vue 中 v-for 循环数字,index 从0开始。
vue 中 v-for 循环数字,index 从0开始。
·
1. 循环数字
1)代码
// 写法一
<a-select style="width: 120px">
<a-select-option :value="index" v-for="index in 14" :key="index"> {{index}}级 </a-select-option>
</a-select>
// 写法二
<a-select style="width: 120px">
<a-select-option :value="index" v-for="index of 14" :key="index"> {{index}}级 </a-select-option>
</a-select>
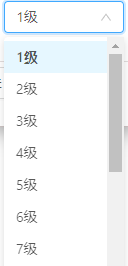
2)效果

2. index 从 0开始
1)代码
<a-select style="width: 120px" >
<a-select-option :value="index" v-for="(n,index) in 14" :key="index"> {{index}}级 </a-select-option>
</a-select>
2)效果

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)