css中@font-face的使用和字体图标
@font-face属性和字体图标的使用
·
这篇文章主要是介绍字体的引入,因为@font-face是自定义字体的使用和字体图标的使用方法很相似所以放在了一起。如果你了解了@font-face的属性原理,那么字体图标的使用也绝对没有问题,如果你感兴趣就接着往下面看吧。
一、@font-face的使用
首先@font-face这个属性是用来设置自定义的字体的,因为有时候如果我们直接使用font-family属性来制作网页使用自定义的字体,那么这个时候如果浏览器不支持你这种字体的话你设置的这种字体的话,浏览器会自动的采用默认的字体去显示你的网页。
这种情况下的话,我们就可以采用font-face这个属性去设置我们自定义的字体。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置自定已字体 */
@font-face {
font-family: 'sha';
src: url(./言叶之庭字体.ttf);
}
div {
/* 使用自定义字体 */
font-family: 'sha';
}
</style>
</head>
<body>
<div>oppo商城</div>
</body>
</html>在代码中@font-face有两个必要属性:
- font-family:这个属性是为给你引入的字体起一个专属的名称,注意:这个属性的属性值名字不要和那些专属的名称起冲突了,比如:微软雅黑这种,不要和字体名字冲突。
- src:这个属性的属性值就是你自定义字体的路径,我们一般采用相对路径去使用。
最后在需要使用的地方,给font-family的值为我们自己设置的@font-face里面的font-family的属性值;这样就把我们自定义的字体引入成功了。
注:这个自定义字体,大家可以直接去百度下载,一般字体都是 .ttf结尾的文件。
二、字体图标的引入
什么是字体图标:其实简单的理解可以直接理解为,是像图片的文字,这就是字体图标。字体图标的本质是文字。
我们一般使用字体图标都会去字体图标库里面去找,那么阿里巴巴矢量图标这个网站是免费的字体的图标库,大家可以搜索一下。或者直接点击链接进行跳转吧!阿里巴巴矢量图

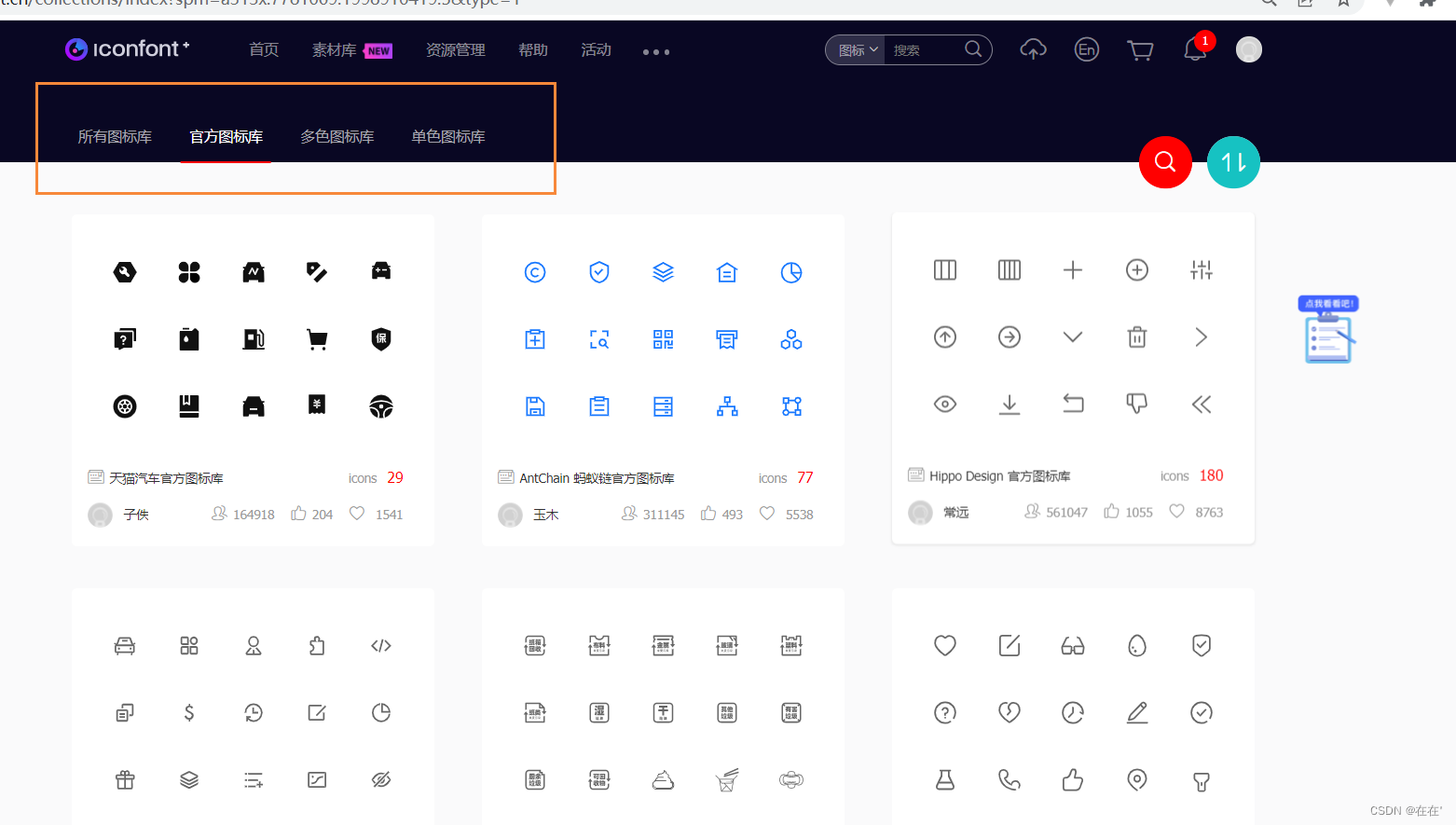
点击自己需要的图标类型。

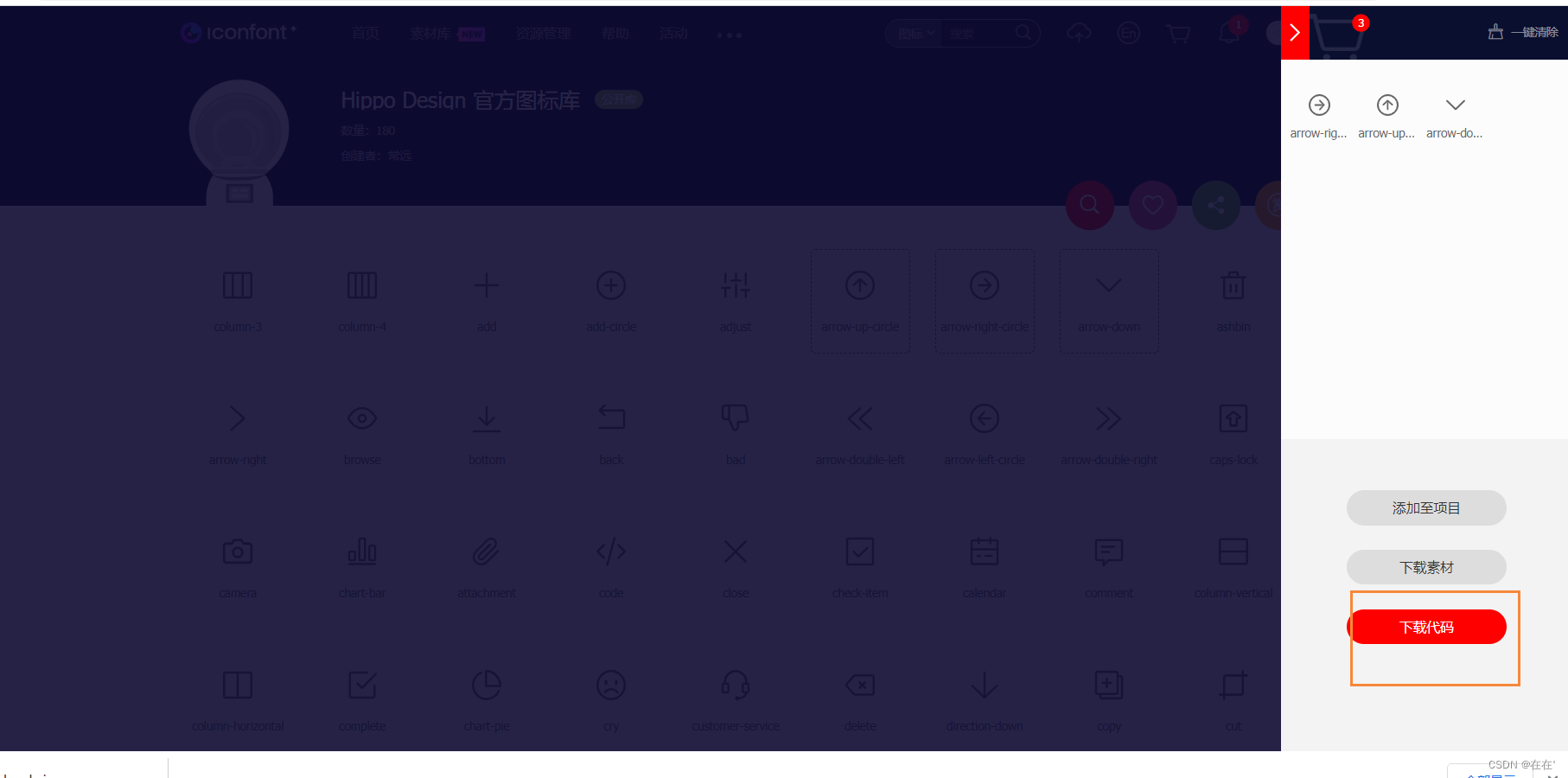
然后点击自己需要的图标,加入购物车。

把所需要的图标全部都加购完成之后,点击购物车把刚刚加购的图标直接下载下来。

然后点击下载代码。

打开文件夹,你就会得到这些文件。

- 文件介绍:
- demo.css是demo_index.html的样式。
- demo_index.html是图标的unicod码。
- iconfont.css设置字体的css,我们需要用的。
- 后面几个都是一些字体需要的用的素材。
使用步骤:
- 首先把所有下载的文件全都复制到项目里面去

- 你可以像我一样新建一个font文件夹装这些文件。
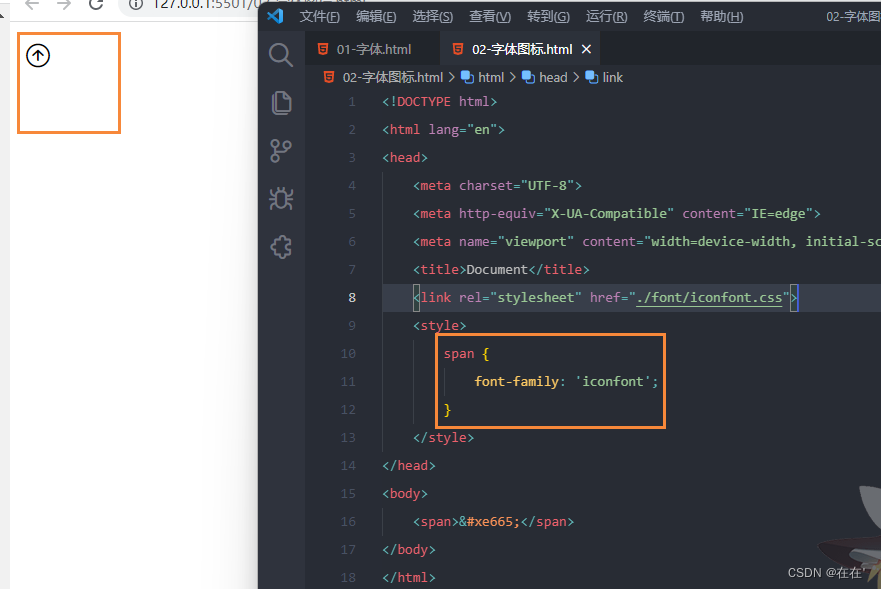
- 在你的html页面当中引入iconfont.css文件

- 打开iconfont.css你就会发现一个非常熟悉的属性@font-face 这个就是设置字体的。

- 我们只需要把我们的font-family设置为iconfont就行了。
- 运行demo_index.html

- 使用unicode码,最后再把字体调整为诶iconfont就行了。

- 或者使用 直接使用iconfont.css中的iconfont类。因为别人直接给你写好了


这就是使用字体图标。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)