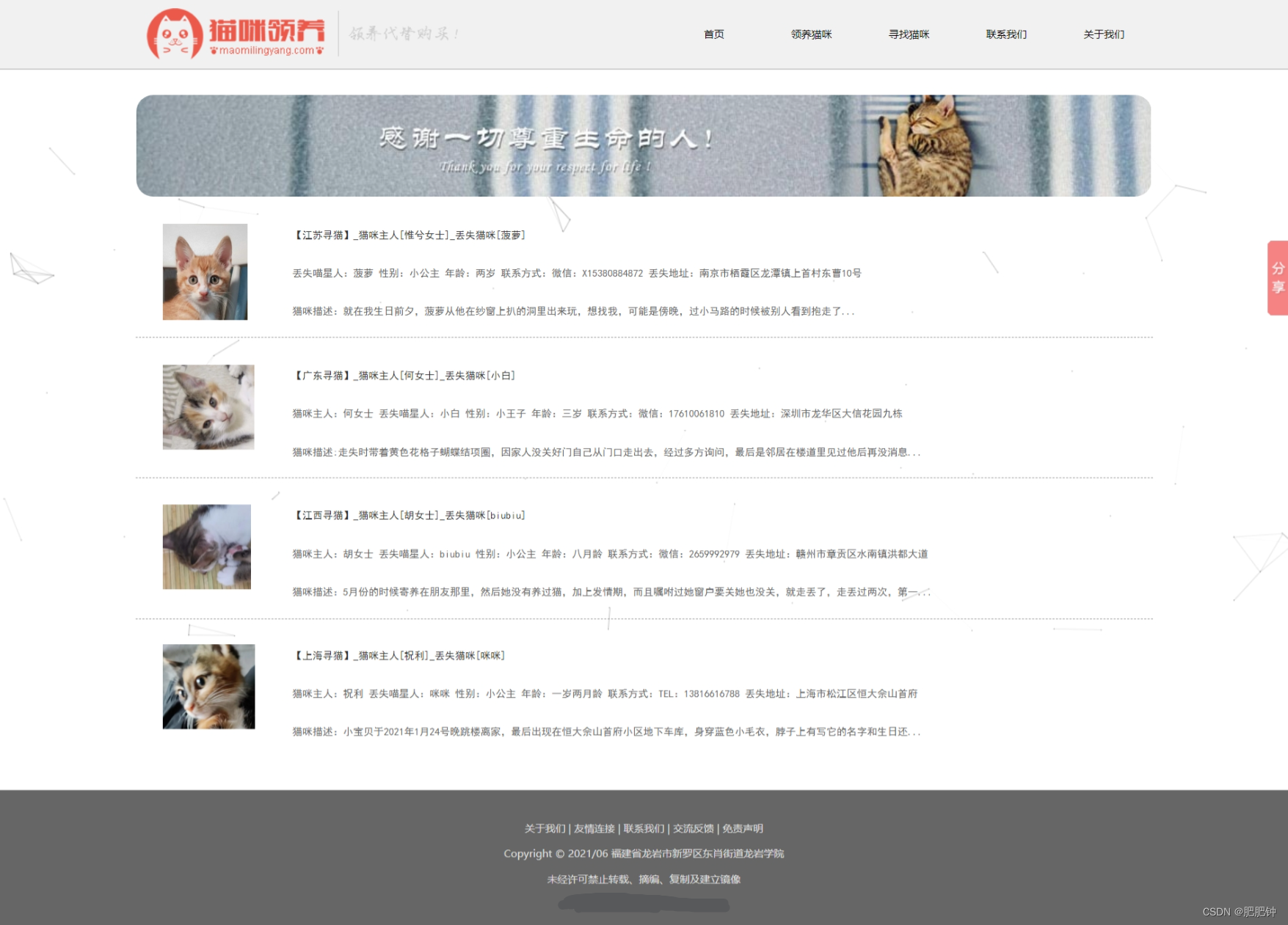
4.寻找猫咪

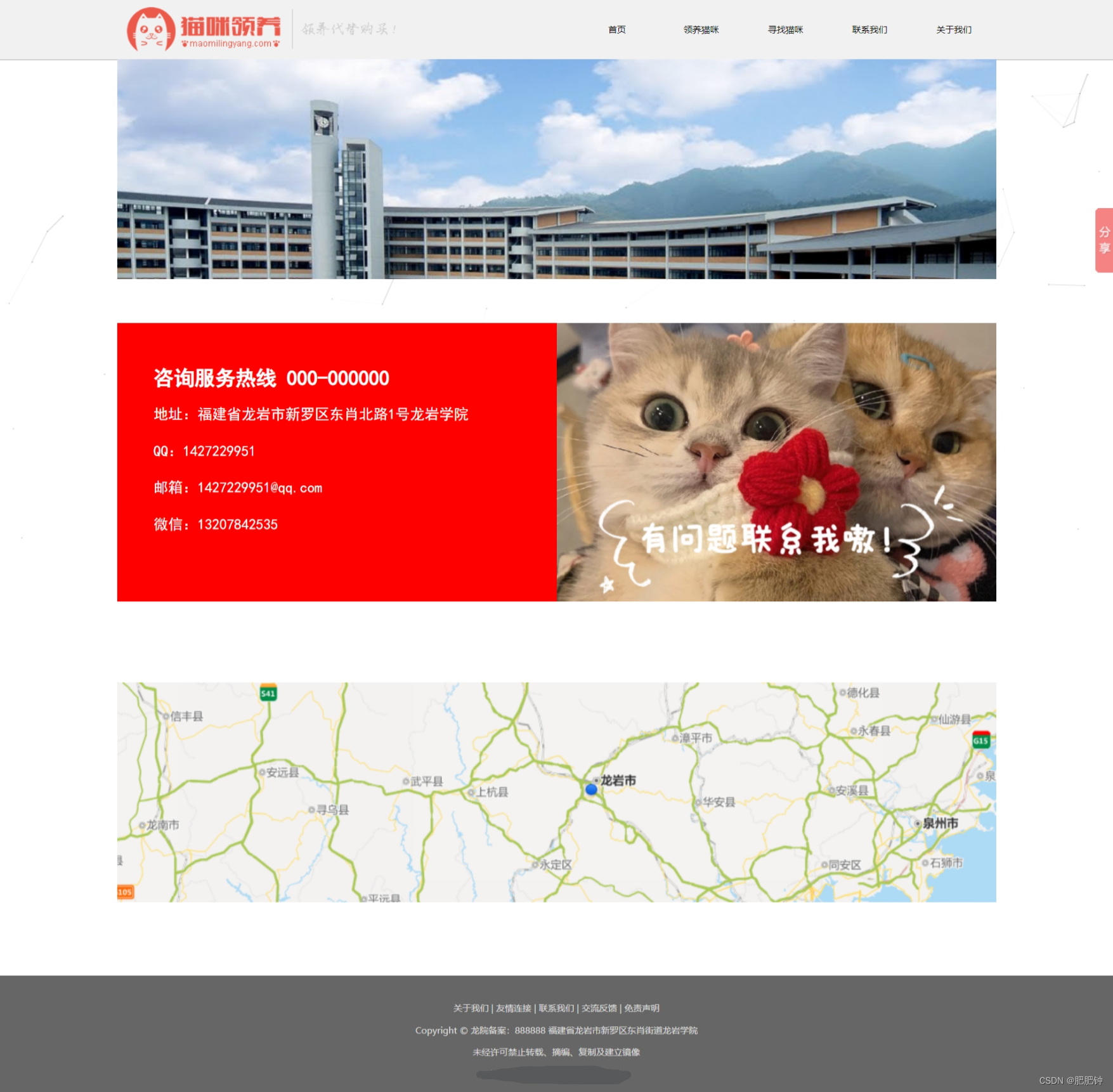
5.联系我们

6.关于我们

二、代码实现
1.HTML结构代码
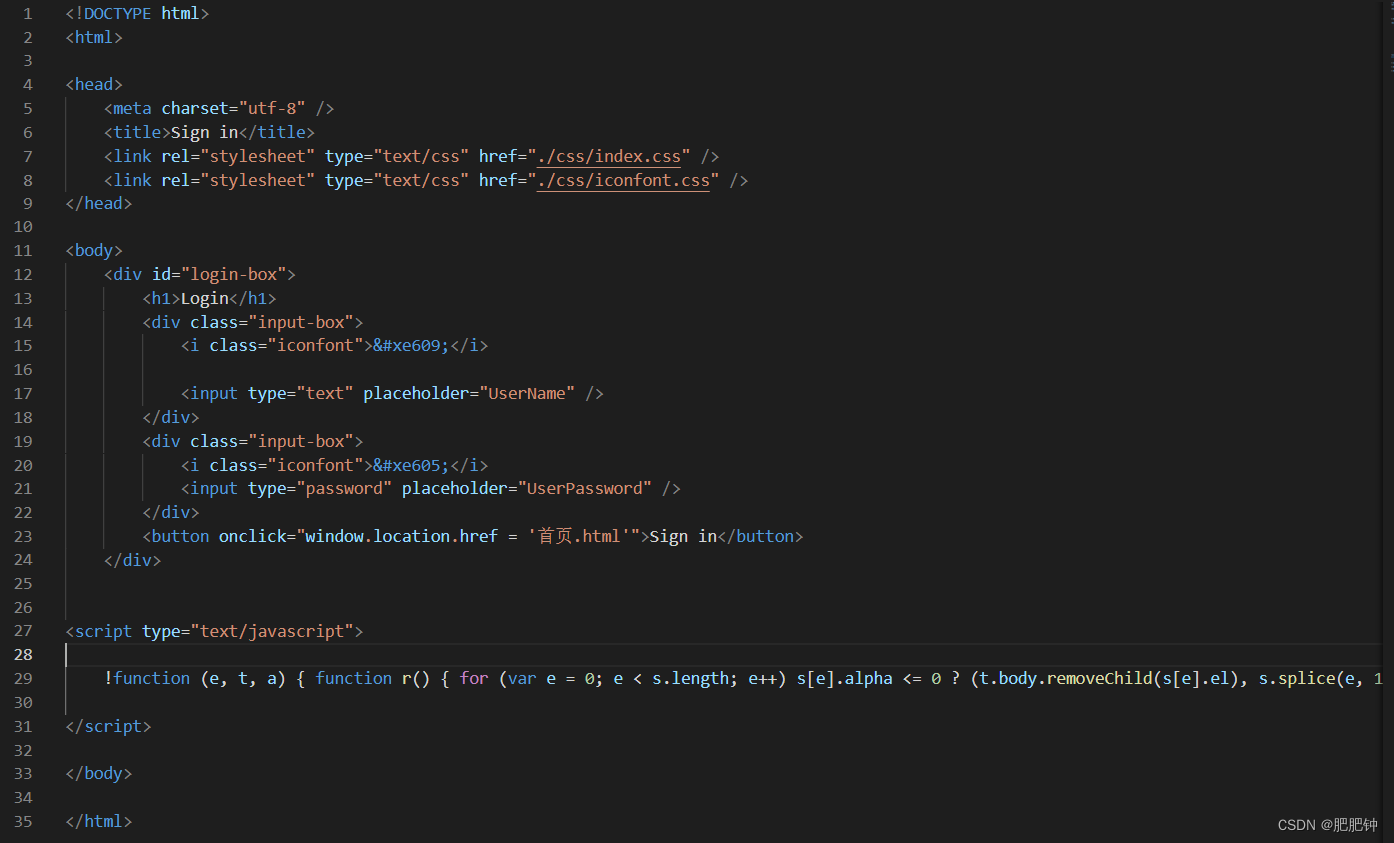
1.登录页面代码

2.首页部分代码


3.领养猫咪页面部分代码

4.寻找猫咪页面部分结构代码

5.关于我们页面部分代码截图

2.CSS样式代码
部分代码截图



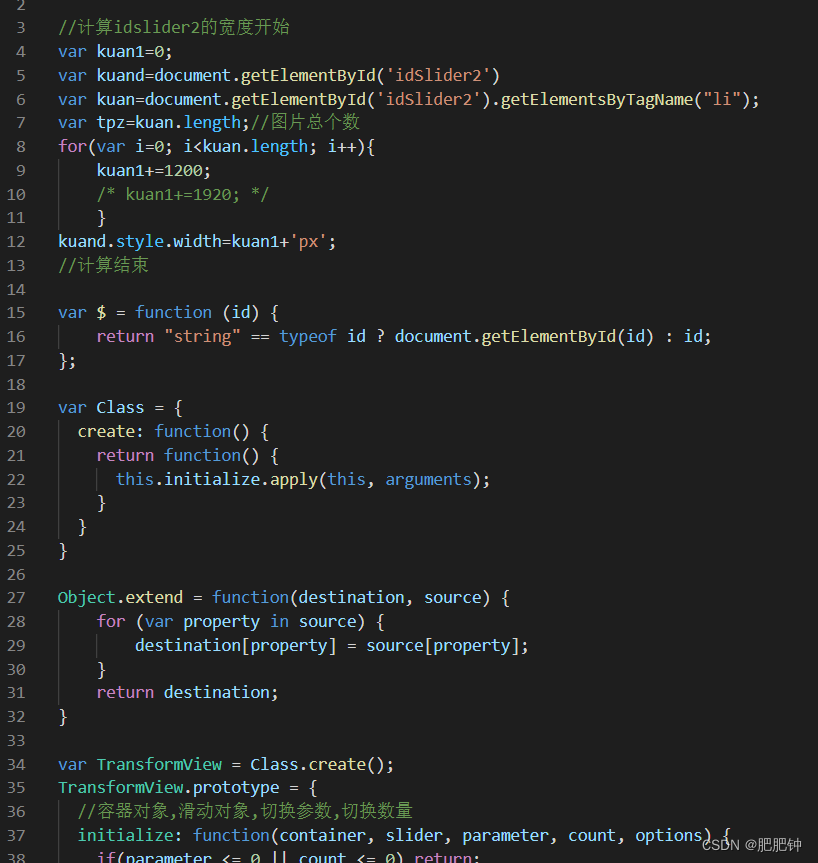
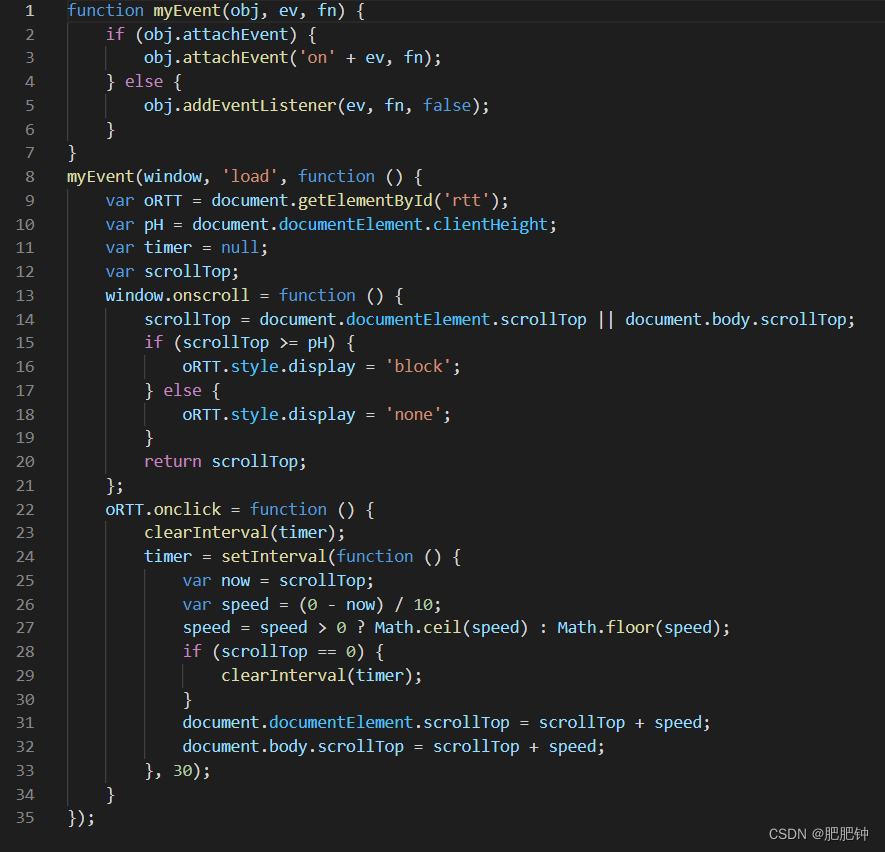
3.Javascript
部分代码截图


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)